
本篇文章给大家带来的内容是介绍Flex布局是什么?Flex布局的相关属性。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
网页布局(layout)是 CSS 的一个重点应用。传统的布局方式有 float position display。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
display: flex; //块元素 display: inline-flex; //行内元素
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex-direction属性决定主轴的方向(即项目的排列方向)。flex-direction: column-reverse | column | row | row-reverse; (默认不写 flex-direction:row)

flex-wrap属性定义,如果一条轴线排不下,用法:
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
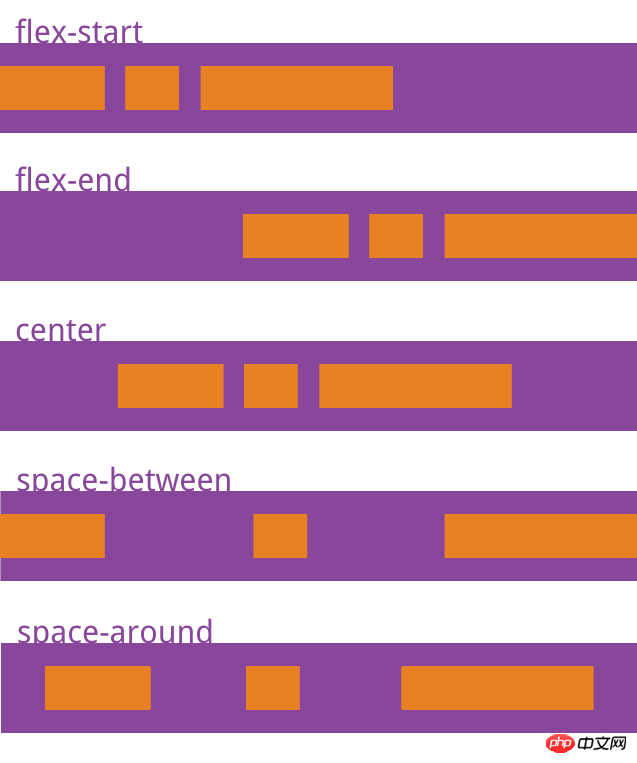
justify-content属性定义了项目在主轴上的对齐方式。
用法:
justify-content: flex-start | flex-end | center | space-between | space-around;

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
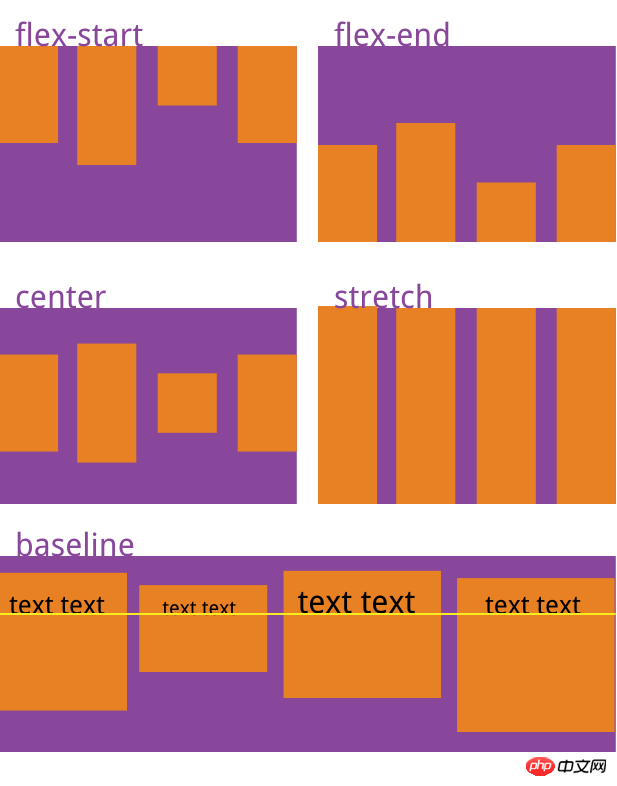
align-items属性定义项目在交叉轴上如何对齐。
用法:
align-items: flex-start | flex-end | center | baseline | stretch;

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
用法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
1、order属性
2、flex-grow属性
3、flex-shrink属性
4、flex-basis属性
5、flex属性
6、align-self属性
order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex属性:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
Das obige ist der detaillierte Inhalt vonFlex布局是什么?Flex布局的相关属性. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


