
Durch die Schiebetürtechnologie kann der Hintergrund des Kastens automatisch gedehnt werden, um Text unterschiedlicher Länge aufzunehmen. Als nächstes werde ich Ihnen in diesem Artikel den Beispielcode für die Implementierung einer Schiebetür mit CSS vorstellen. Ich hoffe, er wird Ihnen als Referenz dienen.
Durch die sogenannte Schiebetür-Technologie kann der Boxhintergrund automatisch gedehnt werden, um Text unterschiedlicher Länge aufzunehmen. Das heißt, je größer der Text, desto länger erscheint der Hintergrund.
Wird hauptsächlich in der Navigationsleiste verwendet, z. B. in der WeChat-Navigationsleiste:

Die spezifische Implementierungsmethode ist wie folgt:
1 , Jeder Textinhalt besteht aus einem Tag und einem Span-Tag
<a href="#">
<span></span>
</a>2. Das a-Tag gibt nur die Höhe an, nicht die Breite.
3. ein Tag Geben Sie nach dem Festlegen des Hintergrundbilds einen Wert für den Abstand links an, der die gleiche Größe wie der linke Halbkreis hat (dadurch wird sichergestellt, dass der linke Hintergrund unverändert bleibt und der mittlere Hintergrund gestreckt wird).
4. Das Span-Tag gibt auch das Hintergrundbild an, ohne die Breite anzugeben, und gibt den Padding-Right-Wert an, um die rechte Hälfte des Bildes anzuzeigen (dies gilt, wenn die Bildposition auf rechts eingestellt ist).
Spezifisch Der Code lautet wie folgt: Der Hintergrund von
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span sollte als rechts angegeben werden
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
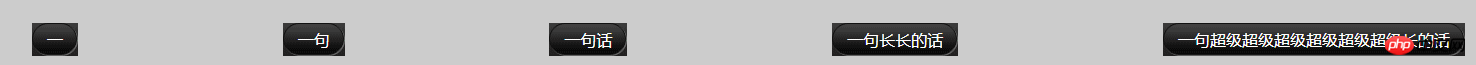
</a>Das angezeigte Ergebnis ist

Sie können den chinesischen Text mit dem Span-Tag finden. Durch die Längenänderung wird das Hintergrundbild gestreckt.
Zusammenfassung
Das Obige ist der gesamte Inhalt des CSS-Implementierungs-Schiebetür-Beispielcodes, den ich Ihnen vorgestellt habe Seien Sie hilfreich für alle. Lernen hilft. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zur öffentlichen Wohlfahrtsschulung
Das obige ist der detaillierte Inhalt vonBeispielcode für die Implementierung einer Schiebetür mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!