
Heutzutage gibt es viele öffentliche WeChat-Kontoaktivitäten, die alle die Notwendigkeit haben, Bilder zu generieren. Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Lösung zum Generieren von Bildern auf der mobilen HTML5-Seite vor In Not kann man sich darauf beziehen, ich hoffe, es hilft einem.
Heutzutage gibt es viele Aktivitäten zum Betrieb öffentlicher WeChat-Konten, und es besteht die Notwendigkeit, Bilder zu generieren. Nachdem die Bilder generiert wurden, können sie an Freunde gesendet und in Moments verbreitet werden, was der Produktwerbung förderlich ist!
1. Sie können Canvas zum Generieren von Bildern verwenden, aber da es bereits eine Open-Source-Bibliothek namens html2canvas gibt, habe ich sie aus Zeitgründen nicht selbst geschrieben
Github-Adresse: html2canvas
Hören Sie auf zu plappern und schauen wir uns die Dinge zuerst an! ! !
LiveDemo
/**
* 根据window.devicePixelRatio获取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 将传入值转为整数
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 绘制canvas
*/
async function drawCanvas (selector) {
// 获取想要转换的 DOM 节点
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 节点计算后宽高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 获取像素比
const scaleBy = DPR();
// 创建自定义 canvas 元素
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 图片转base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')2. Da heutige Mobiltelefone über hochauflösende Bildschirme verfügen, tritt Unschärfe auf, wenn Sie keine Verarbeitung durchführen. Dies betrifft das Pixelverhältnis des Geräts. devicePixelRatio stellt window.devicePixelRatio bereit, um das Pixelverhältnis des Geräts zu ermitteln.
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}Diese DPR-Funktion dient dazu, das Pixelverhältnis des Geräts zu ermitteln.
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);3. Nachdem Sie das Pixelverhältnis des Geräts erhalten haben, multiplizieren Sie canavs.width und canvas.height mit dem Pixelverhältnis des Geräts, das zu diesem Zeitpunkt „scaleBy“ ist zu Dombreite und -höhe. Denken Sie darüber nach, warum schreiben Sie das? Beim Zeichnen schließlich wird der gezeichnete Inhalt um das Pixelverhältnis vergrößert.
Beispielsweise beträgt die Gerätebreite und -höhe des iPhone 6S 375. Geben Ihnen die Designentwürfe, die Designer normalerweise geben, also 750*1334? Wenn Sie es also eins zu eins auf einem hochauflösenden Bildschirm zeichnen, wird es verschwommen sein. Schauen Sie sich die Bilder an und sprechen Sie 6S DPR=2

6plus DPR= 3

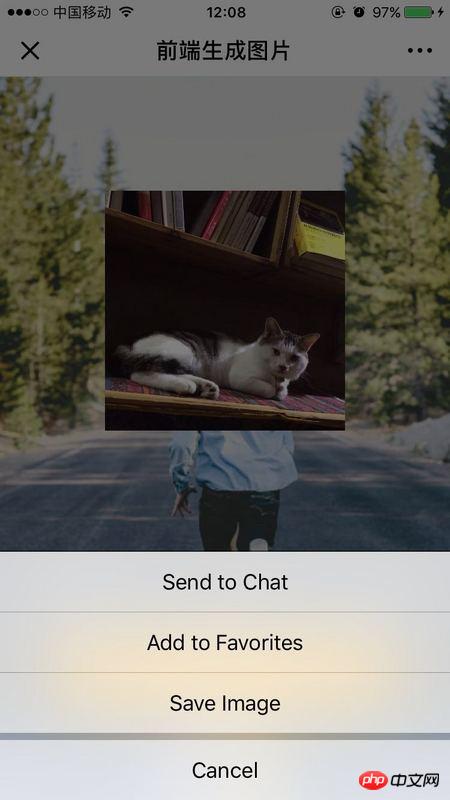
4. Rufen Sie abschließend den Wert „image.src“ auf, da Bilder nicht in WeChat gespeichert werden können Generieren Sie nur Bilddateien und rufen Sie WeChats eigenes langes Drücken zum Speichern auf. Gehen Sie zur Bild-zu-Album-Funktion, wie im Bild gezeigt:

Zusammenfassung: Das Obige ist der gesamte Inhalt Ich hoffe, dass dieser Artikel für das Studium aller hilfreich sein kann. Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonMobile Lösung zur Generierung von HTML5-Seitenbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es zum Erstellen einer mobilen Website?
Welche Methoden gibt es zum Erstellen einer mobilen Website?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 ASUS x402c
ASUS x402c
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 So installieren Sie ein Linux-System
So installieren Sie ein Linux-System
 So lösen Sie verstümmelte Filezilla-Zeichen
So lösen Sie verstümmelte Filezilla-Zeichen



