
Verwenden Sie ein kleines Programm, um eine Chat-Sitzung zu erstellen, die für Online-Kundendienst-Chat-Sitzungen usw. verwendet werden kann. Im Folgenden finden Sie eine detaillierte Erklärung des Codes. Die Bedienung ist auch sehr einfach.

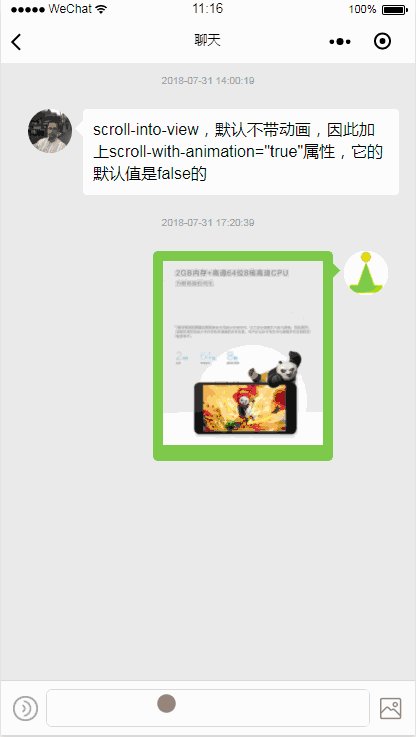
Chat-Sitzung
Chat-Gespräch für Online-Kundenservice usw.
Zeichnen Sie ein 26rpx*26rpx großes Rechteck, drehen Sie es um 45 Grad und verstecken Sie dann die Hälfte davon, um ein rechtwinkliges Dreieck auf der Blase zu bilden.
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>nimmt den Wert ['row' | 'row-reverse'] an, sodass der Avatar der von der anderen Partei gesendeten Nachricht angezeigt wird ist auf der linken Seite und der Avatar der von Ihnen gesendeten Nachricht ist auf der linken Seite.
/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}Option 1, js manuelle Berechnung
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}Option 2, reines CSS
<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">Bestanden Im Vergleich dazu ist Option 2 besser als Option 1
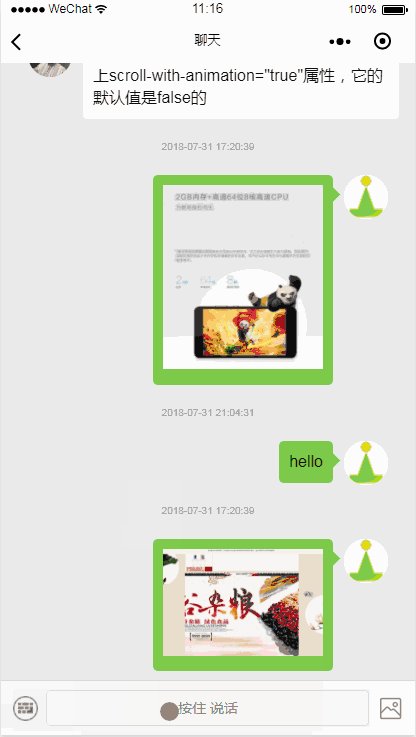
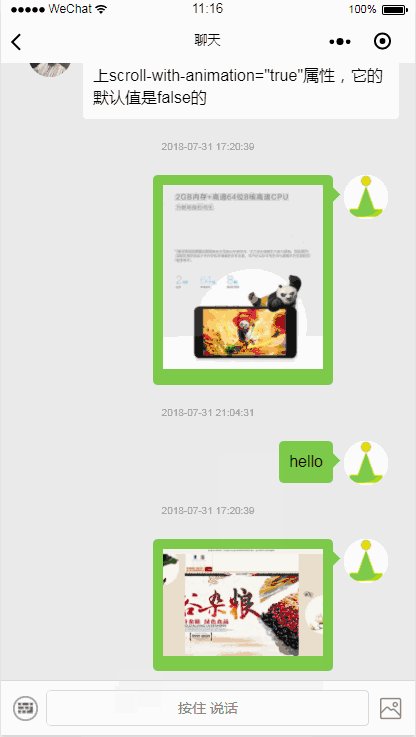
Beim Drücken erscheint ein Hover , und das Hochschieben überschreitet eine bestimmte Verschiebung. Wenn eine Aufforderung zum Abbrechen angezeigt wird, lassen Sie los und brechen Sie ab. Wenn die Verschiebung nicht überschritten wurde, lassen Sie los und senden Sie
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}2. Scrollen Sie nach dem Senden der Nachricht bis zum Ende Seite
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},Verwandte Artikel:
Foto Zwei-Wege-Synchronisierungs-Chat-Applet [ByJavaOnLinux] Implementierungscode
Implementierungsmethode eines Konversationsmemos Applet
Ähnliche Videos:
Das obige ist der detaillierte Inhalt vonChat-Konversationskomponente für die WeChat-Applet-Entwicklung: Kann für Online-Chat-Konversationen im Kundenservice verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Warum hat WLAN ein Ausrufezeichen?
Warum hat WLAN ein Ausrufezeichen?
 Hunderte
Hunderte
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 Art der Systemschwachstelle
Art der Systemschwachstelle
 Einführung in die Gründe, warum der Remote-Desktop keine Verbindung herstellen kann
Einführung in die Gründe, warum der Remote-Desktop keine Verbindung herstellen kann
 Python-Zeitstempel
Python-Zeitstempel
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen




