
Im Frontend-Layout gibt es ein Layout namens adaptives Layout. Was bedeutet also adaptives Layout? Wie implementiert man ein adaptives Layout? In diesem Artikel werden Ihnen die Bedeutung des adaptiven Layouts und die Implementierungsmethode des adaptiven Layouts vorgestellt.
Lass uns zunächst einen Blick auf Was ist adaptives Layout werfen.
Das sogenannte adaptive Layout, wir können die folgende Definition von Baidu finden, bezieht sich auf neue Webdesign-Methoden und -Technologien, die eine adaptive Anzeige von Webseiten auf Endgeräten unterschiedlicher Größe ermöglichen. Einfach ausgedrückt besteht Anpassungsfähigkeit darin, dieselbe Seite automatisch an Geräte unterschiedlicher Größe anzupassen und so das Problem zu lösen, unterschiedliche Versionen von Seiten für verschiedene Geräte bereitzustellen.
Da wir nun wissen, was adaptives Layout ist, werfen wir einen Blick darauf, wie man adaptives Layout implementiert?
Das adaptive Layout der Seite ist in höhenadaptives und breitenadaptives Layout unterteilt. Es gibt tatsächlich viele Implementierungsmethoden. Nehmen wir das dreispaltige Layout als Beispiel, um die Implementierung des adaptiven Layouts zu sehen . Weg.
1. Höhenanpassung des adaptiven Layouts
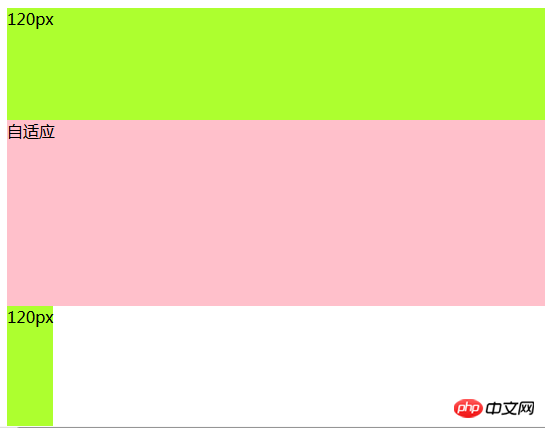
Bei der Höhenanpassung wird jedes Modul auf absolute Positionierung eingestellt und dann die mittleren Werte automatisch eingestellt Die oberen und unteren Attribute des angepassten Moduls sind die Höhen des Kopfmoduls bzw. des unteren Moduls, und dann wird die Höhe des mittleren Moduls angepasst.
Der höhenadaptive Layoutcode lautet wie folgt:
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}Der höhenadaptive Layouteffekt lautet wie folgt:

2 . Adaptive Layout-Breitenanpassung
Es gibt drei Möglichkeiten, die Breite anzupassen: Durch die Verwendung der absoluten Positionierung wird zuerst das mittlere Modul gerendert.
Werfen wir einen Blick auf das adaptive Layout (drei Spalten), das jeweils durch diese drei Methoden implementiert wird
1. Verwenden Sie die absolute Positionierung, um das adaptive Breitenlayout festzulegen.
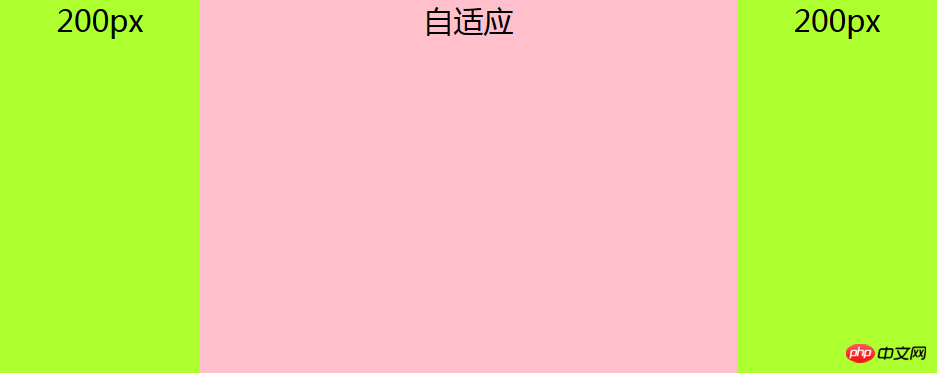
Erläuterung: Verwenden Sie die absolute Positionierung für das adaptive Modul und stellen Sie links und rechts die Breite der linken und rechten Spalte ein Prinzip und Höhe werden automatisch angepasst. Die Anpassung ist dieselbe, und die linke und rechte Spalte schweben jeweils nach links und rechts.
Der Breitenanpassungslayoutcode für die Einstellung der absoluten Positionierung lautet wie folgt:
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>Der Breitenanpassungslayouteffekt ist wie folgt folgt:

2. Mit margin wird zuerst das mittlere Modul gerendert, um das breitenadaptive Layout festzulegen
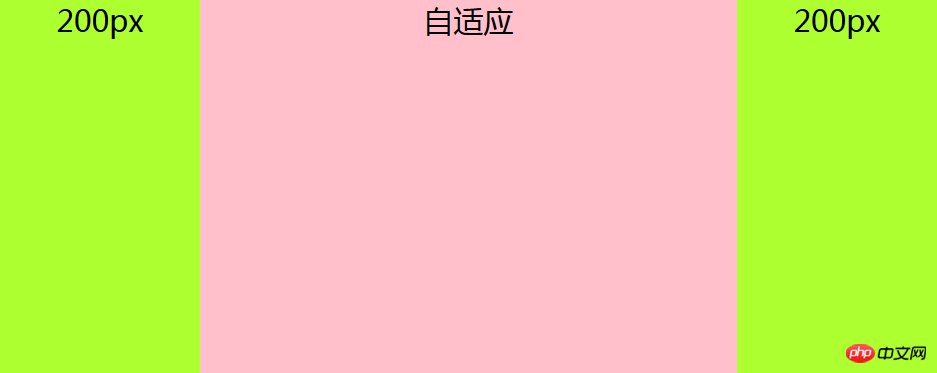
Hinweis : Die mittlere Spalte wird zuerst gerendert. Der Schlüssel zum adaptiven dreispaltigen Layout und zum Prioritätsrendering (Laden): Der Inhalt muss in HTML zuerst platziert werden. Das adaptive Div muss vor links und rechts platziert und in einem übergeordneten Div enthalten sein. Das übergeordnete Div, das linke und das rechte Modul schweben alle nach links und setzen dann margin: 0 200px für das adaptive Div (dh das untergeordnete Div im übergeordneten Div) und setzen dann den Attributwert margin-left von left auf eine negative Zahl von 100 % ist margin-left: -100 %; setzen Sie den Attributwert von margin-left von right auf die negative Zahl seiner eigenen Breite, also margin-left: -200px.
Hinweis: Das adaptive Div muss vor links und rechts platziert und in ein übergeordnetes Div eingebunden werden.
Mit margin rendert das Zwischenmodul zunächst den Code zum Festlegen des breitenadaptiven Layouts wie folgt:
html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>Der Effekt des breitenadaptiven Layouts ist wie folgt folgt:

3. Verwenden Sie ein eigenes Floating, um das breitenadaptive Layout festzulegen
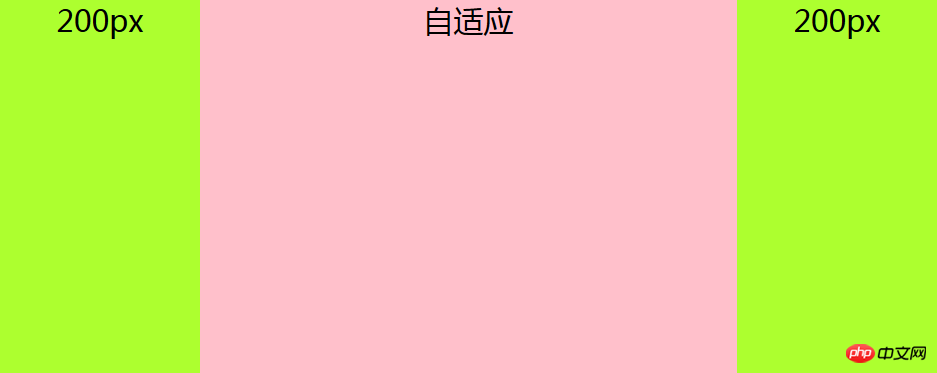
Beschreibung: Einstellung der mittleren Spalte Das Randattribut dient dazu, die linke bzw. rechte Spalte schweben zu lassen. Hinweis: Wenn Sie diese Methode zum Anpassen des Layouts verwenden, muss die adaptive Spalte links und rechts im HTML platziert werden.
Der Code zum Festlegen des breitenadaptiven Layouts mithilfe seines eigenen Floats lautet wie folgt:
html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}Der Effekt des breitenadaptiven Layouts ist wie folgt:

Abschließend:
Dieser Artikel endet hier Weitere Informationen zum adaptiven Layout finden Sie unter die neuesten 8 empfohlenen responsiven und adaptiven Video-Tutorials im Jahr 2018 , die die neuesten kostenlosen Video-Tutorials enthalten, die Sie ansehen können.
Das obige ist der detaillierte Inhalt vonWas ist adaptives Layout? Wie implementiert man ein adaptives Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Vorteile des OTC-Handels
Die Vorteile des OTC-Handels
 Attributverwendung
Attributverwendung
 Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So entfernen Sie HTML-Code
So entfernen Sie HTML-Code
 Win7 meldet, dass auf Anwendungsdaten nicht zugegriffen werden kann
Win7 meldet, dass auf Anwendungsdaten nicht zugegriffen werden kann
 Häufig verwendete MySQL-Verwaltungstools
Häufig verwendete MySQL-Verwaltungstools
 wie man eine Website erstellt
wie man eine Website erstellt






