
Es gibt viele Längeneinheiten in CSS, die als vielfältig beschrieben werden können, aber grundsätzlich in drei Kategorien unterteilt werden können: relative Längeneinheiten, absolute Längeneinheiten und prozentuale Längeneinheiten der visuellen Fläche. In diesem Artikel erfahren Sie, welche Einheiten zur Kategorie der relativen Längeneinheiten gehören und wie Sie häufig verwendete relative Längeneinheiten verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Zu den relativen Längeneinheiten in CSS gehören: em, rem, point, pica, ex, ch usw. Lassen Sie uns die beiden häufig verwendeten Einheiten der relativen Länge vorstellen: wie man die em- und rem-Einheiten verwendet.
Die em-Einheit der CSS-Längeneinheit
em ist eine relative Schriftlängeneinheit, die auf der vertikalen Länge der Schriftart basiert Text des Elements entschieden. Beispiel: 1em entspricht der aktuellen Schriftgröße (Attribut „font-size“), dann entspricht 2em dem Doppelten der aktuellen Schriftgröße. Wenn es für andere Attribute (Breite, Höhe) verwendet wird, ist es relativ zur Schriftgröße des Elements selbst. Es kann verwendet werden, um Breite, Höhe, Zeilenhöhe, Rand, Abstand, Rahmen und andere Stile festzulegen.
Schauen wir uns ein einfaches Beispiel im Detail an, um sie zu verstehen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
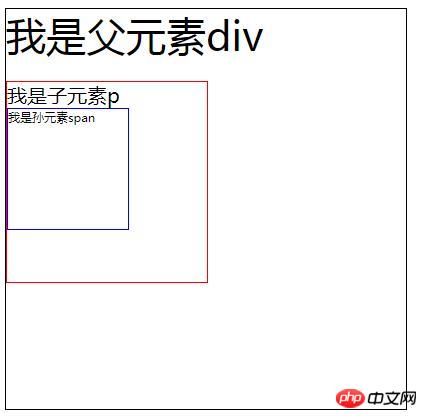
</html>Rendering:

em-Funktionen:
Der Wert der em-Einheit ist nicht Behoben, das em der Schriftgröße des untergeordneten Elements ist relativ zur Schriftgröße des übergeordneten Elements; die Breite/Höhe/Abstand/Rand des
-Elements, das em verwendet, ist relativ zur Schriftgröße des Elements
CSS-Längeneinheit rem-Einheit
rem ist eine neue relative Schriftart Längeneinheit in CSS3, nur relativ Das Wurzelelement, also die Schriftgröße des HTML-Elements, wird zur Bestimmung seiner Länge verwendet, die eine wesentliche Längeneinheit für mobile Seiten darstellt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
</html>Rendering:
Im Beispiel ist die Schriftgröße von HTML eine feste Größe von 16 Pixel und die Schriftgröße von div1 ist auf 3rem setzen und: 3rem = 16px * 3 = 48px, also ist die Schriftgröße von div1 48;
setzt die Schriftgröße von div2 auf 0,5rem und: 0,5rem = 16px * 0,5 = 8px, daher beträgt die Schriftgröße von div2 8px.
Vergleich von em und rem
Sehen wir uns den Unterschied zwischen em und rem anhand eines einfachen Beispiels an
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html设置字体大小为16px,body设置为8px。<br />
div1的字体大小为3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--宽20em(960px),高20rem(320px)
<div class="div2">
div2<br />
宽10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
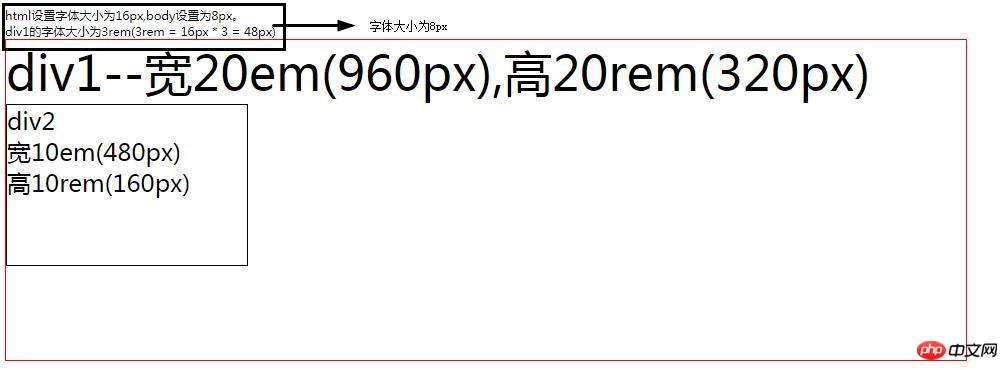
</html>Rendering:

Hinweis:
Die Schriftgröße des div1-Felds beträgt 3rem, z reference Dies ist die Schriftgröße des Stammelements html; die Breite des
div1-Felds beträgt 20em. Da es über das Attribut „font-size“ verfügt, hat der Referenztext seine eigene Schriftgröße
Höhe des div1-Felds Es ist 3rem, und die Referenz ist die Schriftgröße des Stammelements HTML; die Schriftgröße des div2-Felds ist 0,5em, und die Referenz ist die Schriftart -Größe des übergeordneten Elements div1 box; div2 Die Höhe des Feldes beträgt 10rem und der Referenztext ist die Schriftgröße des Stammelements html; Das Feld ist 10em groß und der Referenztext entspricht der Schriftgröße des übergeordneten Elements div1. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium hilfreich ist. Weitere verwandte Tutorials finden Sie unterCSS-Basis-Video-Tutorial
,CSS3-Video-Tutorial
,Bootstrap-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonWas sind die relativen Längeneinheiten in CSS? Einführung in häufig verwendete relative Einheiten em und rem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Was ist Vuex?
Was ist Vuex?
 So reinigen Sie das zu volle Laufwerk C des Computers
So reinigen Sie das zu volle Laufwerk C des Computers
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk