
Echtzeitanzeige der verbleibenden eingegebenen Zeichen Effekte, Buchstaben, Zahlen und Chinesisch werden alle als eins gezählt
Verzeichnis
Echtzeitanzeige von die verbleibende Anzahl an Wörtern, die eingegeben werden können
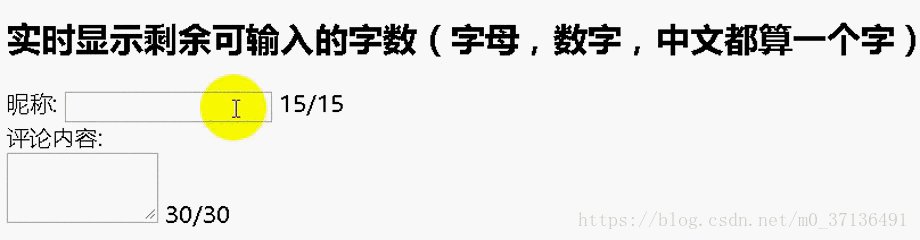
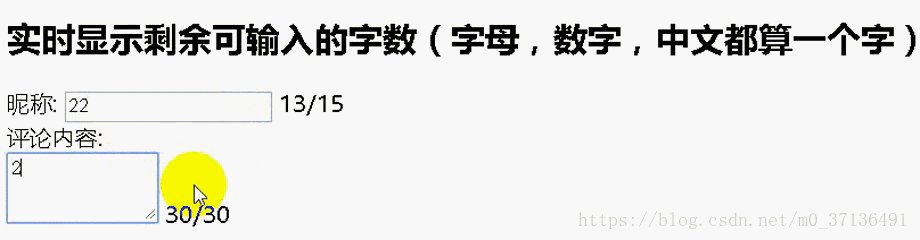
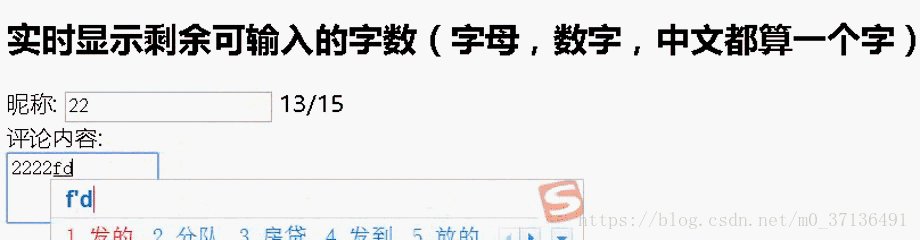
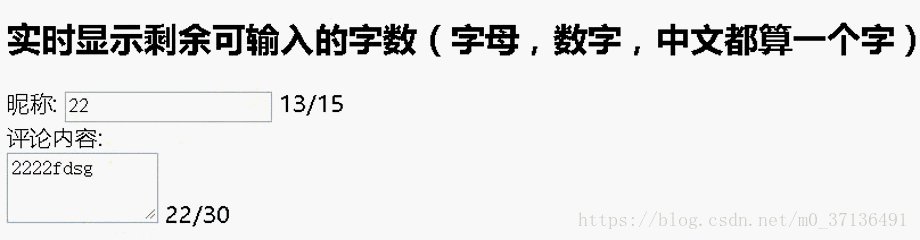
Effekt
Code
Schnelllink

HTML-Teil
<h2>实时显示剩余可输入的字数(字母,数字,中文都算一个字)</h2>
<h>昵称:</h>
<input type="text" id="myText" maxlength="15" onKeyUp="keypress1()"/>
<label id="name">15</label><span>/</span><label>15</label>
<br>
<h>评论内容:</h><br>
<textarea id="myArea" style="width: 100px;" cols="10" rows="3" onKeyUp="keypress2()" onblur="keypress2()"></textarea>
<label id="pinglun">30</label><span>/</span><label>30</label>js-Teil
function keypress1(){
var text1=document.getElementById("myText").value;
var maxLen=document.getElementById("myText").maxLength;
var len=maxLen-text1.length;
document.getElementById("name").innerText=len;}
function keypress2(){
var text1=document.getElementById("myArea").value;
var maxLen=document.getElementById("myArea").cols*document.getElementById("myArea").rows;
var len;//记录剩余字符串的长度
if(text1.length>=maxLen)
{
document.getElementById("myArea").value=text1.substr(0,maxLen);//只显示起始位-末尾;substr(起始位,末尾)
len=0;
}else{
len=maxLen-text1.length;
}
document.getElementById("pinglun").innerText=len;}Verwandte Artikel:
Javascript TextArea zeigt verbleibende Zeichen dynamisch an_form speziell Effekte
So erhalten Sie die dynamische Anzahl der verbleibenden Wörter des Textbereichs
JS-Methode zur Bestimmung der Anzahl der verbleibenden Eingabewörter im Textfeld
Das obige ist der detaillierte Inhalt vonJavascript_input, textArea zeigt die verbleibenden Eingabewörter in Echtzeit an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
 So geben Sie das Laufwerk D mit cmd ein
So geben Sie das Laufwerk D mit cmd ein
 Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Sortierfunktion Python-Nutzung
Sortierfunktion Python-Nutzung
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Fotoanzeigezeit
Fotoanzeigezeit




