
Wenn Sie Canvas zum Zeichnen einer Zeichenfolge verwenden, möchten wir möglicherweise, dass die Zeichenfolge an einer beliebigen Stelle umbrochen wird. Wie man es umsetzt, wird in diesem Artikel vorgestellt, und Interessierte können mehr darüber erfahren.
In diesem Artikel erfahren Sie, wie Sie das Zeilenumbruchproblem von drawText während des Zeichenvorgangs auf der Leinwand lösen können. Schauen wir uns zunächst ein Problem an, auf das normalerweise jeder beim Zeichnen von Text auf der Leinwand stößt:
A 150*100 Canvas Canvas, füge einen klaren Rand hinzu
<canvas id="canvas" style="border:solid 1px darkgoldenrod;" width="200px" height="100px"></canvas>
Schauen wir uns zuerst die Methode fillText() an. Dasselbe gilt für die Methode StrokeText()

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
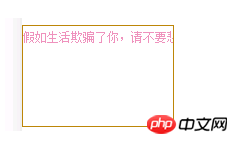
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
ctx.fillText(str,0,20); Sie können sehen, dass fillText() behoben ist. Wenn in einer breiten Leinwand zu viele Wörter vorhanden sind, werden die Zeilen nicht automatisch umbrochen. Wir können die Breite der Leinwand selbst vergrößern, dies ist jedoch nicht die grundlegende Lösung des Problems. Ich erinnere mich noch daran, dass es bei der Einführung der grundlegenden Canvas-API eine Funktion gab. context.measureText(text) Diese Funktion kann die Breite und Höhe der Schriftart messen, was einfach zu handhaben ist. Wir berechnen die Länge unserer Zeichenfolge und fügen eine ungefähre Breite hinzu Im Grunde kann es dieses Zeilenumbruchproblem lösen.
Siehe die spezifische Implementierungsmethode unten:
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
var lineWidth = 0;
var canvasWidth = c.width;//计算canvas的宽度
var initHeight=15;//绘制字体距离canvas顶部初始的高度
var lastSubStrIndex= 0; //每次开始截取的字符串的索引
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth){
ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){//绘制剩余部分
ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight);
}
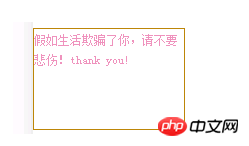
}Siehe das Rendering:

Algorithmus: Berechnen Sie die Breite jedes Zeichens in der Zeichenfolge Wenn str und lineWidth größer als die Breite der Leinwand sind, fangen Sie diesen Teil zum Zeichnen ab, setzen Sie dann lineWidth zurück, speichern Sie den letzten Index, an dem das Abfangen begann, und zeichnen Sie den verbleibenden Teil direkt, wenn die Schleifenvariable i das letzte Zeichen ist .
Als nächstes: Wir kapseln es in eine Methode, damit es in Zukunft direkt aufgerufen werden kann:
/*
str:要绘制的字符串
canvas:canvas对象
initX:绘制字符串起始x坐标
initY:绘制字符串起始y坐标
lineHeight:字行高,自己定义个值即可
*/
function canvasTextAutoLine(str,canvas,initX,initY,lineHeight){
var ctx = canvas.getContext("2d");
var lineWidth = 0;
var canvasWidth = c.width;
var lastSubStrIndex= 0;
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth-initX){//减去initX,防止边界出现的问题
ctx.fillText(str.substring(lastSubStrIndex,i),initX,initY);
initY+=lineHeight;
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){
ctx.fillText(str.substring(lastSubStrIndex,i+1),initX,initY);
}
}
}Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein Studie!
Das obige ist der detaillierte Inhalt vonBeispielcode zum automatischen Umbrechen von Text im HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 So verpacken Sie Ireport automatisch
So verpacken Sie Ireport automatisch
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
 Mindestkonfigurationsanforderungen für das Win10-System
Mindestkonfigurationsanforderungen für das Win10-System

