Der Inhalt dieses Artikels besteht darin, vorzustellen, wie der Ergebnishervorhebungseffekt der DataTables-Suchfeldabfrage erzielt werden kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
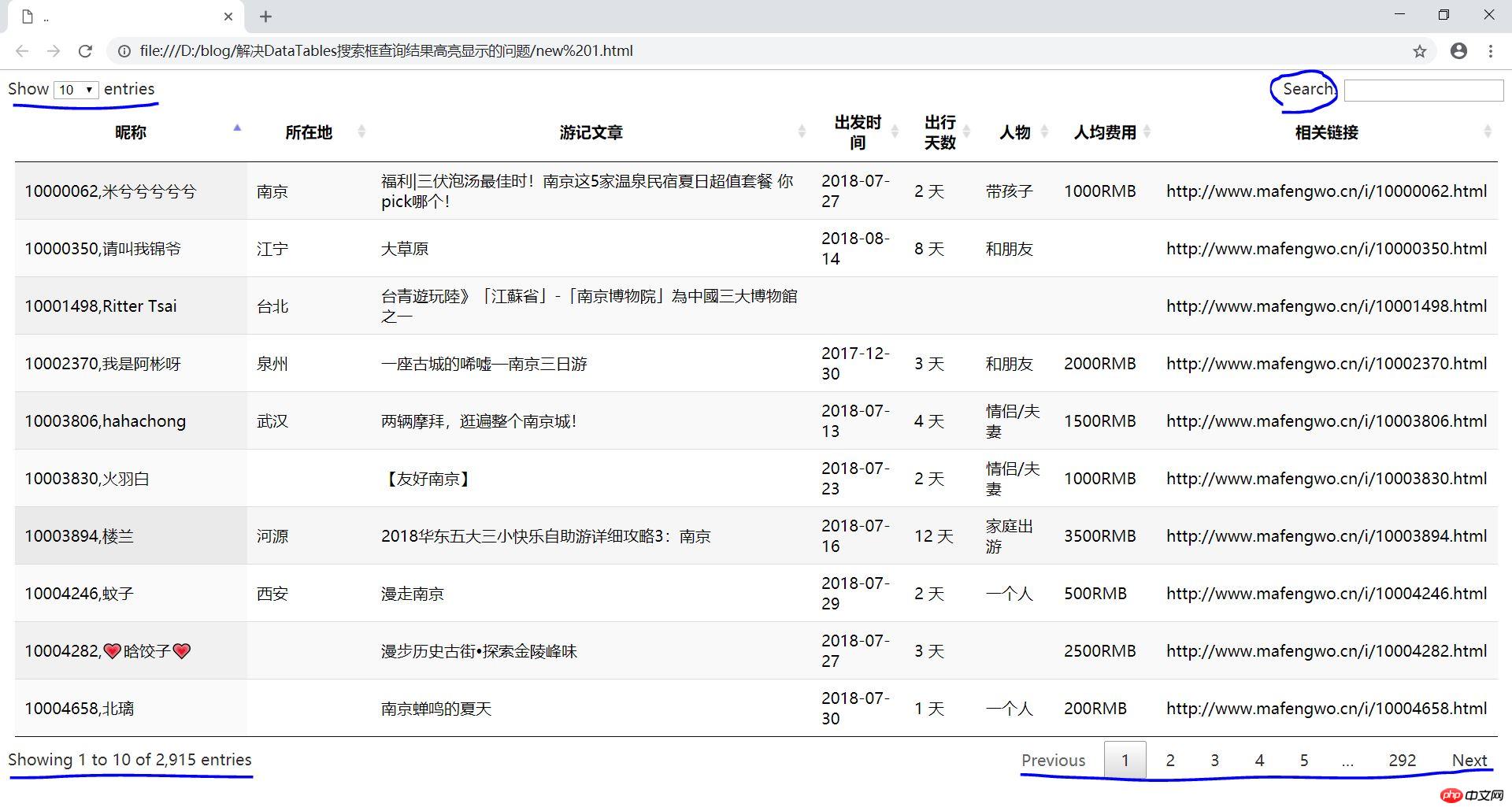
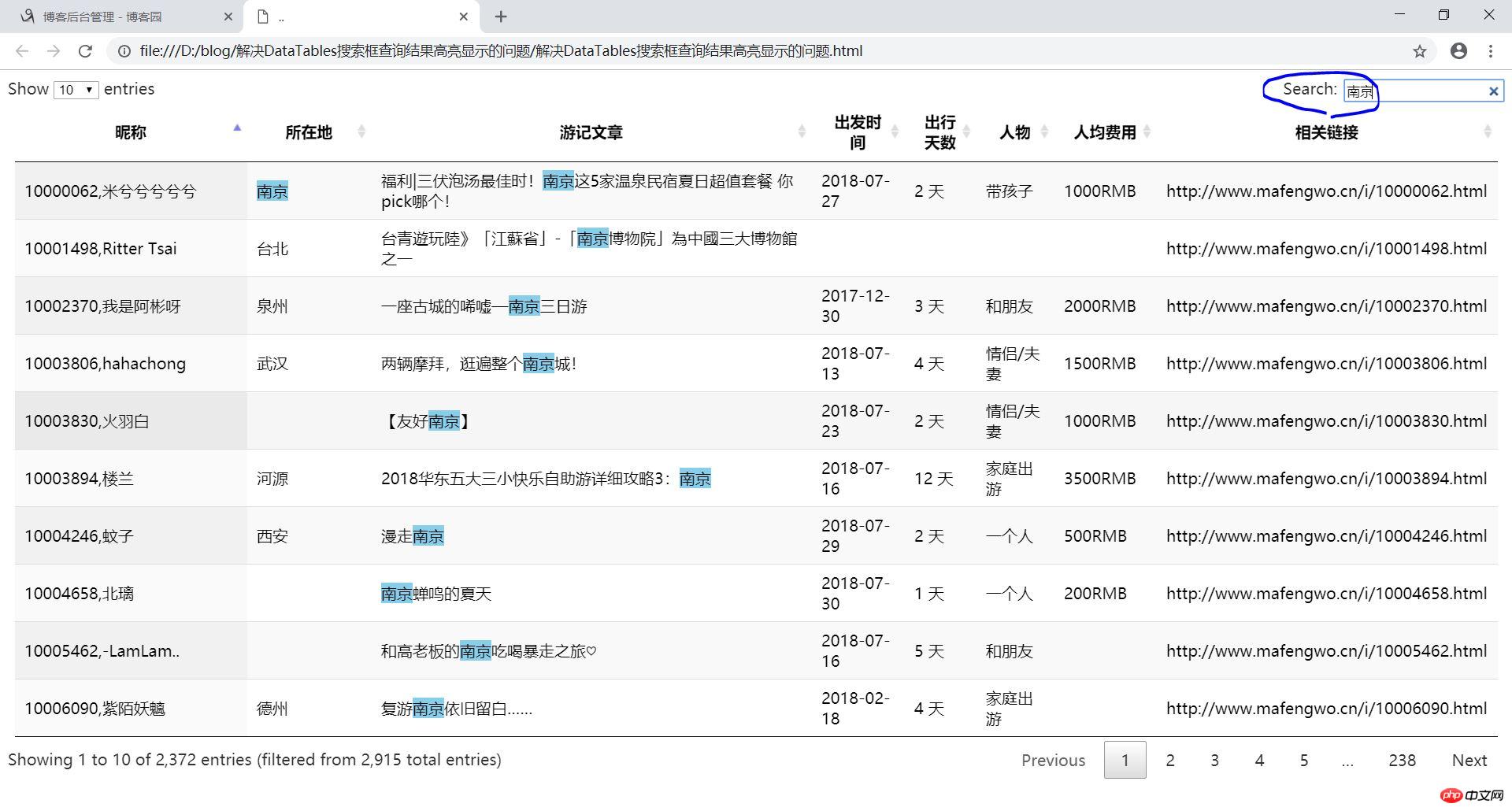
DataTables ist ein gekapseltes HTML-Tabellen-Plug-in, das den Stil von HTML-Tabellen bereichert und eine Vielzahl erweiterter Tabellenfunktionen wie sofortige Suche und Paging bereitstellt. Benutzer können sehr wenig Code schreiben (sogar nur den offiziellen Beispielcode verwenden) und eine schöne Tabelle zum Anzeigen von Daten erstellen. Weitere Informationen zu DataTables finden Sie unter: http://www.datatables.club/, https://datatables.net/. Die folgende Abbildung zeigt die relevanten Daten der Reisehinweise zu den Touristenattraktionen von Nanjing, angezeigt in der DataTables-Tabelle.


