
In diesem Kapitel erfahren Sie, was Schwimmer sind und wie Sie sie löschen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Floating
Wenn wir über Floating sprechen, müssen wir den Dokumentenfluss erwähnen rechts Die Reihenfolge von oben nach unten wird als Dokumentenfluss bezeichnet und ist die normale Anordnung.
Und was schwimmt? Das Floating führt dazu, dass das Element aus dem Dokumentfluss ausbricht. Wenn das A-Element schwebend ist und das ursprünglich nach dem Element eingestufte Element feststellt, dass sich das A-Element nicht mehr im Dokumentfluss befindet, wird es ignoriert und nach oben verschoben Element vor dem A-Element (PS: Aber der Text ignoriert es nicht, sondern umgibt auch das A-Element, was bedeutet, dass das A-Element nicht aus dem Textfluss ausbricht.

Und wenn Sie die absolute Positionierung der Position verwenden, wird der Textfluss auch vom Dokument getrennt
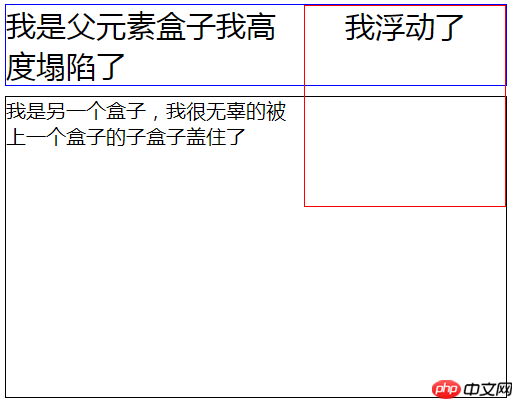
Der Vorteil des Schwebens ist Kurslayout, z. B. Floating, um ein dreispaltiges Layout, Textumbruch usw. zu bilden. Aber Floating hat auch ein Problem, das heißt, es führt zu einem Zusammenbruch, wie im Bild oben gezeigt, der die Höhe des übergeordneten Elements hat kollabiert und die schwebenden untergeordneten Elemente wurden nicht umschlossen, was zu Layoutfehlern führt.
Was ist BFC? ist die Abkürzung für Blockformatierungskontext, der den Formatierungskontext auf Blockebene darstellt. Beim Erstellen von BFC gibt es die folgenden Situationen: Der Wert von float ist kein Wert von
Überlauf ist nicht sichtbar. Der Wert von
display ist einer von table-cell, table-caption und inline-block. Der Wert von
ist umzubrechen Nach meinem Verständnis behandelt das Element beim Erstellen eines BFC den Inhalt als seinen eigenen, einschließlich der schwebenden Elemente, und erstellt dann ein privates Feld zum Umschließen. Darüber hinaus verfügt BFC auch über die folgenden Funktionen: 1. Machen Sie die oberen und unteren Ränder ungültig, die sich sonst überlappen würden. Platzieren Sie die beiden Boxen, die Sie ungültig machen möchten, in einer übergeordneten Box und erstellen Sie dann einen BFC für die übergeordnete Box, das schwebende Element in der oberen rechten Ecke 🎜>
Es gibt ungefähr zwei Arten von Floating-Methoden: beide sind | . 1. Fügen Sie am Ende des schwebenden Elements ein leeres Tag hinzu und stellen Sie den Stil auf „beide |“ ein. Andere Tags wie „br“ können ebenfalls verwendet werden 🎜> Vorteile: Einfach. Zusätzliche Tags hinzugefügt, und dies entspricht offensichtlich nicht der Semantik. *Verwenden Sie das br-Tag und seine eigenen HTML-Attribute |. keine;<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div>
<div class="parent">
<div class="child"></div>
<br clear='all'>
</div> Nachteile: Durch unsachgemäße Wiederverwendung erhöht sich die Codemenge.
Nachteile: Durch unsachgemäße Wiederverwendung erhöht sich die Codemenge.
Es gibt eine andere Möglichkeit, Pseudoelemente zu schreiben: // 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }
3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
Das obige ist der detaillierte Inhalt vonWas ist ein Float und wie kann man ihn löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!