
Der Inhalt dieses Artikels befasst sich mit dem Funktionsprinzip von HTML-Formularen (Bilder und Texte). Ich hoffe, dass er für Sie hilfreich ist.
Beim Schreiben von Front-End-Sprachen sind Formulare eine häufig verwendete Datenübertragungsmethode und außerdem eine effektive und effiziente Methode.
Sein Funktionsprinzip ist: Greifen Sie auf eine Seite zu, die ein Formular enthält, geben Sie die Formularinformationen ein und senden Sie dann das Formular ab. Über Daten werden die von der Browserseite gesendeten Formulardaten verpackt und an den Server gesendet. Der Server akzeptiert Die Daten werden vom Programm Processing (verschiedene Hintergrundprogramme PHP, .net) verarbeitet, wie in der folgenden Abbildung dargestellt:
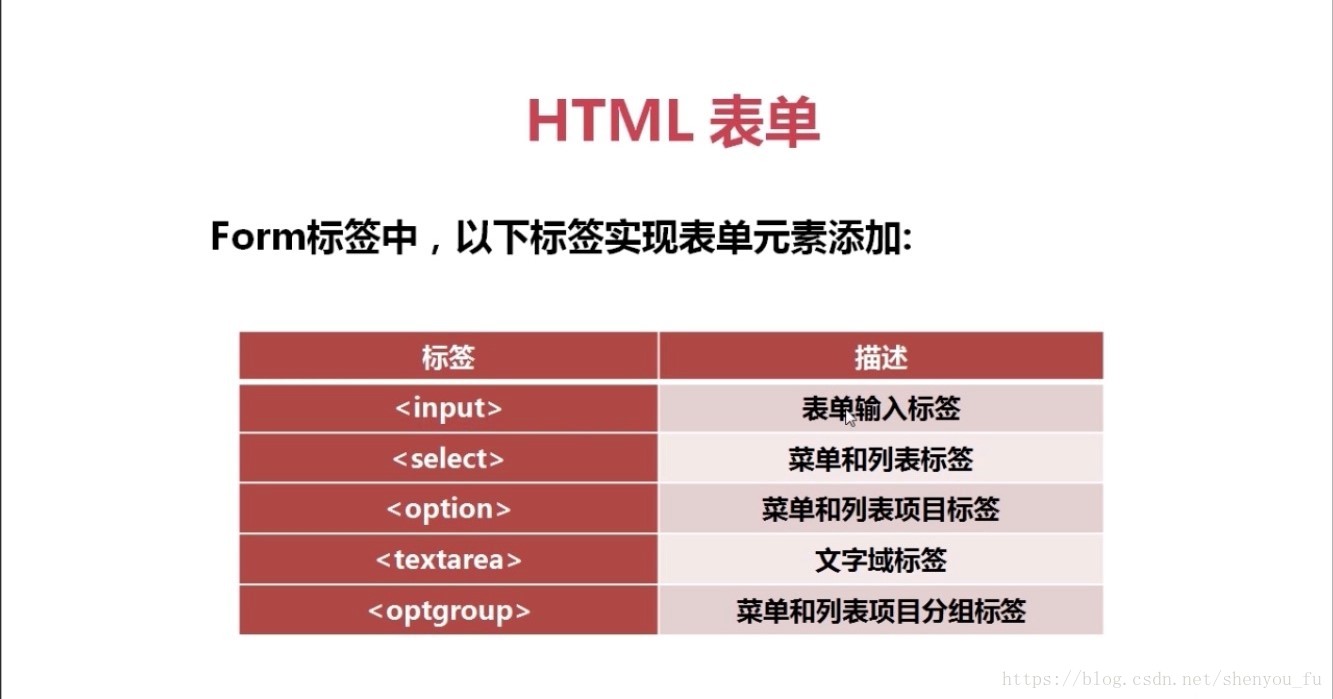
Alle Formularcodes werden in einem Paar platziert
Im Formular sind die Formularelemente bilden das gesamte Formular

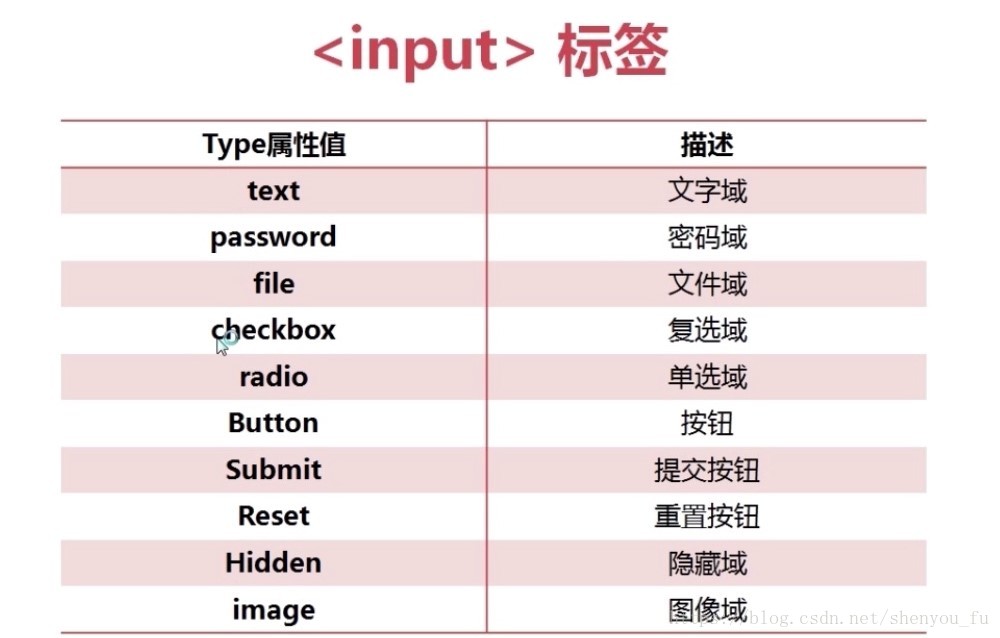
Jedes Element hat ungefähr die gleichen Attribute:

In einem einzeiligen Textfeld können Sie auch den Umfang des Textfelds, die Benennung und andere Einstellungen festlegen

Empfohlene verwandte Artikel:
HTML-Tag: Zusammenfassung der Verwendung des IMG-Tags
HTML-Layout: Implementierungscode von dreispaltigem HTML Layout
Das obige ist der detaillierte Inhalt vonFunktionsweise von HTML-Formularen (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7?
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?