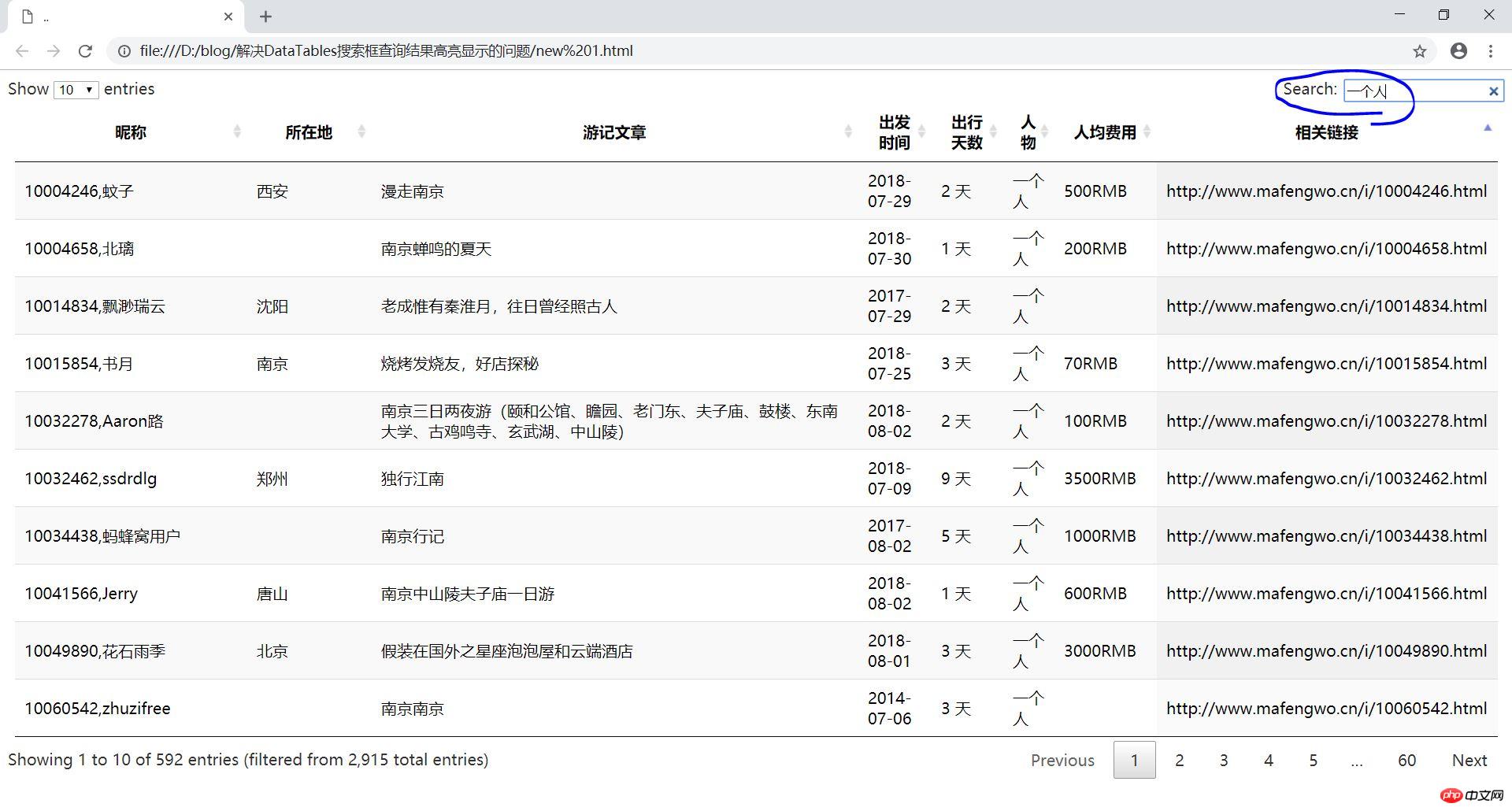
Die sofortige Suche, das Paging und andere Funktionen in der obigen DataTable-Tabelle sind erstellt Es existiert nach dem DataTables-Objekt, sodass kein zugehöriger Code geschrieben werden muss. „Sofortige Suche“ bedeutet, dass bei Änderung der eingegebenen Zeichen wechselnde Übereinstimmungsinformationen in der Tabelle angezeigt werden.

DataTables selbst bietet jedoch nicht die Funktion zum Hervorheben von Suchergebnissen, und Sie müssen relevante JavaScript-Dateien einführen und Schreiben Sie relevanten Code. Die chinesische Website von DataTables stellt diese js-Datei bereit, aber im Beispiel fehlt eine Anweisung zum Festlegen des Stils, sodass die Hervorhebungsfunktion nicht realisiert werden kann . http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

1. Verwandte Codes von DataTables
1. Code-Skelett
Um die DataTables-Tabelle zu verwenden, Sie müssen jQuery einführen. Das Beispiel verwendet das Online-DataTables-CDN.
