
Der Inhalt dieses Artikels befasst sich mit der Frage, wie Neulinge schnell mit HTML-gepackten Desktop-Anwendungen beginnen können. Die Einführung praktischer Tools hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Es gibt zwei Tools zum Packen von Desktop-Anwendungen, eines ist Electron und das andere ist nw.js. Das in diesem Artikel verwendete Electron-Tool wird erklärt.
Schritt 1: Electron installieren
cnpm install electron -g (全局安装electron)
Schritt 2: Electron-Packager installieren
cnpm install electron-packager -g (打包)
Drei Schritte: Installieren Sie Electron-Prebuilt
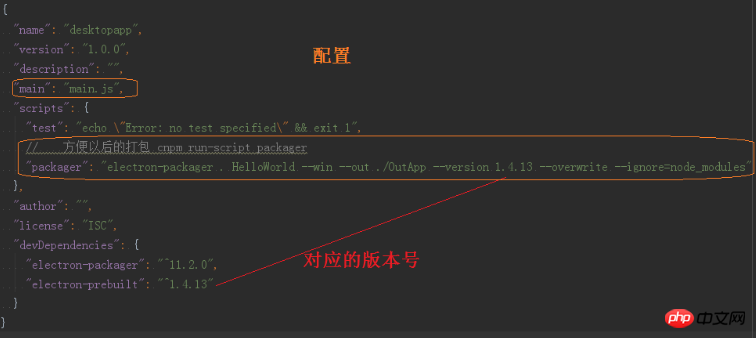
Schritt 4: Konfiguration in der package.json-Datei unter dem Projekt nach dem NPM-Init-Projekt
Erläuterung des Konfigurationsbefehls electron. Führen Sie den Befehl aus, um die exe-Datei im aktuellen Projektverzeichnis zu generieren
electron. Führen Sie den Befehl aus, um die exe-Datei im aktuellen Projektverzeichnis zu generieren
HelloWorld generiert den exe-Dateinamen
--win wird im Fenster generiert Im System ausführen (Sie können auch den Befehl --all ausführen, um alle darzustellen)
./OutApp Die generierte HelloWorld.exe befindet sich im OutApp-Ordner und der OutApp-Ordner wird im Verzeichnis generiert aktuelles Projekt
--version entspricht der Versionsnummer von Electron-Prebuilt
--ignore=node_modiles (kann geändert werden, um das Symbol der aktuellen exe-Datei auszuführen--icon=./ img/xxx.ico)
Der fünfte Schritt main.js-Dateicnpm install electron-prebuilt -g
Im sechsten Schritt den Befehl ausführen
cnpm run-script packager
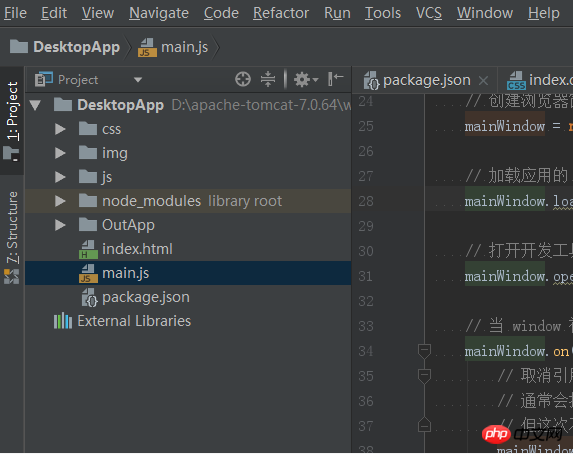
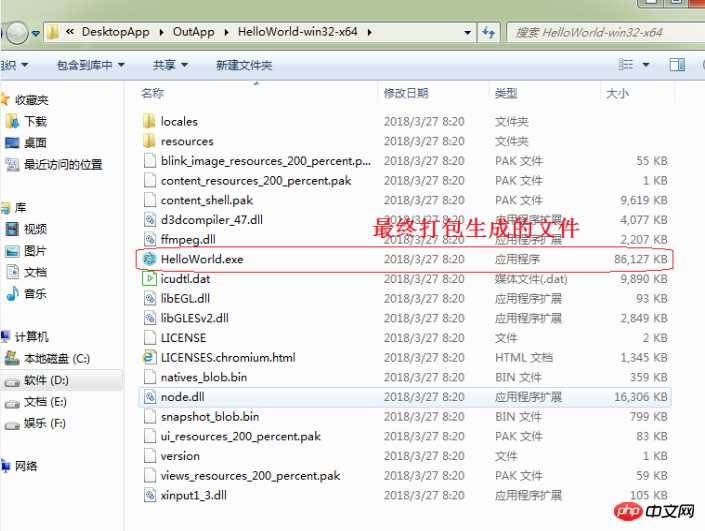
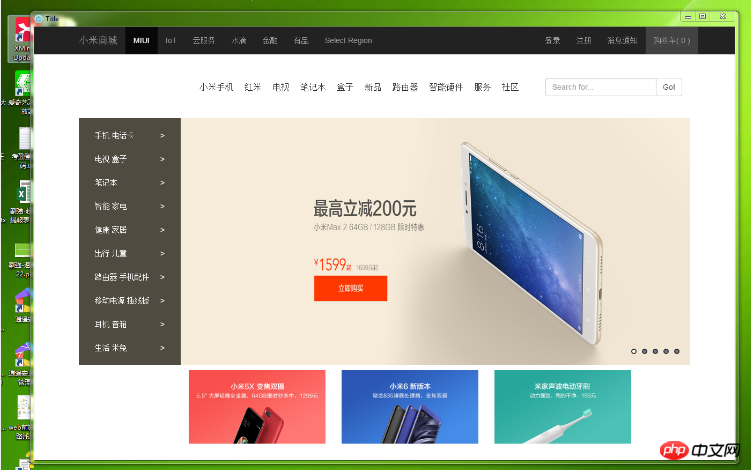
Dann werfen wir einen Blick auf das Verzeichnisstrukturdiagramm und den Verpackungseffekt meines Projekts

 Endlich In diesem Artikel wird nur die Verpackung von Elektronenwerkzeugen vorgestellt. Wenn Sie zur einfachen Verwendung von Desktop-Anwendungen mehr über die Verwendung von Elektronen erfahren möchten, können Sie die chinesische PHP-Website besuchen.
Endlich In diesem Artikel wird nur die Verpackung von Elektronenwerkzeugen vorgestellt. Wenn Sie zur einfachen Verwendung von Desktop-Anwendungen mehr über die Verwendung von Elektronen erfahren möchten, können Sie die chinesische PHP-Website besuchen.
Das obige ist der detaillierte Inhalt vonWie können Neulinge schnell HTML-gepackte Desktop-Anwendungen starten? Einführung in praktische Werkzeuge. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler


