
Wozu dient der HTML5-Quelltyp? Was ist der Inhalt des HTML5-Quell-Tags? Dieser Artikel beschreibt hauptsächlich die spezifischen Eigenschaften und die Verwendung des HTML5-Quelltyps und führt außerdem ausführlich in die Definition und Anwendung des HTML5-Quell-Tags ein (mit Beispielen).
HTML5
Typattribut verwenden:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
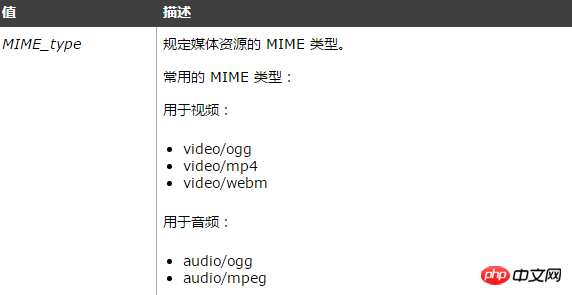
<source type="MIME_type">
HTML5

HTML5< ;source>Definition und Verwendung des Typattributs:
Das Typattribut gibt den MIME-Typ der Medienressource an.
Unterschiede zwischen HTML 4.01 und HTML 5: Das
Browserunterstützung:
Internet Explorer 9+, Firefox, Opera, Chrome und Safari unterstützen das Typattribut.
Hinweis: Internet Explorer 8 und früher unterstützen das
HTML5
Audioplayer mit zwei Quelldateien. Der Browser sollte die unterstützten Dateien auswählen (falls vorhanden):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
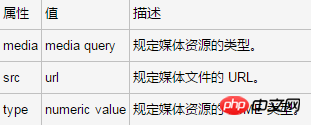
HTML5-Quelltag ist ein Medienelement (z. B.
Anwendungsbeispiel:
Audioplayer mit zwei Quelldateien. Der Browser sollte auswählen, welche Dateien er unterstützt (falls vorhanden): 
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
Unterschiede zwischen HTML 4.01 und HTML 5:
Zusammenfassung
Das Obige ist das vom Herausgeber eingeführte HTML5-Quell-Tag: Medienelemente definieren Medienressourcen, falls Sie welche haben Fragen Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht
[Ähnliche Empfehlungen]Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
Was sind die neuen Strukturelemente in HTML5? Verwendung neuer Strukturelemente in HTML5 (empfohlen)Das obige ist der detaillierte Inhalt vonWozu dient der HTML5-Quelltyp? Detaillierte Einführung des HTML5-Quell-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 Python-Tutorial
Python-Tutorial
 So überprüfen Sie die Mac-Adresse
So überprüfen Sie die Mac-Adresse
 in Auswahl einfügen
in Auswahl einfügen
 STIL.HINTERGRUND
STIL.HINTERGRUND
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 Verwendung der Instr-Funktion in Oracle
Verwendung der Instr-Funktion in Oracle




