
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie eine Schaltfläche in js implementiert wird, um die Anzeige von Textinhalten in einem bestimmten Div zu ändern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
nbsp;html>
<meta>
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
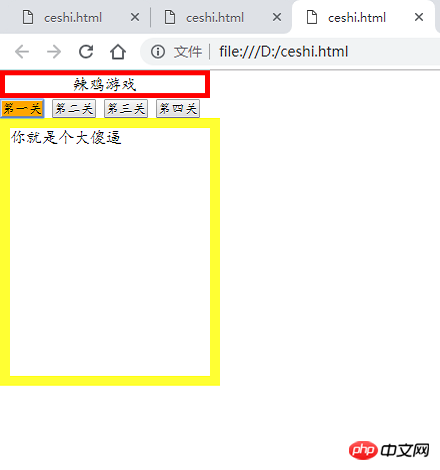
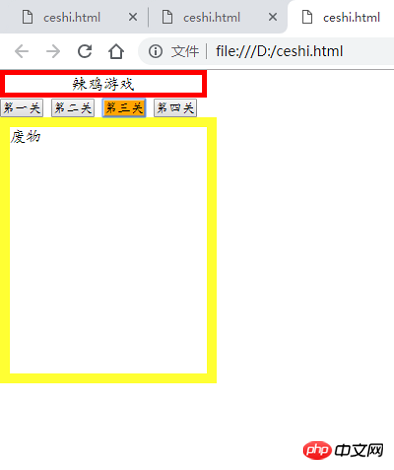
<div>辣鸡游戏</div>
<div>
<button>第一关</button>
<button>第二关</button>
<button>第三关</button>
<button>第四关</button>
<div>你就是个大傻逼</div>
<div>辣鸡</div>
<div>废物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>


Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Schaltfläche in js, um die Anzeige von Textinhalten in einem bestimmten Div zu ändern (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!