 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was bedeutet das HTML-Tbody-Tag? Detaillierte Erläuterung der Verwendung des align-Attributs des HTML-tbody-Tags
Was bedeutet das HTML-Tbody-Tag? Detaillierte Erläuterung der Verwendung des align-Attributs des HTML-tbody-Tags
Was bedeutet das HTML-Tbody-Tag? Detaillierte Erläuterung der Verwendung des align-Attributs des HTML-tbody-Tags
html tbody标签是什么意思?html tbody标签align属性用法详解。这些答案在这篇文章中都能找到,本篇文章介绍了html tbody标签的一些定义个用法,还有html tbody标签align属性的定义和用法(附实例)
html tbody标签的定义和用法:
标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述:
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
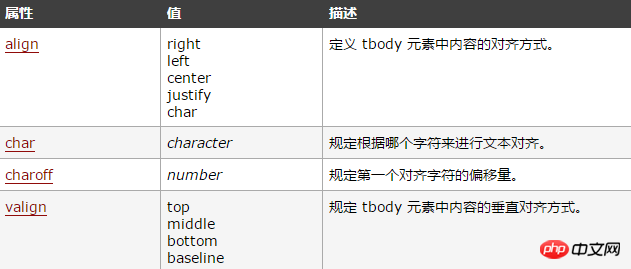
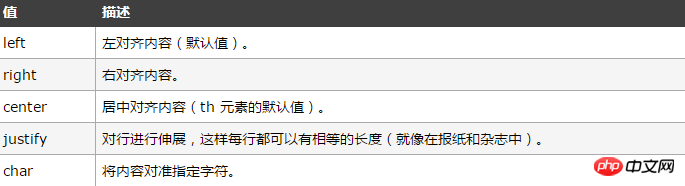
HTML 标签实例: 带有 thead、tbody 以及 tfoot 元素的 HTML 表格: html tbody标签可选的属性: HTML标签的align属性: HTML标签的定义和用法 align 属性规定 tbody 元素中的内容的水平对齐方式。 HTML标签的align属性实例: 下面的HTML表格将tbody元素中的内容向右对齐: HTML标签的align属性属性值: 浏览器支持 所有浏览器都支持align属性。 注释:IE 无法正确地处理"justify"值,IE 会以居中的方式进行处理。 注释:几乎没有浏览器能够正确地处理"char"值。 注释: 内部必须拥有 注释:、 【相关推荐】 Das obige ist der detaillierte Inhalt vonWas bedeutet das HTML-Tbody-Tag? Detaillierte Erläuterung der Verwendung des align-Attributs des HTML-tbody-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! KI-gestützte App zum Erstellen realistischer Aktfotos Online-KI-Tool zum Entfernen von Kleidung aus Fotos. Ausziehbilder kostenlos KI-Kleiderentferner Erstellen Sie kostenlos Ai Hentai. Einfach zu bedienender und kostenloser Code-Editor Chinesische Version, sehr einfach zu bedienen Leistungsstarke integrierte PHP-Entwicklungsumgebung Visuelle Webentwicklungstools Codebearbeitungssoftware auf Gottesniveau (SublimeText3) Das offizielle Konto -Webseite aktualisiert Cache, dieses Ding ist einfach und einfach und es ist kompliziert genug, um einen Topf davon zu trinken. Sie haben hart gearbeitet, um den offiziellen Account -Artikel zu aktualisieren, aber der Benutzer hat die alte Version immer noch geöffnet. Schauen wir uns in diesem Artikel die Wendungen und Wendungen und wie man dieses Problem anmutig ansehen. Nach dem Lesen können Sie sich leicht mit verschiedenen Caching -Problemen befassen, sodass Ihre Benutzer immer den frischesten Inhalt erleben können. Sprechen wir zuerst über die Grundlagen. Um es unverblümt auszudrücken, speichert der Browser oder Server einige statische Ressourcen (wie Bilder, CSS, JS) oder Seiteninhalte, um die Zugriffsgeschwindigkeit zu verbessern. Wenn Sie das nächste Mal darauf zugreifen, können Sie ihn direkt aus dem Cache abrufen, ohne ihn erneut herunterzuladen, und es ist natürlich schnell. Aber dieses Ding ist auch ein zweischneidiges Schwert. Die neue Version ist online, In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren. Dieser Artikel zeigt einen effizienten PNG -Grenzzusatz zu Webseiten mithilfe von CSS. Es wird argumentiert, dass CSS im Vergleich zu JavaScript oder Bibliotheken eine überlegene Leistung bietet, um zu beschreiben, wie die Randbreite, Stil und Farbe für subtile oder herausragende Effekte angepasst werden können In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert. Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159 Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
<table border="1" width="100%">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody align="right">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
标签!

Heiße KI -Werkzeuge

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1

SublimeText3 chinesische Version

Senden Sie Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac-Version

Heiße Themen
 Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
 Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM






