
1. Const deklariert eine Konstante (Der Wert, auf den const zeigt, bleibt unverändert, daher muss er initialisiert werden, andernfalls wird ein Fehler gemeldet, während die Werte, auf die var und let zeigen, variabel sind und kann neu zugewiesen werden. Nicht initialisiert )
Richtige Schreibweise: const h = 'nnnn';
Falsche Schreibweise: const h;
2 , var und let deklarieren Variablen. Der Unterschied zwischen ihnen ist der Gültigkeitsbereich
(1), var
Beispiel 1:
function fun(){
var a=5;
console.log(a);
}Hinweis: Wenn sie innerhalb einer Funktion platziert wird, handelt es sich um eine lokale Variable. Sie kann nur innerhalb der Funktion fun() verwendet werden, andernfalls wird ein Fehler gemeldet
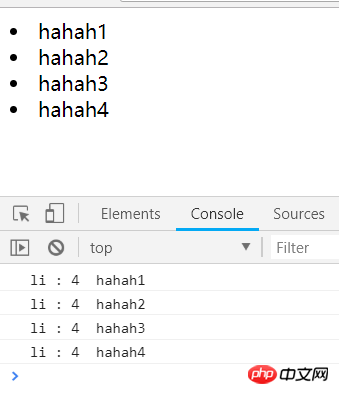
Beispiel 2:
<p id='p'> <li>hahah1</li> <li>hahah2</li> <li>hahah3</li> <li>hahah4</li> </p>
Hinweis: Beispiel In 2 handelt es sich um eine globale Variable, sodass jeder Klick demselben i entspricht

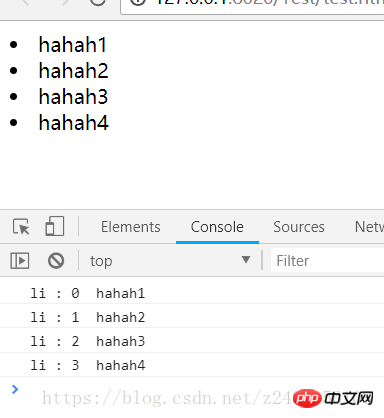
(2), let deklariert eine Variable, Anweisung oder einen Ausdruck, deren Gültigkeitsbereich auf die Blockebene beschränkt ist
Zum Beispiel:
var li =document.getElementById('p').getElementsByTagName('li');
for(var i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}Hinweis : i kann sich an dieser Stelle nur im for-Schleifen-Anweisungsblock befinden. Verwenden Sie

Verwandte Empfehlungen:
var, let, const in js Unterschiede in der Verwendung
Unterschiede in const, var, let in js
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen den durch const, var und let in JavaScript definierten Variablen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Windows-Registrierungsbefehle
Einführung in häufig verwendete Windows-Registrierungsbefehle
 Bitcoin-Halbierung
Bitcoin-Halbierung
 Was bedeutet eine Dateierweiterung normalerweise?
Was bedeutet eine Dateierweiterung normalerweise?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Netzwerktopologie
Netzwerktopologie
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf




