
Dieser Artikel stellt die auf HTML5 Canvas basierende 3D-Rendering-Engine und die Verwendung von Adsorption und anderen Effekten vor. Ich hoffe, dass er für Sie hilfreich ist.
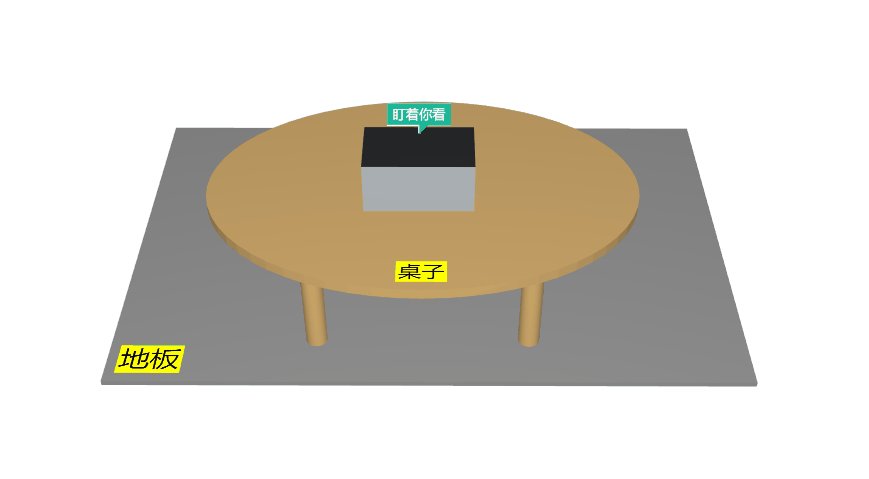
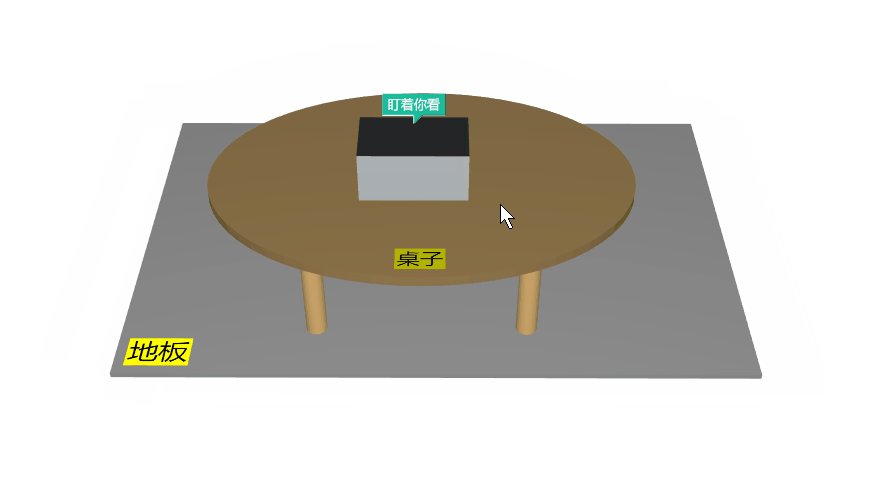
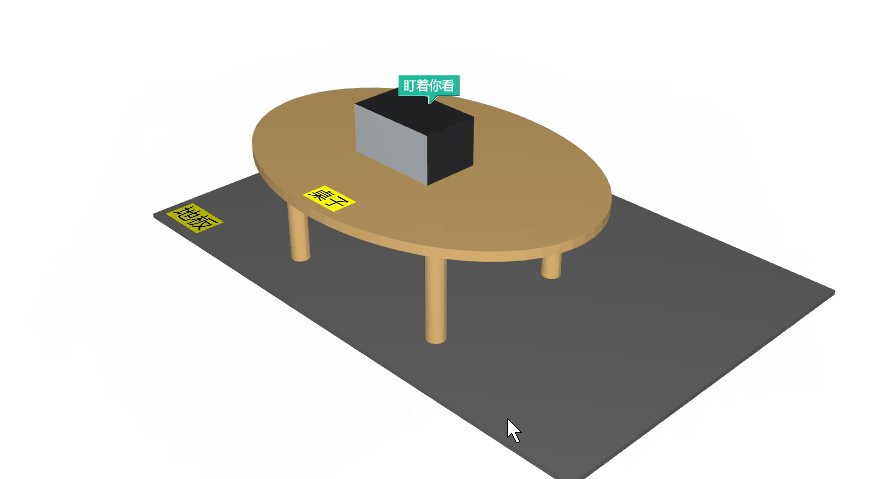
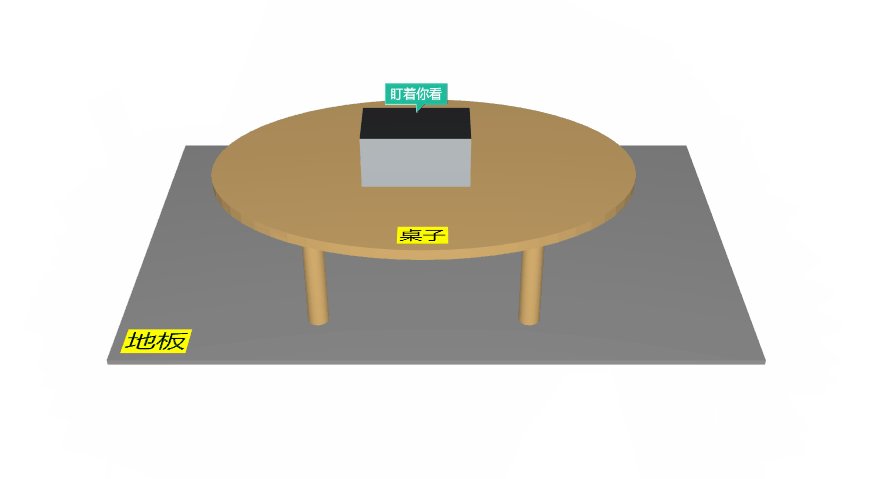
Rendering

Code-Implementierung
HT bietet 3D basierend auf WebGL Die technische Die Grafikkomponenten ht.graph3d.Graph3dView und WebGL basieren auf der Grafikschnittstelle OpenGL ES 2.0. Daher ist die zugrunde liegende Grafik-API-Schnittstelle von HT immer noch hochentwickelt Wie andere Komponenten von HT wird die Grafikanzeige auf der Grundlage des einheitlichen DataModel-Datenmodells von HT gesteuert, wodurch die Schwelle für die Entwicklung der 3D-Grafiktechnologie erheblich gesenkt wird. Gleichzeitig bietet HT einen leistungsstarken 3D-Grafikmodellierungsdesigner, der vollständig auf HTML5-Technologie basiert. Benutzer können schnell und visuell verschiedene 3D-Szenen ohne Codierung erstellen. Man kann sagen, dass das 3D-Entwicklungsmodell von HT das traditionelle 3D-Entwicklungsmodell vollständig bricht Anwendungen können nicht mehr verwendet werden. Sie müssen sich bei der Modellierung nicht mehr auf professionelle 3D-Designer verlassen, die sich mit 3ds Max oder Maya auskennen, und Sie müssen auch keine Engines wie Unity3d für die Grafikwiedergabe integrieren. HT bietet eine Komplettlösung von der Modellierung bis zum Rendering 2D-Komponentenpräsentation und Datenfusion aus einer Hand.
