
Die Verwendung von ES6 Promise war schon immer ein häufiger Testpunkt in Interviews und Prüfungen. Es verfügt über bekannte Methoden wie „All“, „Reject“ und „Resolve“. und Fangmethode.

var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
Der Konstruktor von Promise empfängt einen Parameter, der eine Funktion ist, und übergibt zwei Parameter: Auflösung und Ablehnung repräsentieren asynchron Die Rückruffunktion nach erfolgreicher Ausführung des Vorgangs und die Rückruffunktion nach dem Fehlschlagen des asynchronen Vorgangs. Tatsächlich ist es nicht korrekt, hier „Erfolg“ und „Misserfolg“ zu verwenden, um es zu beschreiben. Gemäß den Standards setzt „Resolve“ den Status des Versprechens auf „erfüllt“ und „Reject“ setzt den Status des Versprechens auf „Abgelehnt“. Allerdings können wir es zunächst so verstehen und werden das Konzept später im Detail studieren.
Im obigen Code führen wir eine asynchrone Operation aus, nämlich setTimeout. Nach 2 Sekunden wird „Ausführung abgeschlossen“ ausgegeben und die Auflösungsmethode aufgerufen.
Führen Sie den Code aus und nach 2 Sekunden wird „Ausführung abgeschlossen“ ausgegeben. Beachten! Ich habe gerade ein neues Objekt erstellt und es nicht aufgerufen. Die von uns übergebene Funktion wurde bereits ausgeführt. Dies ist ein Detail, auf das geachtet werden muss. Wenn wir Promise verwenden, verpacken wir es normalerweise in eine Funktion und führen diese Funktion bei Bedarf aus, z. B.:

function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
return p;
}
runAsync()
Hier Mal sollten Sie zwei Fragen haben: 1. Ist es sinnvoll, eine solche Funktion zu verpacken? 2.resolve('Irgendwelche Daten'); Ist das trockenes Haar?
Lass uns weitermachen. Am Ende unserer umschlossenen Funktion wird das Promise-Objekt zurückgegeben, das heißt, wir erhalten ein Promise-Objekt, indem wir diese Funktion ausführen. Denken Sie daran, dass es dann und Catch-Methoden für das Promise-Objekt gibt, oder? Das ist die Macht, schauen Sie sich den folgenden Code an:
runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});Rufen Sie die then-Methode direkt bei der Rückkehr von runAsync() auf, empfangen Sie dann einen Parameter, der eine Funktion ist, und erhalten Sie ihn, wenn wir „resolve in“ aufrufen runAsync Die übergebenen Parameter. Wenn Sie diesen Code ausführen, wird nach 2 Sekunden „Ausführung abgeschlossen“ ausgegeben, gefolgt von „alle Daten“.
Zu diesem Zeitpunkt sollte Ihnen etwas aufgefallen sein. Es stellt sich heraus, dass die Funktion in then genau wie unsere übliche Callback-Funktion ist und ausgeführt werden kann, nachdem die asynchrone Aufgabe runAsync abgeschlossen ist. Dies ist die Rolle von Promise. Vereinfacht ausgedrückt kann es die ursprüngliche Callback-Schreibmethode trennen und die Callback-Funktion nach Ausführung der asynchronen Operation in einem Kettenaufruf ausführen.
Sie sind vielleicht abweisend, aber das ist es, was das großartige Versprechen bewirken kann? Ist es nicht dasselbe, wenn ich die Rückruffunktion kapsele und sie an runAsync übergebe, so:

function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('随便什么数据');
}, 2000);
}
runAsync(function(data){
console.log(data);
});
Der Effekt ist der Gleiches gilt: Warum sollte man sich die Mühe machen, Promise zu verwenden? Die Frage ist also: Was soll ich tun, wenn es mehrere Rückrufebenen gibt? Was sollen wir tun, wenn der Rückruf ebenfalls eine asynchrone Operation ist und nach der Ausführung eine entsprechende Rückruffunktion erforderlich ist? Sie können keinen weiteren Callback2 definieren und ihn an den Callback übergeben. Der Vorteil von Promise besteht darin, dass Sie das Promise-Objekt weiterhin in die then-Methode schreiben und zurückgeben und dann then weiterhin aufrufen können, um Rückrufvorgänge auszuführen.
Oberflächlich betrachtet kann Promise das Schreiben von Rückrufen nur vereinfachen, aber im Wesentlichen ist die Essenz von Promise „Zustand“, Verwenden Sie die Methode zum Beibehalten des Status und zum Übergeben des Status, um den rechtzeitigen Aufruf der Rückruffunktion zu ermöglichen. Dies ist viel einfacher und flexibler als das Übergeben der Rückruffunktion. Das richtige Szenario für die Verwendung von Promise ist also dieses:

runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
Auf diese Weise kann jeder asynchrone Rückruf nacheinander alle zwei Sekunden ausgegeben werden. Der Inhalt, die in runAsync2 zur Auflösung übergebenen Daten, kann in der nächsten then-Methode abgerufen werden. Die laufenden Ergebnisse lauten wie folgt:

Raten Sie mal, wie die drei Funktionen runAsync1, runAsync2 und runAsync3 definiert sind? Ja, so ist es

function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}
在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:

runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '直接返回数据'; //这里直接返回数据
})
.then(function(data){
console.log(data);
});
那么输出就变成了这样:

到这里,你应该对“Promise是什么玩意”有了最基本的了解。那么我们接着来看看ES6的Promise还有哪些功能。我们光用了resolve,还没用reject呢,它是做什么的呢?事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况,reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。

function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);
getNumber函数用来异步获取一个数字,2秒后执行完成,如果数字小于等于5,我们认为是“成功”了,调用resolve修改Promise的状态。否则我们认为是“失败”了,调用reject并传递一个参数,作为失败的原因。
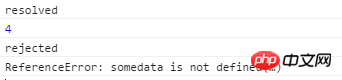
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别拿到他们传过来的数据。多次运行这段代码,你会随机得到下面两种结果:
 或者
或者
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢?其实它和then的第二个参数一样,用来指定reject的回调,用法是这样:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。请看下面的代码:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:

也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能。
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。我们仍旧使用上面定义好的runAsync1、runAsync2、runAsync3这三个函数,看下面的例子:

Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
用Promise.all来执行,all接收一个数组参数,里面的值最终都算返回Promise对象。这样,三个异步操作的并行执行的,等到它们都执行完后才会进到then里面。那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是上面的results。所以上面代码的输出结果就是:

有了all,你就可以并行执行多个异步操作,并且在一个回调中处理所有的返回数据,是不是很酷?有一个场景是很适合用这个的,一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化。
all方法的效果实际上是「谁跑的慢,以谁为准执行回调」,那么相对的就有另一个方法「谁跑的快,以谁为准执行回调」,这就是race方法,这个词本来就是赛跑的意思。race的用法与all一样,我们把上面runAsync1的延时改为1秒来看一下:

Promise
.race([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
这三个异步操作同样是并行执行的。结果你应该可以猜到,1秒后runAsync1已经执行完了,此时then里面的就执行了。结果是这样的:

你猜对了吗?不完全,是吧。在then里面的回调开始执行时,runAsync2()和runAsync3()并没有停止,仍旧再执行。于是再过1秒后,输出了他们结束的标志。
这个race有什么用呢?使用场景还是很多的,比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作,代码如下:

//请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise
.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
requestImg函数会异步请求一张图片,我把地址写为"xxxxxx",所以肯定是无法成功请求到的。timeout函数是一个延时5秒的异步操作。我们把这两个返回Promise对象的函数放进race,于是他俩就会赛跑,如果5秒之内图片请求成功了,那么遍进入then方法,执行正常的流程。如果5秒钟图片还未成功返回,那么timeout就跑赢了,则进入catch,报出“图片请求超时”的信息。运行结果如下:

相关文章:
详细解读JavaScript编程中的Promise使用_基础知识
JavaScript编程中的Promise使用大全_基础知识
相关视频:
Das obige ist der detaillierte Inhalt vonGrundlegende JS-Kenntnisse, die häufig in Interviews und schriftlichen Tests überprüft werden: Verwendung von ES6 Promise. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 js-Split-Nutzung
js-Split-Nutzung
 Verwendung der Stripslashes-Funktion
Verwendung der Stripslashes-Funktion
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung




