
In diesem Artikel wird hauptsächlich beschrieben, wie Sie Einstellungen für Hyperlink-Anker in HTML hinzufügen und welche Funktionen sie haben.
HTML-Hyperlinks und -Anker sind Konzepte, von denen ich glaube, dass die meisten meiner Freunde sie bereits sehr gut kennen, aber für diejenigen, die neu in HTML sind: Wie fügt man HTML hinzu? Das Problem mit Hyperlinks Anker ist möglicherweise noch etwas unklar. Dieser Artikel richtet sich also an unerfahrene Freunde. Ich hoffe, dass er denen hilft, die ihn brauchen!
Im Folgenden erklären wir es im Detail anhand spezifischer HTML-Codebeispiele.
Das Codebeispiel zum Hinzufügen von Hyperlink-Ankern in HTML lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="//m.sbmmt.com">PHP中文网</a>
<a href="#one">第一篇文章</a>
<a href="#two">第二篇文章</a>
<a href="#three">第三篇文章</a>
<a name="one"></a>
<h1>第一篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="two"></a>
<h1>第二篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="three"></a>
<h1>第三篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a href="">回到顶部</a>
</body>
</html>In diesem Code verwenden wir hauptsächlich das in HTML -Tag : Wenn wir das Attribut href="Linkadresse zum Springen" direkt im a-Tag hinzufügen, können wir einen Text-Hyperlink implementieren. Der obige Codeabschnitt PHP Chinese website erkennt beispielsweise, dass Sie direkt zu springen können, wenn Sie auf das Feld „PHP Chinese website“ klicken Die angegebene Linkseite.
Wenn wir das Attribut name=" #anchor name" im a-Tag hinzufügen, bedeutet dies, dass der Ankerlink gesetzt ist. Anschließend können Sie im Haupttext den Ankerpunkt an der angegebenen Position setzen, d. h. name="anchor name" im a-Tag hinzufügen. Achten Sie darauf, hier nicht das #-Symbol hinzuzufügen.
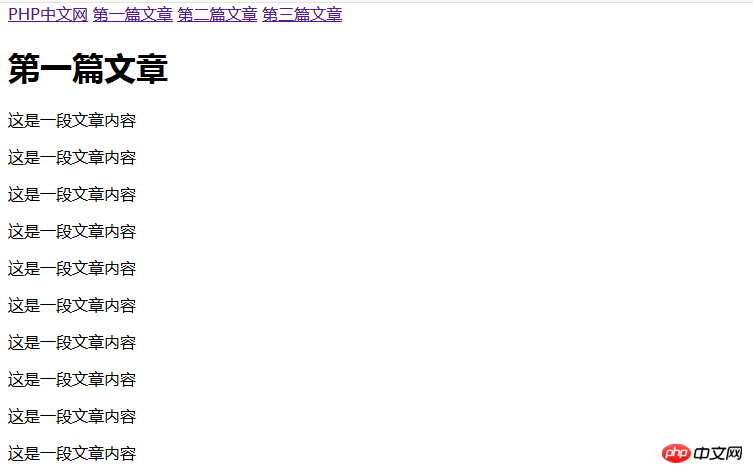
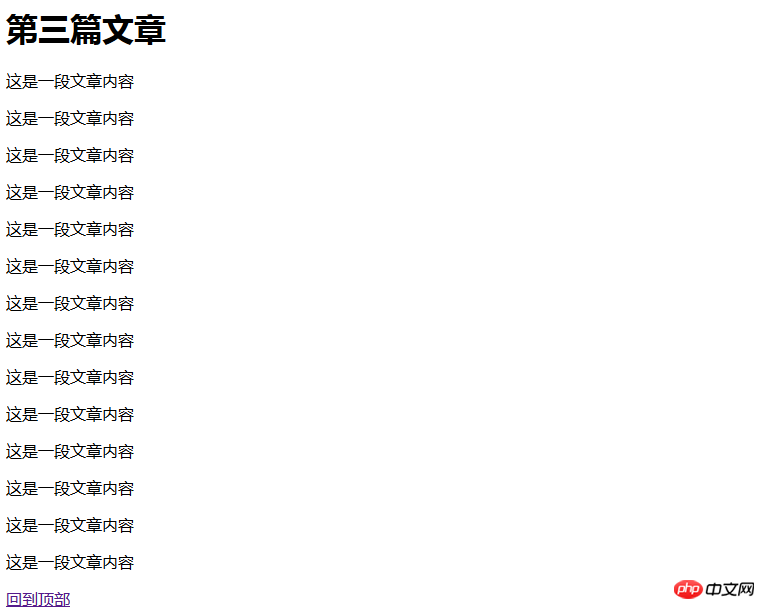
Der Gesamteffekt des obigen Codes ist wie folgt:



Wenn eine Seite einen großen Abschnitt mit Artikelinhalten enthält, können wir schnell zum angegebenen Objekt springen, indem wir einen Ankerpunkt auf der Seite setzen. Wie oben gezeigt, springen wir schnell zum angegebenen Inhaltsteil, wenn wir auf den ersten Artikel, den zweiten Artikel und den dritten Artikel klicken. Gleichzeitig können wir einen Hyperlink wieder oben am Ende des Artikels hinzufügen, indem wir einfach den href-Attributwert im a-Tag auf leer setzen!
In diesem Artikel geht es um die spezifische Methode und Funktion des Hinzufügens eines Hyperlink-Ankers zu HTML. Was halten Sie also von Ankerlinks und gewöhnlichen Hyperlinks, die Sie auch haben sollten? ein gewisses Verständnis für den Unterschied. Der obige Inhalt ist sehr einfach und leicht zu verstehen. Ich hoffe, er wird Freunden in Not helfen! Sie können sich auch das entsprechende Video-Tutorial ansehen [Hyperlinks in HTML hinzufügen und auf der Ankerseite dorthin gehen, wo Sie möchten].
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 Wofür wird ein Softrouter verwendet?
Wofür wird ein Softrouter verwendet?
 Grundbausteine von Präsentationen
Grundbausteine von Präsentationen