
In Bezug auf die detaillierte Einführung des Padding Padding-Attributs im CSS-Box-Modell gibt es auch einen Fehler, den Anfänger häufig machen. Das Padding-Attribut kann tatsächlich negative Werte schreiben. Die Antwort finden Sie am Ende des Artikels. Schauen wir uns jetzt diesen Artikel an

Zuerst stellen wir die erste Frage vor:
Sehen wir uns nun die Verwendung des Padding-Attributs in CSS an:
padding: Kurzschreibattribut, das alle Padding-Attribute festlegt (Auto/Länge Längenwert/ %)Dies ist eine Einführung in die Polsterung. Schauen wir uns ein Beispiel an, um mehr darüber zu erfahren:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
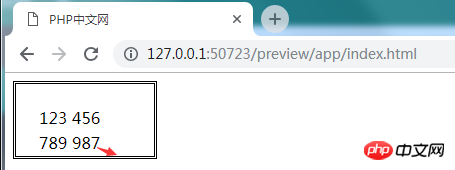
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
</html>
CSS-Handbuch der chinesischen PHP-Website zu lernen)
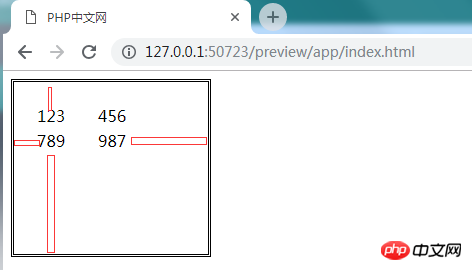
Ist der Effekt sehr offensichtlich? Schauen wir uns die Codeerklärung an:<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
</style>
CSS-Lernhandbuch auf der chinesischen PHP-Website . Studierende, die Fragen haben, können diese unten stellen.
[Empfehlung des Herausgebers]Wie man HTML-Tags dazu bringt, beim Mouseover die Farbe zu ändern, CSS-Steuerung eines Tag-Mouseover-Stils, ausführliche Erklärung
Wie füge ich einer CSS-Tabelle einen Rahmenstil hinzu? Zusammenfassung der CSS-Tabellenrahmenstile (mit vollständigen Beispielen)
Das obige ist der detaillierte Inhalt vonKann das Padding-Attribut in CSS einen negativen Wert haben? Detaillierte Erklärung des Füllattributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!