 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!
Detaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!
Detaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!
In diesem Artikel wird hauptsächlich die Verwendung der CSS-Nach-Pseudoklasse zum Löschen von Floating vorgestellt.
Zunächst muss jeder verstehen, Was ist CSS-Float?
Bewirkt, dass das Element aus dem Dokumentfluss ausbricht, sich in die angegebene Richtung bewegt und anhält, wenn es auf die übergeordnete Grenze oder benachbarte schwebende Elemente trifft.
kann auch so verstanden werden: Eine schwebende Box kann sich nach links oder rechts bewegen, bis ihre Außenkante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt. Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhält sich eine Blockbox im normalen Fluss des Dokuments so, als ob die schwebende Box nicht vorhanden wäre.
Warum löschen wir Floats?
Das liegt daran, dass schwebende Elemente manchmal das Gesamtlayout beeinflussen und einige Fehler verursachen.
Folgender Code:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
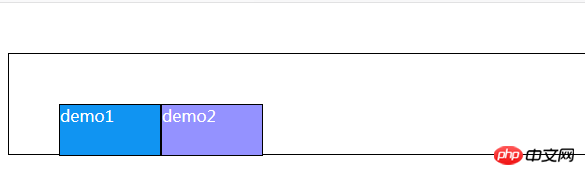
</html>Der Effekt ist wie folgt:

Wie Sie im Bild sehen können, setzen wir die Floating-Attribut float für demo1.2 Nach :left wird das übergeordnete Div nicht geöffnet. Und wir haben die Breiten- und Höhenmaße für die Demo nicht festgelegt.
Hier müssen wir zunächst verstehen, was das Floating-Attribut in CSS ist.
float-Attribut definiert, in welche Richtung das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements.
Wenn wir also auf Floats stoßen, die sich auf das Layout auswirken, wie beseitigen wir sie?
Das Folgende ist die gängigste Reinigungsmethode, bei der CSS nach der Pseudoklasse verwendet wird.
Fügen Sie einfach den folgenden Code hinzu:
.demo:after{
clear: both;
content: '';
display: block;
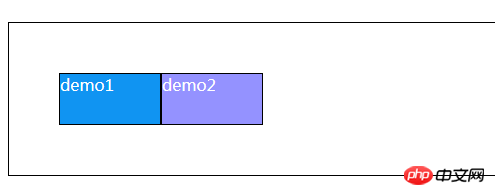
}Der Endeffekt ist wie folgt:

Tatsächlich das Hauptprinzip ist:
Verwenden Sie :after und :before, um zwei Elementblöcke innerhalb des Elements einzufügen, um den Effekt des Löschens von Floats zu erzielen.
In diesem Artikel geht es um die spezifische Methode zum Löschen von Floats mithilfe der After-Pseudoklasse. Er ist sehr einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein. 】
Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website CSS-Video-Tutorial, Bootstrap-Tutorial und anderen verwandten Tutorials folgen. Begrüßen Sie alle zum Nachschlagen und Lernen!
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 Was sind gemeinsame Inkonsistenzen von CSS -Browser?
Jul 26, 2025 am 07:04 AM
Was sind gemeinsame Inkonsistenzen von CSS -Browser?
Jul 26, 2025 am 07:04 AM
Verschiedene Browser weisen Unterschiede in der CSS -Analyse auf, was zu inkonsistenten Anzeigeeffekten führt, hauptsächlich die Differenzentscheidung, die Berechnung des Boxmodells, die Flexbox- und Raster -Layout -Unterstützung und das inkonsistente Verhalten bestimmter CSS -Attribute. 1. Die Standardstilverarbeitung ist inkonsistent. Die Lösung besteht darin, CSSReset oder Normalize.css zu verwenden, um den anfänglichen Stil zu vereinen. 2. Die Box -Modellberechnung der alten Version von IE ist unterschiedlich. Es wird empfohlen, eine einheitliche Boxgröße: Border-Box zu verwenden. 3. Flexbox und Grid führen in Kantenfällen oder in alten Versionen unterschiedlich ab. Weitere Tests und verwenden Sie Autoprefixer; 4. Einige CSS -Attributverhalten sind inkonsistent. Caniuse muss konsultiert und herabgestuft werden.
 Was ist die Akzentfarbe?
Jul 26, 2025 am 09:25 AM
Was ist die Akzentfarbe?
Jul 26, 2025 am 09:25 AM
Accent-Color ist ein Attribut, das in CSS verwendet wird, um die Highlight-Farben von Formularelementen wie Kontrollkästchen, Optionsfeldern und Schieberegler anzupassen. 1. Es ändert direkt die Standardfarbe des ausgewählten Status des Formularsteuerers, z. 2. Die unterstützten Elemente umfassen Eingangskästchen von Typ = "Kontrollkästchen", type = "radio" und type = "range"; 3. Die Verwendung von Akzentfarben kann komplexe benutzerdefinierte Stile und zusätzliche DOM-Strukturen vermeiden und die native Zugänglichkeit aufrechterhalten. 4. Es wird im Allgemeinen von modernen Browsern unterstützt, und alte Browser müssen herabgestuft werden. 5. Setzen Sie Accent-Col
 Wie wirkt sich der Browser -Standard -Stylesheet auf das Rendering aus?
Jul 19, 2025 am 02:08 AM
Wie wirkt sich der Browser -Standard -Stylesheet auf das Rendering aus?
