
Das Übergeben von Parametern ist nicht schwierig, kann aber manchmal etwas mühsam sein, wenn es beispielsweise darum geht, ein Objekt oder Formular an das Backend zu übergeben. Hier sind einige Verwendungsmethoden. Werfen wir nun einen Blick auf diesen angularjs-Artikel
Zunächst stellen wir einige Attribute vor, die wir beim Senden von Anfragen oft verwechseln:
dataType: Das vom Server voraussichtlich zurückgegebene Datenformat
mimeType: Gibt an, wie das vom Server zurückgegebene Datenformat verarbeitet werden soll, damit der Browser es beispielsweise entsprechend verarbeitet , setze den Typ auf „Text/html“, dann weiß der Client, dass es sich um ein HTML-Dokument handelt, und ich kann es einfach direkt präsentieren, wenn es „Application/pdf“ ist, dann weiß der Client, dass es gestartet werden muss das PDF-Reader-Plug-in.
contentType: bezieht sich auf den Datentyp, den Sie senden möchten. Beispielsweise ist „application/json;charset=utf-8“ ein sehr häufiger Typ und „application/x-www-form -urlencoded; charset=UTF-8“ ist der Standardtyp.
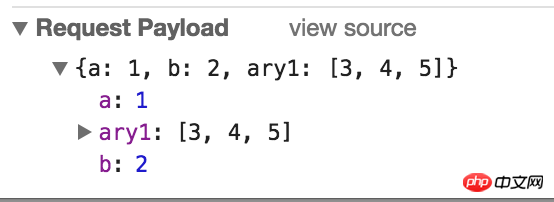
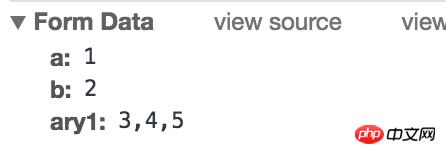
Vergleichen Sie außerdem den Unterschied zwischen Request Payload und Form:
Request Payload muss Content-Type: application/json festlegen
Im Chrome-Entwicklertool werden Sie Folgendes tun Sehen Sie, dass ein Objekt/JSON übergeben wird, und beachten Sie, dass es auch ein Array enthält. Wenn Sie die Anfrage über Ajax senden, zeigt der Browser nur den Inhalt an, den Sie über den Payload-Body übermittelt haben. Der Browser weiß nicht, woher die Daten kommen Woher kommt es?
Das Formularformat muss Content-Type: application/x-www-form-urlencoded oder Content-Type: multipart festlegen /form-data , was Sie über das Entwicklertool sehen, ist dies. In diesem Fall ist form-data die Anforderungsnutzlast. Der Browser weiß, welcher Schlüssel welchem Wert entspricht, und wird daher in der Form xx=xx angezeigt Es ist zu beachten, dass das Array in einen String konvertiert wird. 
Wenn es sich bei den Daten, die Sie übertragen müssen, nur um Schlüssel-Wert-Paare handelt, reicht die Verwendung von Formular aus. Wenn Sie eine komplexe Struktur übertragen müssen (z. B ein eingebetteter Satz von Arrays und Objekten), ist es sinnvoller, RequestPayload zu verwenden. (Wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website angularjs Learning Manual , um mehr zu erfahren)
Kapitel Übergeben Sie in einem Fall eine gewöhnliche Zeichenfolge
JQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})AngularJS:
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});Der zweite Fall: Formulardaten posten
JQuery :
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})AngularJS:
Beachten Sie, dass Daten in eine URL-codierte Zeichenfolge konvertiert werden müssen
ContentType muss auf „application/x-www-form-urlencoded“ gesetzt werden, um anzugeben, dass die Das übertragene Datenformat ist Form
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};Dritter Fall: RequestPayload für Post-Parameter verwenden
JQuery:
ContentType auf „application/json“ setzen und Parameter serialisieren
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})AngularJS:
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};Wenn die vom Server zurückgegebene Antwort null ist, tritt in Firefox manchmal ein XML-Analysefehler auf. Dies liegt daran, dass Firefox standardmäßig XML verwendet, um den Server-Rückgabewert zu analysieren, und wenn a Wenn ein Null-Rückgabewert festgestellt wird, ist ein A-Analysefehler aufgetreten.
Es kann durch Festlegen von mimeType in JQuery gelöst werden
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})Es ist schwieriger, mimeType in AngularJS festzulegen
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie hier zu PHP Chinesisch Website AngularJS-Lernhandbuch ), wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen
Das obige ist der detaillierte Inhalt vonDetails zur Verwendung von Get/Post-Parametern in Jquery und AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!