
Dieser Artikel stellt Ihnen die Drag-and-Drop-Attribute unter den neuen Attributen von HTML5 vor. Ich hoffe, dass er für Freunde hilfreich ist.
Viele neue Attribute in HTML5 hinzugefügt:
o DateiKlasseTyp Anweisung () Nur hat den Typ: .
o Neue Analyse sequenzielle Reihenfolge: nicht mehr basierend auf SGML .
o Neue Elemente: Abschnitt, Video, Fortschritt, Navigation, Meter, Zeit, Seite, Leinwand, Befehl, Datenliste, Details, einbetten, figcaption, figur, fußzeile, kopfzeile, hgroup, keygen, mark, ausgabe, rp, rt, ruby, quelle, zusammenfassung, wbr.
o Eingabe Neue Klasse vom Typ : Datum , E-Mail, URL und so weiter.
o Neues Attribut: ping (für a mit Bereich), Zeichensatz (für Meta), asynchron (für Skript).
o Globale Attribute: ID, Tabindex, Wiederholung.
o Neue globale Eigenschaften: Inhalt bearbeitbar, Kontextmenü, ziehbar, Dropzone, ausgeblendet, Rechtschreibprüfung.
o Elemente entfernen: Akronym, Applet, Basefont, Big, Center, Dir, Font, Frame, Frameset, Isindex, Noframes, streik,tt.
Jetzt stellen wir die Drag-and-Drop-Attribute unter den neuen Attributen von HTML5 vor.
DataTransfer zu elephant: Ziehen Sie zu ist das Medium, das zur Übertragung verwendet wird, im Allgemeinen ist Event.dataTransfer
Draggable-Attribut: GuName Bedeutung, das gezogene Element muss Set werden draggable=true, sonst gibt es keine Auswirkung
<p draggable =’true’></p>
DataTransfer-Attribut und Klasse Typ
dropEffect | String | |
effectAllowed | String |
|
Dateien | FileList |
|
mozCursor | String |
|
mozItemCount | Unsigned long |
|
mozSourceNode | Knoten |
|
mozUserCancelled | Boolean |
|
Typen | DOMStringList |
|
ondragstart Ereignis: Wenn das Ziehen des Drag-Elements beginnt löst das -Ereignis von aus, wenn ausgelöst wird. Dieses Ereignis wirkt auf das gezogene Element
ondragenterEreignis: Wenn das Drag-Element in eintritt und in die -Markierung < eintritt 🎜> Element löst aus, wenn das -Ereignis von auslöst. Dieses Ereignis wirkt auf das Zielelement
ondragover Ereignis: Wenn das Drag-Element durch das -Objekt läuft Das -Ereignis von wird ausgelöst, wenn das -Element durch ausgelöst wird. Dieses Ereignis wirkt auf das Zielelement ondrop
Ereignis: Beim Ziehen eines Elements Wird ausgelöst, wenn die Maus auf dem losgelassen wird Gleichzeitig wirkt dieses Ereignis auf das Zielelement ondragend
Ereignis: Wenn es gezogen wird abgeschlossen , löst aus und sendet das -Ereignis. Dieses Ereignis wirkt auf das gezogene Event.preventDefault() Methode
, um die Ausführung von Standardereignismethoden usw. zu verhindern. PreventDefault muss in ondrop ausgeführt werden, andernfalls wird das ondrop-Ereignis nicht ausgelöst. Wenn Sie außerdem etwas aus anderen Anwendungen oder Dateien ziehen, insbesondere Bilder, besteht die Standardaktion darin, das Bild oder zugehörige Informationen anzuzeigen, und führt nicht tatsächlich das Ablegen aus. Zu diesem Zeitpunkt müssen Sie das Ondragover-Ereignis des Dokuments anstelle vonEvent.effectAllowed Attribut
: Drag verwenden effect, takeWerte sind: None, copy, copyLink, copyMove, link, linkMove, move, all, uninitialized(default)
Wert
| Keine | |
| Dieser Artikel darf nicht fallen gelassen werden | Kopie |
| Eine Kopie des Quellprojekts erscheint möglicherweise an einem neuen Speicherort | copyLink |
| Kopieren oder Verknüpfen zulassen | copyMove |
| Kopieren oder Verschieben zulassen | |
link | 可以在新的地方建立与源的链接 |
linkMove | 允许link或者move操作 |
move | 一个项目可能被移动到新的位置 |
All | 允许所有操作 |
事件触发顺序
ondragstart->ondragenter->ondragover->ondrop->ondragend

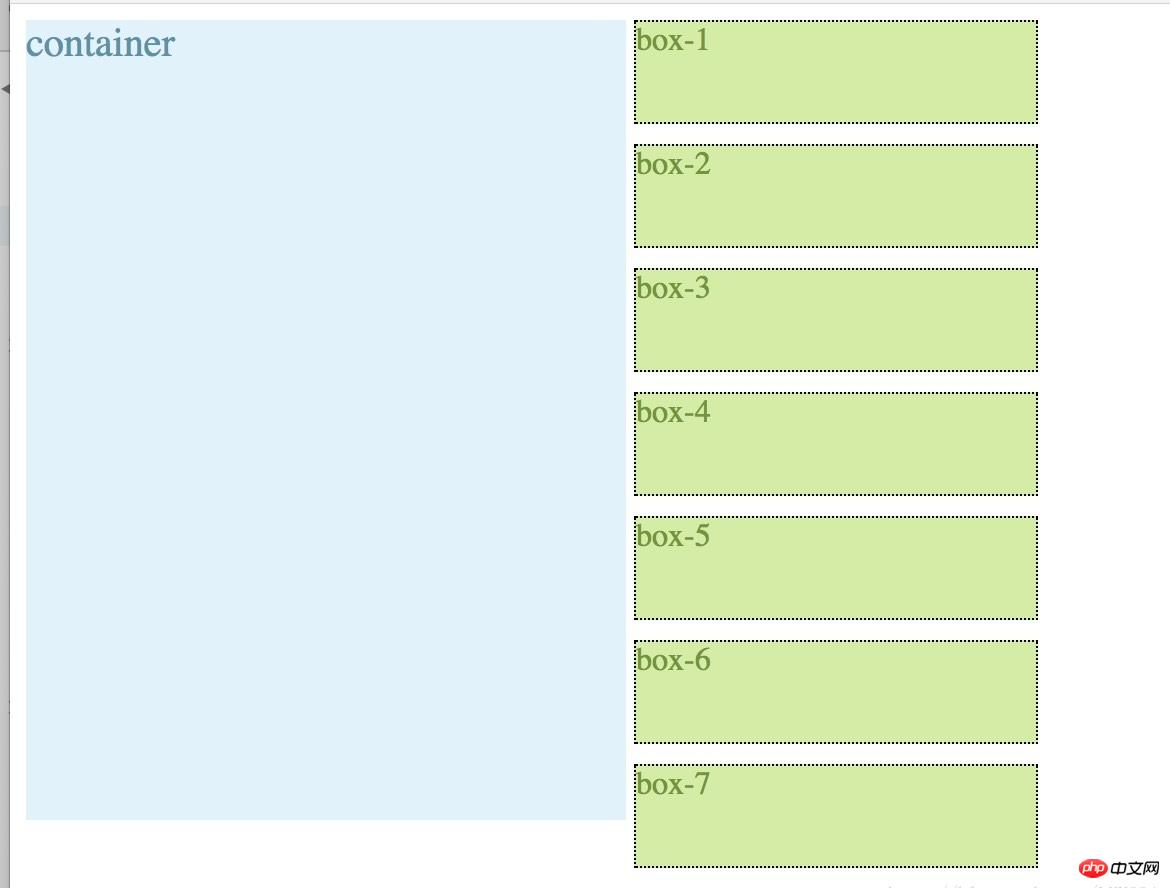
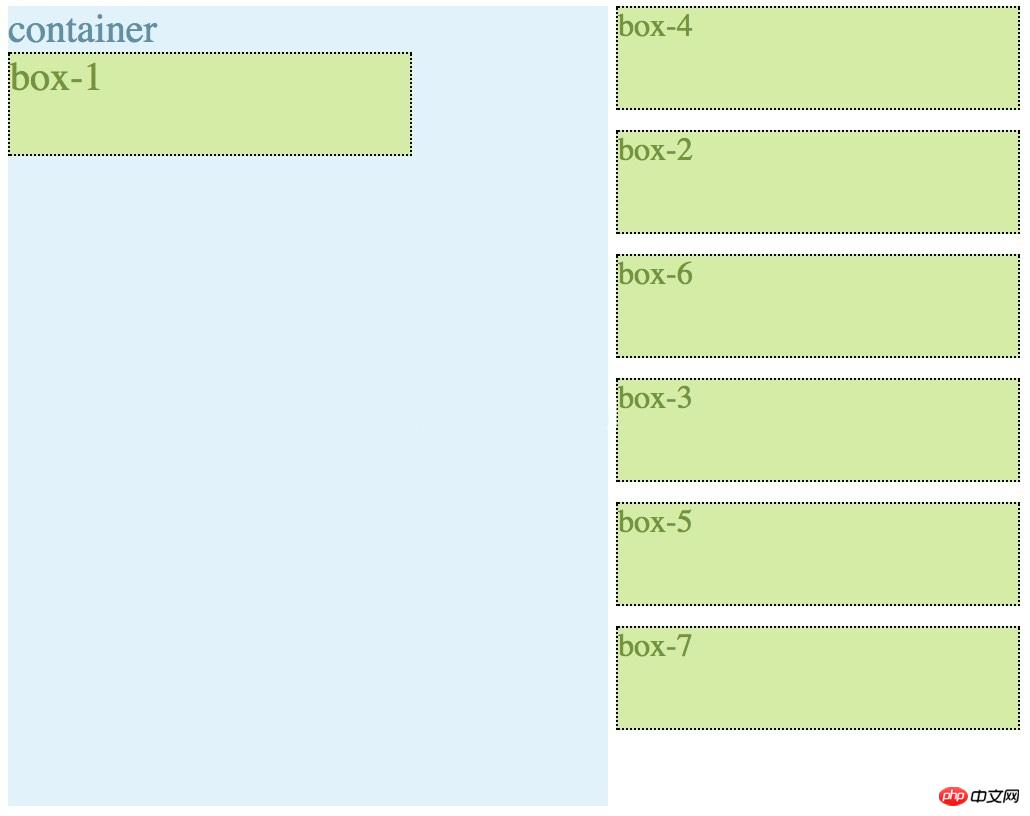
box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。
右边的box是可排序的。


代码
<body>
<p class="container">
container
</p>
<p class="boxList">
<p class="box" draggable="true">box-1</p>
<p class="box" draggable="true">box-2</p>
<p class="box" draggable="true">box-3</p>
<p class="box" draggable="true">box-4</p>
<p class="box" draggable="true">box-5</p>
<p class="box" draggable="true">box-6</p>
<p class="box" draggable="true">box-7</p>
</p>
<p class="alert"/>
</body><script>
var container = document.getElementsByClassName('container')[0];
var boxList = document.getElementsByClassName('boxList')[0];
var boxes = document.getElementsByClassName('box');
var listLength = boxes.length;
var targetDropEle=null;
(function () {
for(let i=0;i<listLength;i++){
boxes[i].ondragstart = function (ev) {
ev.dataTransfer.effectAllowed = "move";
ev.dataTransfer.setDragImage(ev.target, 0, 0);
ev.dataTransfer.setData("Text",i+1);
// dataTransfer.setData() 方法设置被拖数据的数据类型和值
// 数据类型是text,值是可拖动元素的innerHTML
targetDropEle = ev.target;
showAlter("ondragstart")
}
boxes[i].ondragend = function(ev) {
/*拖拽结束*/
ev.dataTransfer.clearData("Text");
targetDropEle = null;
showAlter("ondragend");
return false
};
boxes[i].ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
boxes[i].ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
}
boxes[i].ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
ev.target.parentNode.insertBefore(targetDropEle,ev.target);
}
}
}
container.ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
container.ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
ev.target.style.opacity=0.5
}
container.ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
// let number=ev.dataTransfer.getData("Text");
// if(number%2==0){
// return false;
// }
targetDropEle.parentNode.removeChild(targetDropEle);
container.appendChild(targetDropEle);
ev.target.style.opacity=1;
}
}
})();
function showAlter(content) {
setTimeout(function () {
document.getElementsByClassName('alert')[0].style.display="none"
},1000)
document.getElementsByClassName('alert')[0].innerHTML=content;
document.getElementsByClassName('alert')[0].style.display="block"
console.log(content);
}
</script>还看到了一些html5的新属性就写在文章末尾吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.userInfo{
color: red;
}
.userInfo :hover{
color: transparent;
}
.userInfo:hover:after{
content: attr(data-hover-response);
color: black;
}
</style>
</head>
<body>
<!--data-***-->
<!--符合html5的规范-->
<!--js提供dataset方法-->
<!--css提供attr()方法-->
<!--<div userid = "6666" name="hugo"></div>-->
<div id ="user" data-userid="6666" data-hover-response="see I am changed" data-name="hugo" data-date-of-birthday>Fiona</div>
<!--datalist-->
browsers:<input list="browsers">
<datalist id="browsers">
<option value="chrome"></option>
<option value="fireFox"></option>
<option value="IE"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<!--download属性:表明资源是让用户下载的而不是立即显示的。download的值就是文件名-->
<div style="margin-top: 20px">
<a href="1-160F6160T7.jpg" download="kitty.jpg"> download with download </a>
<a href="1-160F6160T7.jpg" style="margin-left: 20px"> download without download </a>
</div>
<!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
<!--autofocus 页面加载时自动获得焦点,仅对于input, button, textarea等表单元素有效,多个autofocus存在时候,作用与第一个-->
<div style="margin-top: 20px">
<input>
<button autofocus="autofocus">click me</button>
<textarea autofocus="autofocus"></textarea>
<input autofocus="autofocus">
</div>
<!--placeholder-->
<div style="margin-top: 20px">
<input placeholder="use rname">
</div>
<!--menu目前chrome safari不支持-->
<div>
<menu type="context" id="mymenu">
<menuitem label="fresh post"></menuitem>
<menuitem label="skip to moment"></menuitem>
<menuitem label="share to...">
<menuitem label="facebook"></menuitem>
<menuitem label="twitter"></menuitem>
</menuitem>
</menu>
</div>
</body>
<script>
var user = document.getElementById("user");
//驼峰的写法
user.dataset.dateOfBirthday = "1992-04-04"
user.dataset.englishName = "Fiona"
// <!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
var blob = new Blob(["hello world I am content "]);//文本内容
var a = document.createElement("a");
a.href = window.URL.createObjectURL(blob);
a.download = "hello world.txt";
a.textContent = "download hello world"
document.body.appendChild(a)
</script>
</html>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
Das obige ist der detaillierte Inhalt vonHTML5 neues Attribut Drag-Attribut (Einführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 PS-Kurven-Tastenkombination
PS-Kurven-Tastenkombination
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 So stellen Sie Daten von einer mobilen Festplatte wieder her
So stellen Sie Daten von einer mobilen Festplatte wieder her
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 Was wird verteilt?
Was wird verteilt?
 Welche Währung ist USD?
Welche Währung ist USD?