
In diesem Artikel erfahren Sie, wie Sie einen einfachen Fortschrittsbalkeneffekt in js realisieren (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Es gibt nicht viel zu sagen, gehen Sie einfach zum Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ProgressBar</title>
<style>
*{
margin: 0;
padding: 0;
}
#progress{
width: 100%;
height: 30px;
background: rgb(42, 138, 248);
}
#bar{
width: 1%;
height: 28px;
margin-top: 1px;
background: purple;
}
</style>
</head>
<body>
<div id="progress">
<div id="bar"></div>
</div>
<div><h3 id="text-progress">0%</h3></div>
<input type="button" id=“btn” value="点击开始" onclick="action()">
</body>
<script>
function action(){
var iSpeed=1;
obj=setInterval(function(){
iSpeed+=1;
if(iSpeed>=100){ // 设置达到多少进度后停止
clearInterval(obj);
}
bar.style.width=iSpeed+'%';
document.getElementById('text-progress').innerHTML=iSpeed+'%';
},100); // 1s后函数执行一次
}
</script>
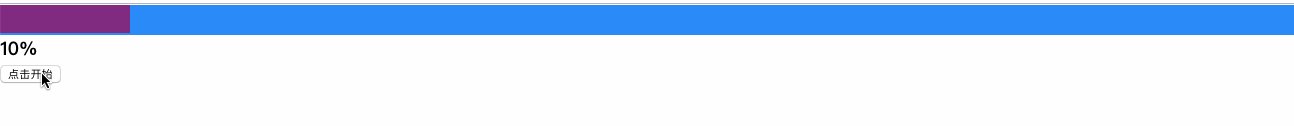
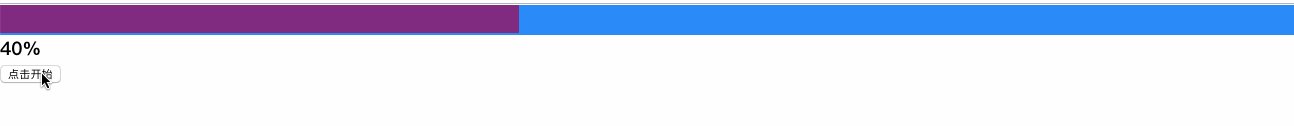
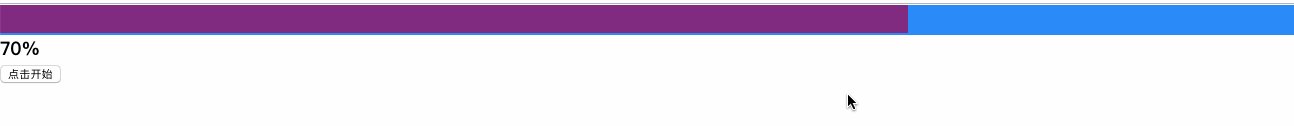
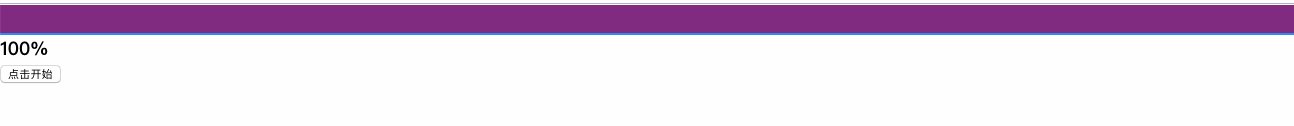
</html> Ergebnisse

Nachdem ich mit dem Schreiben fertig war, habe ich einen Fehler gefunden, klicken Sie auf Start und dann erneut auf „Fortschritt“ klicken. Die Leiste wird erneut ausgeführt
Lösung:
1 Nachdem Sie auf „Start“ geklickt haben, setzen Sie die Schaltfläche „Deaktiviert“ auf „Deaktiviert“, damit sie nicht erneut angeklickt werden kann
2. Urteilen Sie und geben Sie eine Meldungsaufforderung ab. Wenn Sie während des Fortschritts erneut auf den Fortschrittsbalken klicken, wird eine Änderungsaufforderung angezeigt
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen einfachen Fortschrittsbalkeneffekt in js (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!