
Verwenden Sie die Leinwand in HTML5, um den Verlaufstexteffekt zu erzielen. Die erforderlichen Syntax- und Parametereinstellungen sind wie folgt.
1. fillText( )
Syntax: context.fillText(text,x,y,maxWidth)
Text bedeutet, dass er ausgegeben werden muss auf der Leinwand Der Text
x stellt die X-Achsenkoordinate des Beginns des Textzeichnens dar
y stellt die Y-Achsenkoordinate des Beginns des Textzeichnens dar
maxWidth stellt die maximal zulässige Textbreite dar, die Einheit ist Pixel und ist ein optionaler Wert.
2. createLinearGradient( )
Syntax: context.createLinearGradient(x0,y0,x1,y1)
x0 stellt das X des Farbverlaufs dar Startpunkt-Achsenkoordinaten
y0 stellt die Y-Achsen-Koordinate des Gradienten-Startpunkts dar
x1 stellt die X-Achsen-Koordinate des Gradienten-Endpunkts dar
y1 stellt die Y-Achsen-Koordinate des Gradienten-Endpunkts dar
Beispiel: 1: Erstellen Sie einen normalen Text (kein Farbverlauf), der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #ccc;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.fillText("学习使我快乐",10,50);
</script>
</html>Die Darstellung erfolgt wie im Bild:

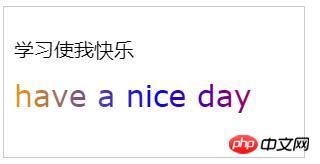
Beispiel 2: Erstellen Sie einen Verlaufstext. Der spezifische Code lautet wie folgt:
ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","orange");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.fillStyle=gradient;
ctx.fillText("have a nice day ",10,100);Rendern:

Beim Erstellen Verlaufstext: Verwenden Sie zuerst createLinearGradient(), um einen Verlauf zu erstellen, und verwenden Sie dann fillStyle, um den Verlauf zu ändern. Auf den Text anwenden.
Das Obige zeigt Ihnen, wie Sie Canvas in HTML5 verwenden, um Verlaufstexteffekte zu erstellen. Es ist einfach und praktisch, es selbst zu üben.
Weitere verwandte Kurse finden Sie im Html5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Canvas in HTML5, um den Effekt von Verlaufstext zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So deaktivieren Sie die ICS-Netzwerkfreigabe
So deaktivieren Sie die ICS-Netzwerkfreigabe
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 So öffnen Sie eine OFD-Datei
So öffnen Sie eine OFD-Datei
 location.reload-Nutzung
location.reload-Nutzung
 So registrieren Sie ein Bitcoin-Wallet
So registrieren Sie ein Bitcoin-Wallet
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python