
Wie füge ich einen neuen Elementknoten in js hinzu? In diesem Artikel erfahren Sie, wie Sie neue Elementknoten in js hinzufügen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Um einen neuen Elementknoten in js hinzuzufügen, müssen Sie zuerst einen neuen Elementknoten erstellen und dann den neuen Elementknoten zur HTML-Seite hinzufügen. Im Folgenden erfahren Sie anhand eines einfachen Codebeispiels mehr darüber, wie JavaScript Elementen neue Knoten hinzufügt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
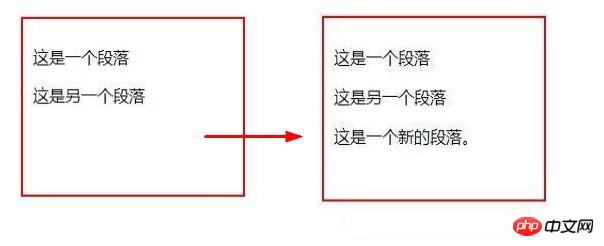
</html>Rendering:

Lass es uns analysieren:
1. document.createElement("p") zeigt die Erstellung eines neuen P-Tag-Knotens an (das dritte P-Tag);
document.createTextNode() zeigt die Erstellung eines neuen Textinhaltsknotens an: Dies ist ein neuer Absatz.
2. Verwenden Sie para.appendChild(node);, um den erstellten Textinhalt (node) zum erstellten neuen p-Tag (node) hinzuzufügen; >appendChild(para)
, um das erstellte p-Tag (Knoten) und seinen Inhalt (Knoten) in das Feld mit id="div" einzufügen (einzufügen) und es auf der HTML-Seite anzuzeigen.
Zusammenfassung: Das Obige ist der gesamte Inhalt zum Hinzufügen neuer Elemente zu js. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
, jQuery-Video-Tutorial, Bootstrap-Tutorial!
Das obige ist der detaillierte Inhalt vonWie füge ich einen neuen Elementknoten in js hinzu? (Ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Verwendung der Dropdown-Liste
Verwendung der Dropdown-Liste
 Wie lautet die Inschrift in der Blockchain?
Wie lautet die Inschrift in der Blockchain?
 So verwenden Sie Hover in CSS
So verwenden Sie Hover in CSS
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 Was ist eine Bitcoin-Wallet?
Was ist eine Bitcoin-Wallet?
 So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat