
Wie viel wissen Sie über die Verwendung des
HTML5
HTML5
HTML5

Detaillierte Erläuterung der Verwendung und der Attribute des HTML5-Einbettungstags:
Grundlegende Syntax
Der Code lautet wie folgt:
embed src=url
Beschreibung: einbetten Es kann zum Einfügen verschiedener Multimedia-Inhalte verwendet werden und die Formate können Midi, Wav, AIFF, AU, MP3 usw. sein. Netscape und neue Versionen von IE unterstützen es. Die URL ist die Audio- oder Videodatei und ihr Pfad, der ein relativer Pfad oder ein absoluter Pfad sein kann.
Beispiel, der Code lautet wie folgt:
<embed src="your.mid">
1.
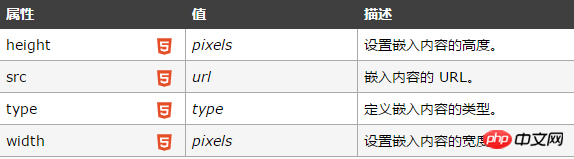
Syntax: height=# width= #
Beschreibung: Der Wert ist eine positive Ganzzahl oder ein positiver Prozentsatz und die Einheit ist Pixel. Diese Eigenschaft gibt die Höhe und Breite des Bedienfelds an.
Höhe: die Höhe des Bedienfelds;
Breite: die Breite des Bedienfelds.
Beispiel, der Code lautet wie folgt:
<embed src="your.mid" height=200 width=200>
2.
Syntax: palette=color |color
Beschreibung: Dieses Attribut stellt die Vordergrundfarbe und Hintergrundfarbe der eingebetteten Audio- oder Videodatei dar. Der erste Wert ist die Vordergrundfarbe, der zweite Wert ist die Hintergrundfarbe, getrennt durch |. Die Farbe kann eine RGB-Farbe (RRGGBB), ein Farbname oder transparent sein.
Beispiel, der Code lautet wie folgt:
<embed src="your.mid" palette="red|black">
3.
Syntax: align=top, unten, center, baseline, left, right, texttop, middle, absmiddle, absbottom
Beschreibung: Dieses Attribut gibt die Ausrichtung des Bedienfelds und der Objekte in der aktuellen Zeile an.
Mitte: Das Bedienfeld befindet sich in der Mitte.
Links: Das Bedienfeld befindet sich links.
Rechts: Das Bedienfeld befindet sich rechts >
Oben: Die Oberseite des Bedienfelds und Die Oberseite des höchsten Objekts in der aktuellen Zeile ist ausgerichtet. Unten: Die Unterseite des Bedienfelds ist an der Grundlinie des Objekts in der ausgerichtet aktuelle Zeile; Grundlinie: Die Unterseite des Bedienfelds ist an der Grundlinie des Textes ausgerichtet. Textoberseite: Die Oberseite des Bedienfelds ist an der Oberseite des höchsten Textes ausgerichtet die aktuelle Zeile; middle: Die Mitte des Bedienfelds ist an der Grundlinie der aktuellen Zeile ausgerichtet; absmiddle: Die Mitte des Bedienfelds ist an der Mitte der aktuellen Zeile ausgerichtet Text oder Objekt; absbottom: Der untere Rand des Bedienfelds wird am unteren Rand des Textes ausgerichtet. Beispiel, der Code lautet wie folgt:<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.
<embed src="your.mid" title="第一首歌">
5.
<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
6.
Syntax: autostart=true, false
Beschreibung: Dieses Attribut gibt an, ob die Audio- oder Videodatei nach dem Herunterladen automatisch abgespielt wird. wahr: Die Musikdatei wird nach dem Herunterladen automatisch abgespielt; falsch: Die Musikdatei wird nach dem Herunterladen nicht automatisch abgespielt. Beispiel, der Code lautet wie folgt:<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
7.
Syntax: loop=positive integer, wahr, falsch
Beschreibung: Dieses Attribut gibt an, ob die Audio- oder Videodatei in einer Schleife vorliegt und wie viele Schleifen vorhanden sind. Wenn der Attributwert ein positiver Ganzzahlwert ist, entspricht die Anzahl der Schleifen der Audio- oder Videodatei dem positiven Ganzzahlwert. Wenn der Attributwert wahr ist, ist die Audiodatei gleich oder Videodateischleifen; Wenn der Attributwert falsch ist, wird die Audio- oder Videodatei nicht wiederholt. Beispiel, der Code lautet wie folgt:<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
HTML5
Hinweis: Das
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über die Verwendung des HTML5-




