
Der Inhalt dieses Artikels befasst sich mit der Implementierungsmethode (Code) umfangreicher interaktiver Rückgängig- und Weiterleitungsvorgänge. Ich hoffe, dass er für Sie hilfreich ist. helfen.
In Webanwendungen kommt es unweigerlich zu Fehlbedienungen, wenn Benutzer einige umfangreiche interaktive Vorgänge ausführen. Wenn beispielsweise im Rich-Text-Editor die falsche Schriftfarbe festgelegt ist, muss diese zurückgezogen werden, oder es kommt zu einem Versehen beim Erstellen eines H5 Das Löschen einer Seite erfordert beispielsweise das versehentliche Löschen einer Seite beim Entwerfen einer Prototyp-Anwendung. Kurz gesagt, ist die Wahrscheinlichkeit eines Benutzerfehlers sehr hoch. „Rückgängig“ und „Vorwärts“ sind zwei Vorgänge sehr notwendig, und die Benutzererfahrung ist auch sehr gut
Dinge
Egal, ob es sich um eine Webanwendung handelt Szenario, jedes Benutzers Wir können einen Vorgang als eine Änderung des Status und der Eigenschaften einer Komponente oder eines Objekts betrachten. Sobald der kontinuierliche Aktionsvorgang abgeschlossen ist und die nächste Aktion vorbereitet wird, ist der Status in diesem Moment ein brandneuer Status
A —— B —— C
Wenn der Benutzer keine Bedienung vornimmt, ist der globale Status A
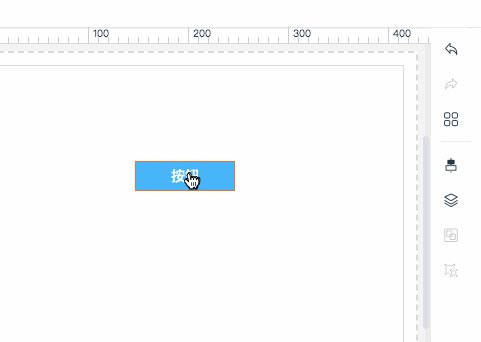
Der Benutzer betätigt eine Komponente, um sie an die Position X zu verschieben. Nach dem Loslassen der Maus ist der globale Status B
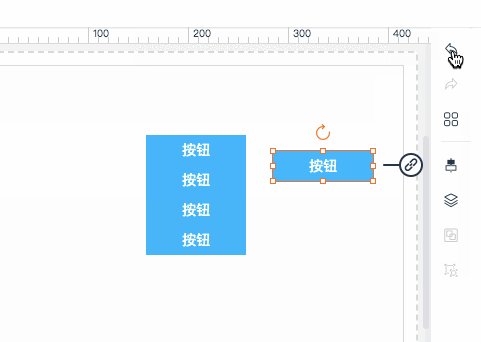
Der Benutzer betreibt eine andere Die Komponente wird gelöscht und der globale Status nach Abschluss ist C
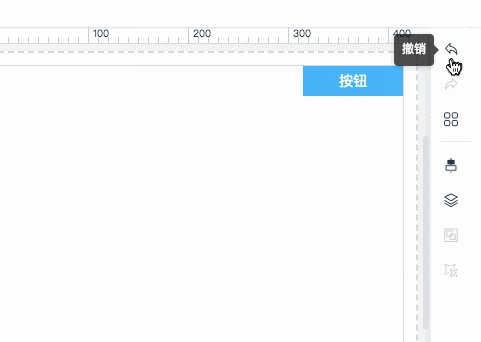
Daher besteht die Rückgängig-Operation darin, den globalen Status auf B zurückzusetzen, wenn der Benutzeroperationsstatus C erreicht, und zurückzukehren bis zu dem Zeitpunkt, an dem der letzte Vorgang abgeschlossen ist.
Dann benötigen Sie eine Liste oder einen Index, der eine so große Menge an Status speichern kann, um die Aktionen jeder Operation aufzuzeichnen
Aber ist es etwas unangemessen, wenn ich eine Array-Variable verwende, um eine so große Menge an Status zu speichern? Daten? Je größer die Datenmenge, desto wahrscheinlicher wird der Speicher platzen, oder? Daher empfehle ich hier jedem, IndexedDB zu verwenden
Das Folgende ist eine Serviceklasse, die mit Angular, Rxjs und IndexedDB gekapselt ist
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前进和后退的服务
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 发射DB集合存储的数据,可订阅
*/
public launchDBDataValue$: Subject<idbdata> = new Subject<idbdata>()
/**
* 创建一个叫panelDataDB的本地数据库,版本号为1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 记录前进和后退的存储集合项的下标key
* 默认为0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允许前进
public get isMove() : boolean {
return this.dbCurrentIndex 0
}
constructor() {}
/**
* 创建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加数据
* 同时把新添加的key赋值给dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此处存储你要保存的数据
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
if ((<object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失败')
}
)
}
/**
* 在执行添加数据集操作的时候判断dbCurrentIndex当前指引的下标是否低于dbKey
* 如果是说明执行了后退操作之后后续动作执行了dbAdd的操作,则清空dbCurrentIndex索引之后的数据重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 执行后退操作发射DB数据集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 执行前进操作发射DB数据集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
}</object></boolean></boolean></boolean></idbdata></idbdata>Ich bin hier faul und verwende direkt die automatisch inkrementierte ID als Schlüssel, was auch der Fall ist leicht zu finden.
Die für jeden Vorgang gespeicherten Daten sind wie folgt

Schließlich können Sie einen Blick auf den Rückgängig- und Vorwärtsvorgang werfen Szenarien, die ich umgesetzt habe

Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode umfangreicher interaktiver Rückgängig- und Vorwärtsoperationen in Webanwendungen (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




