
CSS-Box-Modell wird häufig in der Front-End-Entwicklung verwendet. Im Allgemeinen legen wir Breite (Breite), Innenrand (Innenrand), Rand (Außenrand) und andere Attribute fest, um die Größe der gesamten Box anzupassen. In diesem Kapitel erfahren Sie, wie Sie das Padding-Attribut des CSS-Boxmodells verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Wie stelle ich die Polsterung ein?
Unsere Polsterung ist eines der CSS-Box-Modelle. Schauen wir uns nun an, wie die Polsterung eingestellt wird.
padding: ist ein Kurzattribut, das alle Füllattribute in einer Deklaration festlegen kann.
Schauen wir uns zunächst ein vollständiges Beispiel an, um ein Gefühl dafür zu bekommen, wie die Polsterung aussieht:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>Rendering:
Wir können sehen, dass die übergeordnete Box div.demo padding: 20px; einstellt, um einen Abstand von 20px um die untergeordnete Box div.cs darin zu erhalten.
Was ist der Effekt, wenn die obere Polsterung der übergeordneten Box div.demo entfernt wird:

Auf diese Weise wird die übergeordnete Box entfernt div.demo entspricht der Überlappung der untergeordneten Box div .cs. Wir können die Überlappung intuitiver erkennen, indem wir alle inneren Ränder entfernen:
Sie können 4 festlegen Werte im Padding-Attribut, um den Abstand der umgebenden Kanten festzulegen, zum Beispiel:
padding:20px 10px 0px 50px;
Sehen Sie sich das Rendering an:

Das ist möglich Es ist zu sehen, dass der Abstand 20 Pixel, 10 Pixel und 50 Pixel beträgt. Der obere Rand und der rechte Rand sind jeweils auf 20 Pixel, der untere Rand auf 0 Pixel und der linke Rand auf 50 Pixel eingestellt. Auf diese Weise können wir auch wissen, dass die Reihenfolge beim Festlegen der inneren Ränder mithilfe der Auffüllung wie folgt lautet: oben, rechts, unten, links. Dadurch werden vier Ränder gleichzeitig festgelegt. Schauen wir uns auch die Eigenschaften zum separaten Festlegen des Abstands an:
padding-top: top padding
padding -right: rechte Polsterung
padding-bottom: untere Polsterung
padding-left: linke Polsterung
Lassen Sie uns ein Beispiel verwenden, um die Verwendung und Funktion dieser Attribute intuitiv zu spüren :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1>php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
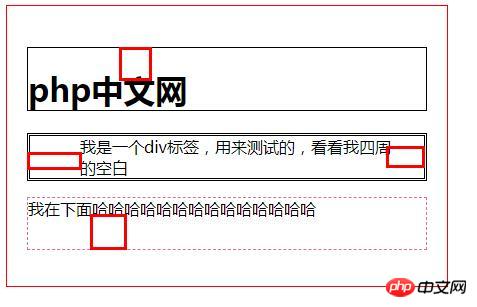
</html>Rendering:

Ist es nicht offensichtlich, dass Polsterung auf diese Weise verwendet wird? Jeder kann es ausprobieren, es ist überhaupt nicht schwierig.
Das obige ist der detaillierte Inhalt vonWas ist Padding in CSS? So legen Sie CSS-Padding fest (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!