

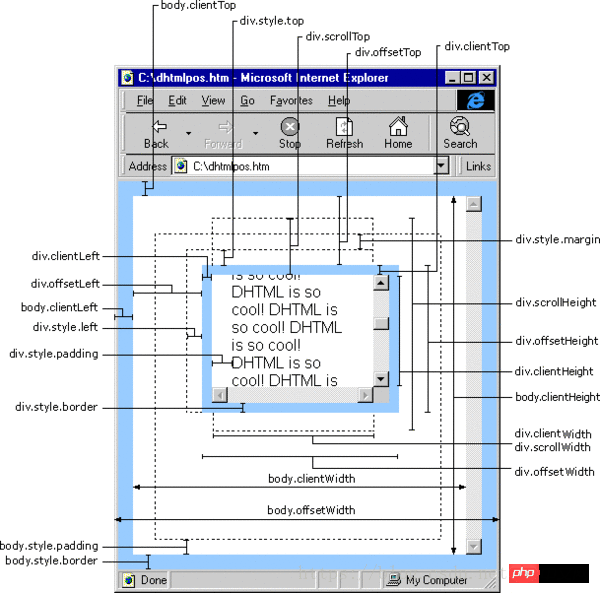
clientWidth/clientHeight – die Breite und Höhe des sichtbaren Teils des Elements, d. h. Innenabstand + Inhalt einer Bildlaufleiste erscheint, muss die entsprechende Schriftrolle abgezogen werden.
Keine Polsterung und keine Bildlaufleiste: clientWidth = style.width
Mit Polsterung und keine Bildlaufleiste: clientWidth = style. width+ style.padding*2
Es gibt einen Abstand und eine Bildlaufleiste, und die Bildlaufleiste wird angezeigt: clientWidth = style.width+style.padding*2-Breite der Bildlaufachse
clientLeft/clientTop – Die Dicke des Rahmens um das Element. Wenn kein Rahmen angegeben ist oder das Element nicht positioniert ist, ist sein Wert 0.
clientLeft = border-width of border-left
clientTop = border-width of border-top
offsetWidth/offsetHeight——Rahmen+Auffüllung+Inhalt. Dieses Attribut hat nichts damit zu tun, ob sein interner Inhalt die Größe des Elements überschreitet. Es bezieht sich nur auf den ursprünglich festgelegten Rahmen, die Breite und die Höhe.
Keine Polsterung, keine Bildlaufleiste, kein Rand: offsetWidth = clientWidth = style.width
Mit Polsterung, keine Bildlaufleiste , und Grenze: offsetWidth = style.width+style.padding*2+border width*2 = clientWidth+border width*2
Es gibt Auffüll- und Bildlaufleisten sowie die Bildlaufleisten werden angezeigt und es gibt einen Rand: offsetWidth = style.width + style.padding * 2 + Randbreite * 2 = clientWidth + Scroll-Achsenbreite + Randbreite * 2
offsetLeft/offsetTop - bezogen auf offsetParent, und Es besteht Kompatibilität
Wenn das übergeordnete Element des aktuellen Elements keine CSS-Positionierung hat (Position ist absolut oder relativ), ist offsetParent der Körper; Das aktuelle Element verfügt über eine CSS-Positionierung (Position ist absolut oder relativ), offsetParent verwendet das nächstgelegene übergeordnete Element.
IE6/7: offsetLeft=(offsetParent's padding-left)+(current element's margin-left);
IE8/9 /10 und Chrome: offsetLeft=(offsetParent's margin-left)+(offsetParent's border width)+(offsetParent's padding-left)+(current element's margin-left);
In FireFox: offsetLeft= (offsetParent's margin-left)+(offsetParent's padding-left)+(aktueller Elementrand-left);
scrollWidth und scrollHeight von body
Die angegebene Körperbreite und -höhe ist kleiner als das Browserfenster: scrollWidth ist normalerweise die Breite des Browserfensters; scrollHeight ist normalerweise die Höhe des Browserfensters.
Die angegebene Körperbreite und -höhe ist größer als das Browserfenster und der Inhalt ist kleiner als die angegebene Breite und Höhe: scrollWidth = angegebene Breite + Innenabstand + Rand + Rand; gegebene Höhe + Abstand + Rand + Rand.
Die angegebene Körperbreite und -höhe ist größer als das Browserfenster und der Inhalt ist größer als die angegebene Breite und Höhe: scrollWidth = Inhaltsbreite + Innenabstand + Rand + Rand; Inhaltshöhe + Polsterung + Rand + Rand
scrollWidth und scrollHeight von p (Firefox behandelt den Körper als p)
Wenn kein Scroll vorhanden ist Achse: scrollWidth=clientWidth= style.width+style.padding*2.
Wenn eine Scrollachse vorhanden ist: scrollWidth = Breite des tatsächlichen Inhalts + Polsterung*2; scrollHeight = Höhe des tatsächlichen Inhalts + Polsterung*2.
scrollLeft/scrollTop – lesbar und beschreibbar, Scrollhöhe
Verwandte Empfehlungen:
js Methoden zum Abrufen die tatsächliche Breite und Höhe von HTML-Elementen
Ermitteln Sie die maximale Breite oder Höhe einer Gruppe von Elementen im JavaScript-Code
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung verschiedener Breiten- und Höhengrafiken und Textelemente in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




