
Der Inhalt dieses Artikels befasst sich mit der Realisierung intelligenter Flugzeugsteuerung (mit Code) in Kombination mit dem industriellen Internet. Ich hoffe, dass er für Sie hilfreich ist .
Sobald das Konzept von Internet+ aufkam, zog es sofort talentierte Menschen aus allen Gesellschaftsschichten an, die in diesem Bereich einen Anteil am Kuchen haben wollten. Heutzutage verwenden traditionelle industrielle Produktionsindustrien meist das Konzept von Internet +, aber im Kontext von Massenunternehmertum und Innovation ist „Internet +“ in einem endlosen Strom von „Spielen“ entstanden, darunter intelligente Städte, Tunneltransport, intelligente Parks und Industrie Produktion und sogar Dieses Mal werde ich über intelligente Flugzeuge sprechen! Der Umfang der kollaborativen Fertigung außerhalb des Standorts ist derzeit auf die wichtigsten Triebwerksfabriken beschränkt, wobei Triebwerke und Flugsysteme kaum involviert sind. „Internet + Flugzeuge“ können die Navigationssicherheit erheblich verbessern, indem sie die effektiven Überwachungsfunktionen und Notfallreaktionsfähigkeiten verschiedener Flugzeugtypen verbessern. „Nach der Verbesserung dieser beiden Fähigkeiten kommt es nicht mehr zu Zwischenfällen wie Flugzeugverlusten.“ vorbei, und „Internet + Flugzeuge“ wird die Daten jedes Flugzeugs vollständig verstehen und so die Sicherheit der Navigation effektiv verbessern. Ich glaube, dass „Internet + Flugzeuge“ über die traditionelle Phase „Internet + Flugzeugherstellung“ hinausgehen und es dem Internet ermöglichen wird, seine Macht während der gesamten Lebensdauer des Flugzeugs auszuüben. Dies kann große Chancen für die Transformation und Modernisierung der traditionellen Fertigungsindustrien bieten.
Codeteil:
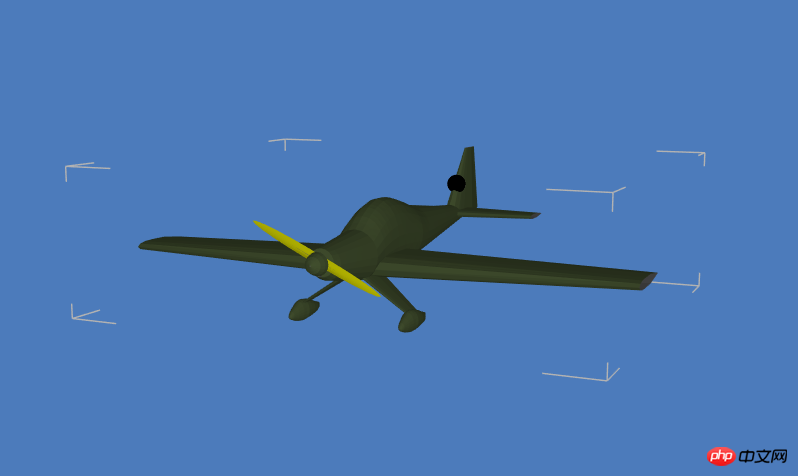
Laden des Flugzeugmodells
Zunächst das Wichtigste Was unser Flugzeugmodell ist, wie in früheren Artikeln erwähnt, kapselt HT intern eine Methode ht.Default.loadObj (https://hightopo.com/guide/gu...) zum Laden von OBJ-Dateien:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋桨
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});Um die von obj analysierten Modellinformationen an Grundelemente zu binden, müssen Sie zunächst die Modellregistrierung (https://hightopo.com/guide/gu) im Modellierungshandbuch (https://hightopo.com/guide/gu) aufrufen. ..) ...) Die im Kapitel eingeführte Funktion ht.Default.setShape3dModel(name, model) muss registriert werden, und dann muss das Grundelement nur das Shape3D-Attribut von style auf den registrierten Namen setzen. Natürlich haben wir diese Methode jetzt gekapselt und eine einfachere Methode zum Laden des Modells verwendet, aber das Prinzip des Ladens ist weiterhin erforderlich:
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 ""
}Setzen Sie dann das Shape3d-Attribut des Knotenstils auf diesen JSON: Knoten. s („shape3d“, „models/plane.json“).
Achtung! Unabhängig davon, welche Methode zum Laden des Modells verwendet wird: Wenn eine Textur in der MTL-Datei verwendet wird, muss der Pfad der Textur relativ zum Pfad der Obj-Datei sein.
Der modelMap.propeller im vorherigen Code ist das Propellerobjekt im modelMap-Objekt, das in der OBJ-Datei definiert ist. Sie können versuchen, die modelMap zu drucken, um die Ausgabeergebnisse anzuzeigen.

Rücklicht wird geladen
finishFunc(modelMap, array, rawS3) in dieser Methode Für Rückrufe Weitere Informationen zur Verarbeitung nach dem Laden finden Sie im HT for Web OBJ-Handbuch (http://hightopo.com/guide/gui...). Wir haben auch eine „rote blinkende Anzeige“ am Heck des Flugzeugs hinzugefügt, die dies nicht tut Im OBJ-Modell „Light“ wird hier ein kombiniertes Modellarray verwendet (ein Array bestehend aus allen Materialien, mit mindestens einem Modell darin). Wir fügen dem Array ein neues Ballmodell hinzu:
// 添加一个指示灯的圆形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});Das Shape3D wird hier durch HT gekapselt. Ein Attributname, der über die Funktion setShape3dModel(name, model) registriert wird, oder ein registriertes 3D-Modell, das über die Funktion getShape3dModel(name) zurückgegeben wird. Informationen zum Registrieren eines 3D-Modells finden Sie im HT für Web Modeling Manual (http://hightopo.com/guide/gui...).
Der Name des Farbattributs entspricht einem Objekt. Die Definition hier lautet wie folgt: Farbe erhält den Wert direkt in data.setAttr('a'). Es gibt zwei Vorteile: Erstens werden die allgemeinen Attributoperationen von HT nicht verschmutzt, sodass HT diesen Attributtyp speziell für Benutzer zum Speichern von Geschäftsdaten definiert. Zweitens ist dies auch für die Datenbindung sehr praktisch kann verwenden Es ist sehr praktisch, die setAttr-Methode dort aufzurufen, wo die Attribute geändert werden müssen.
Dann verwenden wir ht.Default.setShape3dModel(name, model), um das gerade kombinierte Modellarray als das gewünschte „Ebenen“-Modell zu registrieren:
ht.Default.setShape3dModel('plane', array);Modellknoten erstellen
Dieses Modell muss nach der Registrierung des Modells aufgerufen werden. Wir können dieses Modell über das Attribut „shape3d“ aufrufen und das Lichtattribut und das Winkelattribut anpassen, die im obigen Code in diesem Modell angezeigt wurden:
plane = new ht.Node();
plane.s3(200, 200, 200);
plane.s3(rawS3);
plane.s({
'shape3d': 'plane',
'shape3d.scaleable': false,
'wf.visible': true,// 线框是否可见
'wf.color': 'white',
'wf.short': true // 是否显示封闭的线框,true为不封闭的短线框
});
plane.a({
'angle': 0,
'light': false
});Animation
Da das Flugzeug auch zwei Funktionen hat: Propeller und Anzeigelampe, müssen wir diese beiden Modelle animieren. Sie können HT für Web Animation Manual (http://hightopo.com) überprüfen .com/guide/gui...), die Dauer des Flugzeugflugs, der Blickwinkel des Flugzeugs und der Drehwinkel des entlang der „Route“ fliegenden Flugzeugs werden durch die Ergebnisse der Benutzerauswahl bestimmt die Form, die „Blitz“-Funktion der Heckanzeige usw. Vergessen Sie nicht, dass Sie diese Animation erneut aufrufen und einstellen müssen, wenn das Flugzeug aufhört zu fliegen, wenn Sie möchten, dass es weiterfliegt Licht aufhören zu blinken. Vergessen Sie nicht, die Animation zu starten:
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
animation = ht.Default.startAnim(params);其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
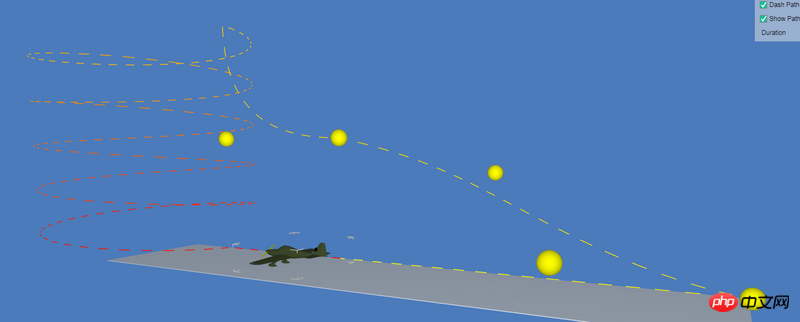
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/gui...)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k<count><p>接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:</p>
<pre class="brush:php;toolbar:false">points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
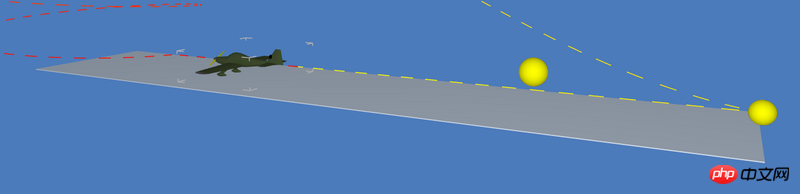
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
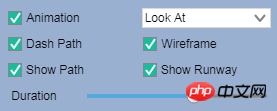
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。


相关推荐:
Das obige ist der detaillierte Inhalt vonHTML wird mit industriellem Internet kombiniert, um eine intelligente Flugzeugsteuerung (mit Code) zu realisieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 Was bedeutet URL?
Was bedeutet URL?
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 Der Computer ist infiziert und kann nicht eingeschaltet werden
Der Computer ist infiziert und kann nicht eingeschaltet werden




