
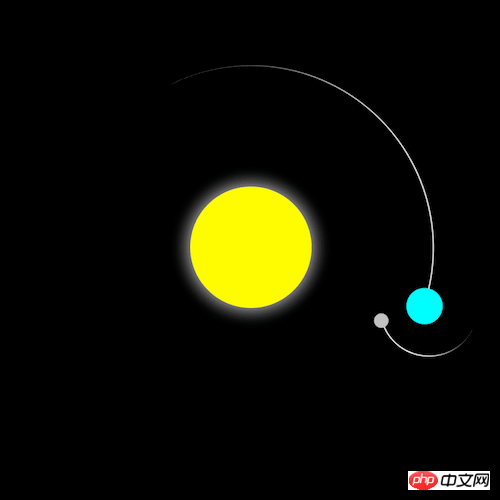
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um die Bewegungsmodellanimation der Sonne, der Erde und des Mondes zu realisieren. Ich hoffe, dass er einen gewissen Referenzwert hat es wird Ihnen nützlich sein.

https://github.com/comehope/front-end-daily -challenges
Dom definieren, der Container enthält 3 Elemente:
<div> <div></div> <div> <div></div> </div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Containergröße definieren:
.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}Zeichne die Sonne:
.sun {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 3em white;
}Zeichne die Flugbahn von Erde und Mond:
.earth,
.moon {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.earth {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
}
.moon {
top:0;
right: 0;
width: 8em;
height: 8em;
}Zeichne die Erde und den Mond mit Pseudoelementen:
.earth::before,
.moon::before {
position: absolute;
border-radius: 50% ;
content: '';
}
.earth::before {
top: 2.8em;
right: 2.5em;
height: 3em;
width: 3em;
background-color: aqua;
}
.moon::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}Stelle die Rotationsanimation ein Wirkung:
/* rotation period 365.2422 days */
.earth {
animation: orbit 36.5s linear infinite;
}
/* rotation period 27.322 days */
.moon {
animation: orbit 2.7s linear infinite;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}Zum Schluss die Teile ausblenden, die möglicherweise außerhalb des Containers erscheinen:
body {
overflow: hidden;
}Fertig!
Verwandte Empfehlungen:
Wie um reines CSS zu verwenden, um einen Schmetterlingsmuster-Anzeigerahmeneffekt zu implementieren
Das obige ist der detaillierte Inhalt vonWie man mit reinem CSS die Bewegung der Sonne, der Erde und des Mondes animiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!