
Wie erreicht man den Drop-Cap-Effekt in CSS? In diesem Artikel erfahren Sie, wie Sie den Drop-Cap-Effekt in CSS erzielen, und erfahren, wie Sie das Anfangsbuchstabenattribut verwenden, um den Drop-Cap-Effekt zu erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Schauen wir uns zunächst einmal an, wie das Anfangsbuchstabenattribut den Drop-Cap-Effekt erzielen kann!
Anfangsbuchstaben-Attribut: Es wird im neuen Modul des CSS Inline Layout Module Level 3 bereitgestellt. Obwohl es uns sehr leicht dabei helfen kann, den Drop-Cap-Effekt zu erzielen, kann es nur auf die erste Zeile des angewendet werden Blockcontainer im wahrsten Sinne des Wortes. Es muss auch zusammen mit dem CSS-Pseudoelement::first-letter verwendet werden. Beispiel:
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
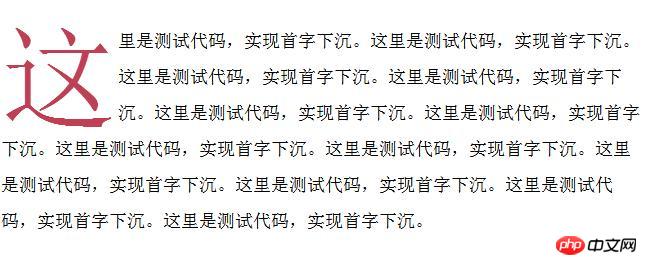
} Rendering:

Im Anfangsbuchstabenattribut können zwei Werte gesetzt werden:
initial-letter:值1 值2;
Wert 1: stellt die Zeilenhöhe dar;
Wert 2: stellt den Absinkgrad dar.
Hier verwenden wir ein einfaches Codebeispiel, um den Effekt zu sehen:
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
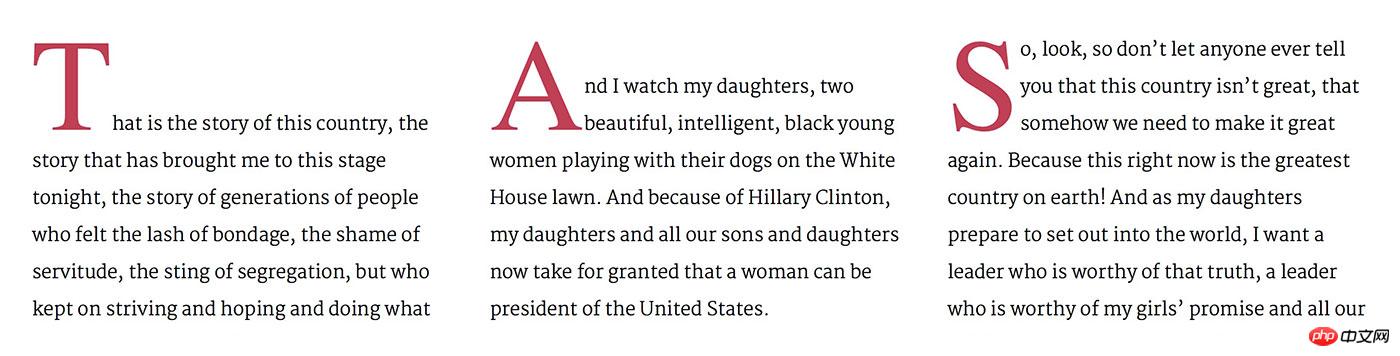
}Rendering:

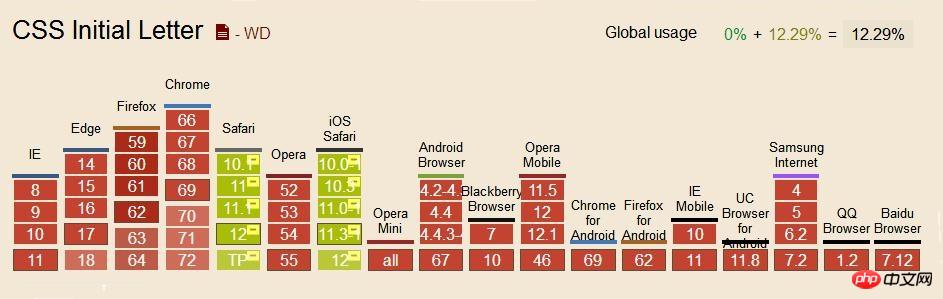
Ist es nicht großartig Es ist praktisch und einfach, aber leider gibt es immer noch viele Browser, die dieses Attribut nicht unterstützen. Schauen wir uns an, welche Browser es unterstützen (grüne Tabelle):

Obwohl jetzt Die Browserunterstützung für dieses Attribut ist immer noch rot, aber wir können @supports verwenden, um eine Downgrade-Verarbeitung durchzuführen, um festzustellen, ob der Browser es unterstützt, um den Drop-Cap-Effekt zu erzielen:
// 浏览器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 浏览器不支持 采用 伪元素+浮动的方法
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
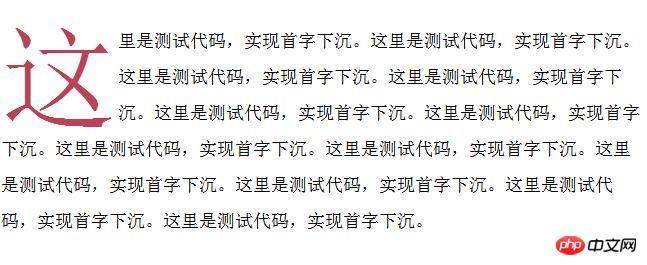
}Rendering:

@supports Der Kern der Syntax liegt in diesem Satz: @supports (...) { } , im Inneren Die Klammern sind ein CSS-Ausdruck. Wenn der Browser feststellt, dass der Ausdruck in den Klammern zulässig ist, rendert er den CSS-Ausdruck in den Klammern.
Die oben erwähnte Methode von CSS-Pseudoelement + Floating, um einen Drop-Cap zu erreichen kann im vorherigen Artikel gelesen werden [Wie erreicht man einen Drop-Cap-Effekt in CSS? Pseudoelement + Floating-Effekt ], darin gibt es eine ausführliche Einführung.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter CSS-Grundlagen-Video-Tutorial , CSS3-Video-Tutorial !
Verwandte Empfehlungen:
CSS3-Spezialeffektcode-Sammlung
Das obige ist der detaillierte Inhalt vonDas Anfangsbuchstabenattribut von CSS implementiert den Drop-Cap-Effekt (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!