Jul 19, 2025 am 02:08 AM
Browser-Standardstile gewährleisten die grundlegende Lesbarkeit, indem Sie automatisch Margen, Füllungen, Schriftarten und Formelementstile anwenden, aber inkonsistente Cross-Browser-Layouts verursachen. 1. Der Standardrand und das Füllen ändern den Layoutfluss, wie den Abstand von Titeln, Absätzen und Listen; 2. Die Standard -Schrifteinstellungen wirken sich auf die Lesbarkeit aus, z. B. 16px -Schriftgröße und TimesNewroman -Schriftart; 3. Die Formelemente sind in verschiedenen Browsern sehr unterschiedlich, daher muss das Erscheinungsbild zurückgesetzt werden. 4. Einige Tags wie stark und sie haben Standard -Schwerpunkte und müssen explizit überschrieben werden. Zu den Workarounds gehört die Verwendung von Normalize.css, Zurücksetzen von Stilen oder global klaren Rändern und Füllungen, während Sie Schriftarten und Formestile für Konsistenz anpassen.
 Wie stylen Sie den ersten Brief oder die erste Zeile eines Absatzes?
Jul 19, 2025 am 02:58 AM
Wie stylen Sie den ersten Brief oder die erste Zeile eines Absatzes?
Jul 19, 2025 am 02:58 AM
Um den Beginn eines Absatzes zur Verbesserung der visuellen Anziehungskraft zu verschönern, besteht eine gängige Praxis darin, Pseudoelemente von CSS zu verwenden oder das Dokument manuell zu stylen. In der Webentwicklung kann P :: Erste Buchstabe verwendet werden, um den ersten Buchstabenstil wie Vergrößerung, Fettdruck und Verfärbung festzulegen, aber es sollte beachtet werden, dass es nur für Elemente auf Blockebene geeignet ist. Wenn Sie die gesamte erste Zeile hervorheben möchten, verwenden Sie P :: First-Line, um Stile hinzuzufügen. In Dokumentsoftware wie Word können Sie das erste Buchstabenformat manuell anpassen oder Stilvorlagen erstellen, und InDesign verfügt über eine integrierte "Erstverkt" -Funktion, die für Veröffentlichungen und Design geeignet ist. Bei der Bewerbung müssen Sie auf Details achten, z. B. das Vermeiden komplexer Stile, die das Lesen beeinflussen und die Kompatibilität und Formatkonsistenz sicherstellen.
 Beschreiben Sie die Eigenschaft 'vertikaler Align' und ihre typischen Anwendungsfälle
Jul 26, 2025 am 07:35 AM
Beschreiben Sie die Eigenschaft 'vertikaler Align' und ihre typischen Anwendungsfälle
Jul 26, 2025 am 07:35 AM
Thevertical-AlignPropertyincSalignSinlineTable-zellelementevertisch.1.itadjustselements LikeImagesorformInputswitintextLinesusingValues-ähnlich, Middle, Super und Sub.2.IntableCells, ItcontrolscontentalInmentWithtop, Middle, Orbottomvalues, oftes
 Beschreiben Sie die CSS-Eigenschaften 'Counter-Resiet' und 'Counter-Increment'
Jul 18, 2025 am 04:00 AM
Beschreiben Sie die CSS-Eigenschaften 'Counter-Resiet' und 'Counter-Increment'
Jul 18, 2025 am 04:00 AM
CSS-Gegenaufnahme und Gegeninkrement werden zur automatischen Anzahl von HTML-Elementen verwendet. 1. Verwenden Sie das Gegenauflagen, um den Zähler zu initialisieren oder zurückzusetzen. 2. Inkrementieren Sie den Zähler durch Gegeninkrement, wie z. B. H3 {Gegeninkrement: Unterabschnitt;}, um jede H3-Titelnummer zu erhöhen; 3. Verwenden Sie das Inhaltsattribut, um Pseudoelemente zu kombinieren, um den Zähler anzuzeigen, wie z. B. H3 :: vor {Inhalt:
 Wie kann man ungenutzte CSS reinigen?
Jul 27, 2025 am 02:47 AM
Wie kann man ungenutzte CSS reinigen?
Jul 27, 2025 am 02:47 AM
UseAtOMatedTools -LikepurgecsSoruncsStoscanandremoveUnusedCss; 2.IntegratepurgingIntoyourbuildProcessviawebpack, vite, ortailwind ’ScontentConfiguration; 3.AuditcsSuSageWithCromedevtoolSCoveragetabbeFeforenpurgingToAvoidReperingNeedstyles; 4. Safelistdynamic
 Wie ändere ich die Textfarbe in CSS?
Jul 27, 2025 am 04:25 AM
Wie ändere ich die Textfarbe in CSS?
Jul 27, 2025 am 04:25 AM
Um die Textfarbe in CSS zu ändern, müssen Sie das Farbattribut verwenden. 1. Verwenden Sie das Farbattribut, um die Textvorderfarbe des Textes zu setzen und Farbnamen (z. B. rot), Hexadezimalcodes (wie #ff0000), RGB -Werte (wie RGB (255,0,0)), HSL -Werte (wie HSL (0,100%) und RGBA oder HSLA (0,100%) und RGBA oder HSLA mit Transparen (0,100%) und RGBA oder HSLA (0,100%) (255,0,0,0,0,0,0,0,0,0,0). 2. Sie können Farben auf jedes Element anwenden, das Text enthält, wie z. B. H1 auf H6 -Titel, Absatz P, Link A (beachten Sie die Farbeinstellungen verschiedener Zustände von A: Link, A: Besucht, a: hover, a: aktiv), Schaltflächen, Div, Span usw.; 3.. Die meisten