Dieses Mal erklären wir die 3D-Schnittstelle. Daher müssen wir zunächst eine 3D-Rendering-Engine-Komponente erstellen, um die dreidimensionale Umgebungsszene des Datenmodells visuell darzustellen.
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
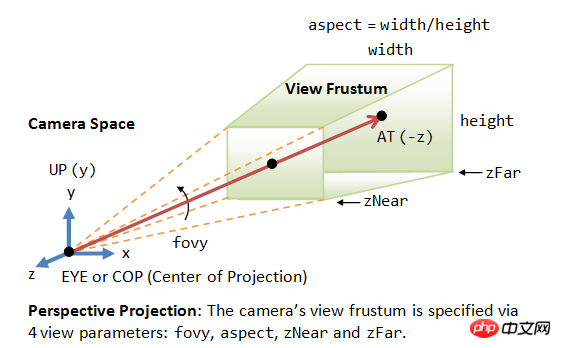
}, false);Wir müssen auch die Position des Auges (oder der Kamera) festlegen. Der Standardwert ist [0, 300, 1000] und das Format ist [x, y, z].
g3d.setEye([0, 300, 600]);

Hier sage ich Ihnen, dass Sie sich auf das 3D-Handbuch beziehen können ( http://www.hightopo.com/guide/guide/core/3d/ht- 3D-Guide.html).

Dann fügen wir einige Auswahleffekte hinzu. Das ausgewählte Grafikelement in Graph3dView wird in einem dunkleren Zustand angezeigt. Der Verdunkelungskoeffizient wird durch die Eigenschaften „Helligkeit“ und „Select.Brightness“ des Grafikelementstils bestimmt. Der Standardwert der Select.Brightness-Eigenschaft beträgt 0,7 heller, wenn es größer als 1 ist, und heller, wenn es kleiner als 1 ist. 1 wird dunkler, keine Änderung, wenn es gleich 1 oder leer ist. Die Funktion Graph3dView#getBrightness steuert die endgültige Helligkeit des Grundelements. Sie können diese Funktion also auch überschreiben, um die Helligkeit des ausgewählten Grundelements anzupassen.