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2. Erstellen Sie eine Tabelle
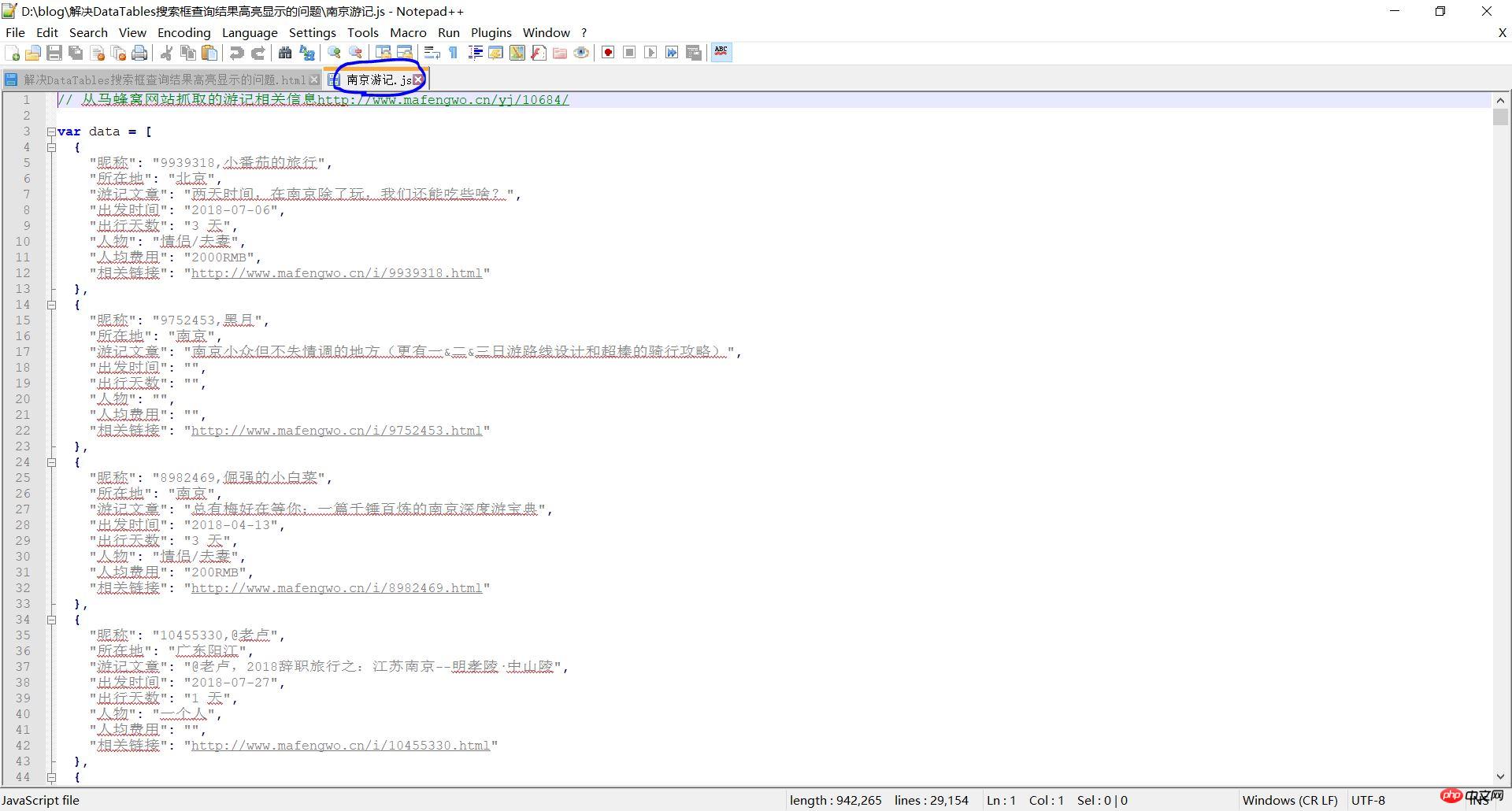
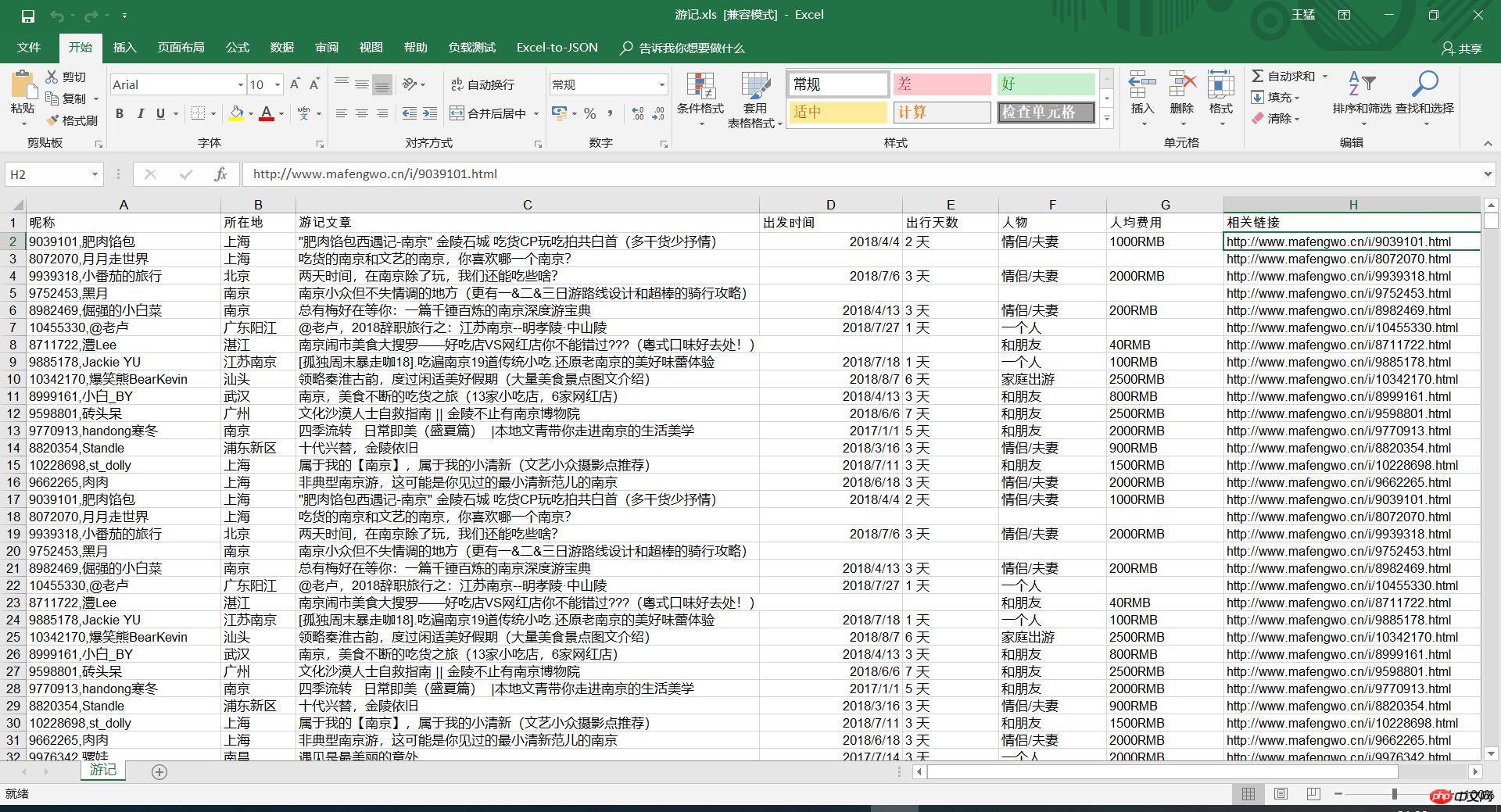
Erstellen Sie ein 3. Tabelle als DataTable konfigurieren <script></script> to DataTable Make Hier werden keine weiteren Stile eingestellt, lediglich die Datenquelle der Tabelle wird konfiguriert. DataTables-Tabellen unterstützen mehrere Datenquellen, JavaScript-Objektarrays, von Ajax zurückgegebene Daten, Daten im JSON-Format usw. Hier werden die Daten in der Excel-Tabelle in Form eines Objektarrays in der Datei „Nanjing Travel Notes.js“ gespeichert (jedes Element im Array ist ein Objekt, d. h. eine Reisedatensatzinformation) und dann eingeführt in src in der HTML-Seite, auf der sich DataTables befindet („There is only one JavaScript object array in the Nanjing Attractions.js“ file). Um die Datenquelle mit dieser Methode zu konfigurieren, müssen Sie das Spaltenattribut im DataTable-Konstruktor festlegen. Beachten Sie, dass dies den Tabellenkopfinformationen entsprechen sollte. Informationen zu anderen Methoden zur Einstellung des DataTables-Stils und zur Konfiguration der Datenquelle finden Sie in der offiziellen Dokumentation: https://datatables.net/examples/index. 2. Die offizielle Suchfeld-Hervorhebungsmethode -Tag, Legen Sie die Tabellenkopfinformationen fest.
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body><body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>