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 传入逻辑坐标点或者交互 event 事件参数,返回当前点下的图元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});Als nächstes schreiben wir eine Funktion, um das Zeichnen jedes Teils des Modells zu erleichtern:
function createNode (p3, s3, host) {
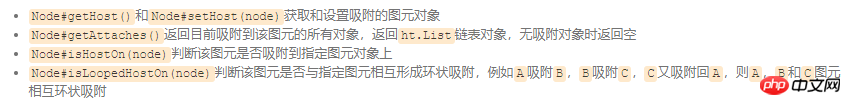
// 拓扑图元类型 var node = new ht.Node(); // 获取或设置图元中心点的三维坐标 有三个参数时相当于 setPosition3d 没有相当于 get node.p3(p3); // 获取或设置图元的尺寸 有三个参数时相当于 setSize3d 没有相当于 get node.s3(s3); // 设置宿主图元,当图元吸附上宿主图元(host)时,宿主移动或旋转时会带动所有吸附者 node.setHost(host);
dataModel.add(node); return node;
}Lassen Sie uns jedoch über die Adsorption sprechen, die für den Entwurf hierarchischer Modelle sehr praktisch ist. Beispielsweise wird die Gerätetafel am Geräterahmen befestigt, und der Geräteanschluss wird an der Gerätetafel befestigt. Auf diese Weise wird die hierarchische Beziehung von Rahmen – Platte – Anschluss übernommen, sodass der Benutzer den gesamten Rahmen zieht , alle Grafikelemente auf dieser Ebene folgen der Bewegung. Für 3D-Szenen wird das Konzept der Adsorption weiter erweitert. Wenn der Maschinenrahmen an einer beliebigen Position versetzt und in einem beliebigen Winkel im dreidimensionalen Raum gedreht wird, folgen alle adsorbierten zugehörigen Grundelemente korrekt der Verschiebung und führen entsprechende Drehungen an den entsprechenden Positionen durch ., um die konsistente physische relative Position jedes Grafikteils des Gesamtgeräts beizubehalten.

Lassen Sie uns gemeinsam das Modell erstellen! Es handelt sich um den Boden, den Schreibtisch, vier Tischbeine und die Box:
// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面颜色
'label': '地板',// 图元文字内容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 图元文字背景
'label.position': 22,// 图元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式为 [x,y,z]
'label.font': '28px arial, sans-serif'// 图元文字字体
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
'shape3d': 'cylinder',// 为空时显示为六面立方体,cylinder 圆柱
'shape3d.side': 60,// 决定 3d 图形显示为几边型,为 0 时显示为平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 图形整体颜色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四个桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面颜色
'note': '盯着你看', // 图元冒泡标注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 图标在 3D 下是否自动朝向眼睛的方向
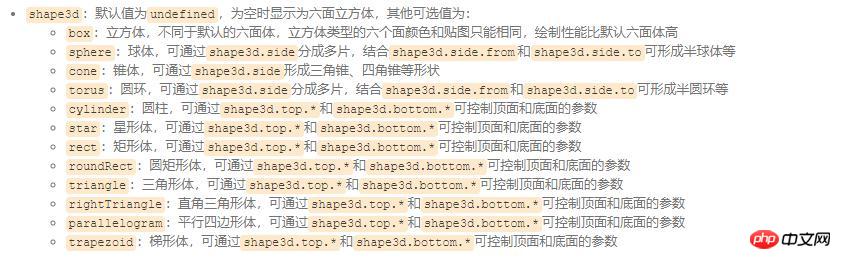
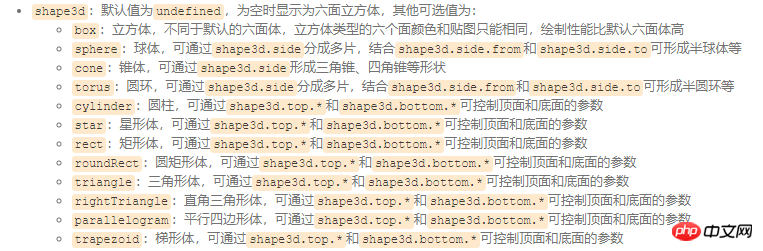
}); Der Code enthält einige Attribute, und ich habe ausführliche Kommentare für Sie geschrieben. Hier sind verschiedene Grafikwerte zu „shape3d“, mit denen jeder spielen kann:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, I Ich hoffe, es kann helfen. Das Lernen aller hilft. Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
HTML5-Spezial Effektcode-Sammlung
Das obige ist der detaillierte Inhalt von3D-Rendering-Engine-Schnittstelle basierend auf HTML5 Canvas und der Verwendung von Adsorptions- und anderen Effekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung