
Der Artikel erklärt es ausführlich, sodass Sie schnell loslegen können , gehen Sie zur Download-Seite für Entwicklertools und laden Sie das entsprechende Installationspaket entsprechend Ihrem Betriebssystem herunter und installieren Sie es. Als Nächstes können Sie WeChat-Minispiele entwickeln.
Dein erstes Minispiel
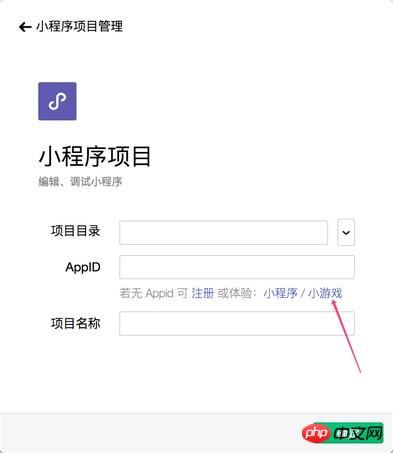
Erstelle ein neues Projekt, wähle das Miniprogrammprojekt und dann die Festplatte aus Pfad, in dem der Code gespeichert ist. Derzeit ist für das Minispiel keine öffentliche Registrierung möglich. Sie können klicken, um das Minispiel im AppID-losen Modus zu erleben. Geben Sie Ihrem Projekt einen schönen Namen und aktivieren Sie abschließend „Schnellstartvorlage für ein Spiel erstellen“ (Hinweis: Sie müssen ein leeres Verzeichnis auswählen, um diese Option zu nutzen). Klicken Sie auf „OK“ und Sie erhalten Ihr erstes Projekt. Es ist ein kleines Spiel.

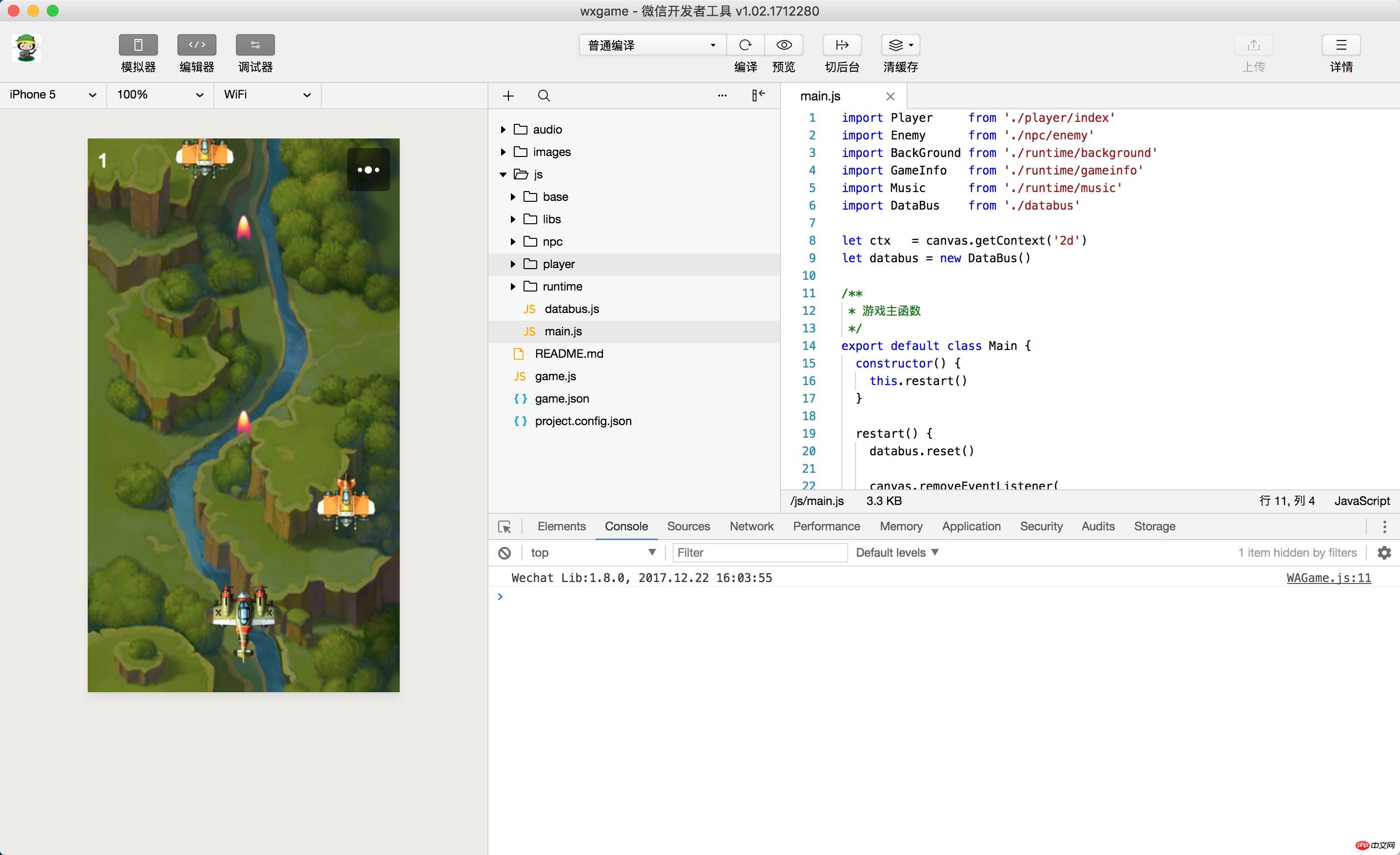
Klicken Sie im oberen Menü auf „Kompilieren“, um eine Vorschau Ihres ersten Minispiels in der IDE anzuzeigen.

Echte Gerätevorschau
Klick-Tool Sie können die Leistung dieses Minispiels in der Simulatoroberfläche auf der linken Seite des Tools sehen, indem Sie auf die Schaltfläche „Kompilieren“ klicken. Klicken Sie auf die Vorschau-Schaltfläche, um Ihr erstes Minispiel auf Ihrem Telefon durch WeChat-Scannen zu erleben.

Dateistruktur
Nur Minispiele Die folgenden zwei notwendigen Dateien:
game.js Minispiel-Eintragsdatei
Spiel .json-Konfigurationsdatei
Konfiguration
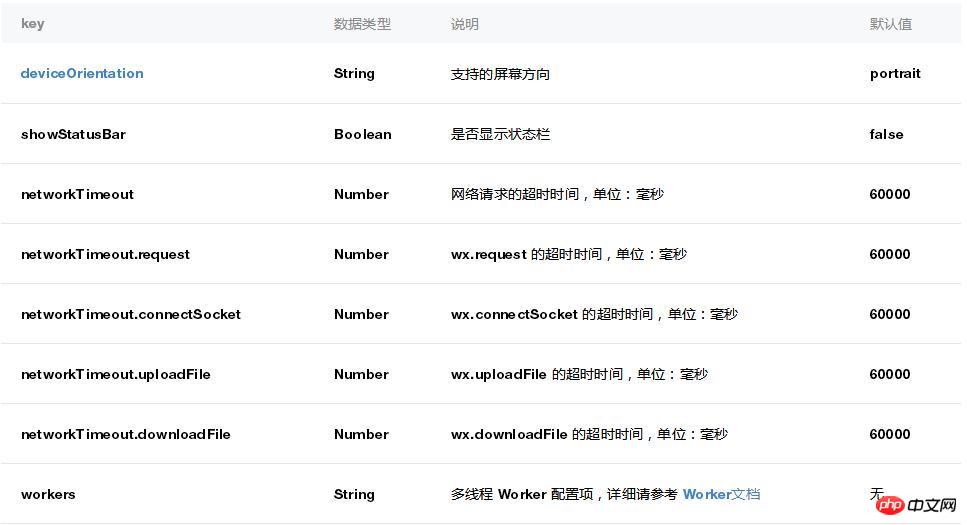
Kleine Spieleentwickler schreiben in das Stammverzeichnis Eine game.json-Datei ist konfiguriert. Entwicklertools und Clients müssen diese Konfiguration lesen, um die zugehörigen Schnittstellenrendering- und Eigenschaftseinstellungen abzuschließen.

Geräteausrichtung

Beispielkonfiguration
1 23 4
| <🎜><🎜><🎜><🎜>console.log(canvas.width, canvas.height) Nach dem Login kopieren Nach dem Login kopieren |
| <🎜><🎜>1<🎜><🎜><🎜> | var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) Nach dem Login kopieren Nach dem Login kopieren |
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。
1 | console.log(canvas.width, canvas.height) Nach dem Login kopieren Nach dem Login kopieren |
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
1 2 3 | var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) Nach dem Login kopieren Nach dem Login kopieren |
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。
通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
1 2 | canvas.width = 300 canvas.height = 300 Nach dem Login kopieren |
显示图片
通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。
1 | varimage = wx.createImage() Nach dem Login kopieren |
设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。
1 2 3 4 5 | image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 0, 0)
}
image.src = 'logo.png'Nach dem Login kopieren |
创建多个 Canvas
在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。
以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。
1 2 3 4 5 | var screenCanvas = wx.createCanvas() var offScreenCanvas = wx.createCanvas() var offContext = offScreenCanvas.getContext('2d') offContext.fillStyle = 'red' offContext.fillRect(0, 0, 100, 100) Nach dem Login kopieren |
为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。
1 2 | var screenContext = screenCanvas.getContext('2d') screenContext.drawImage(offScreenCanvas, 0, 0) Nach dem Login kopieren |
动画
在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持:
setInterval()
setTimeout()
requestAnimationFrame()
clearInterval()
clearTimeout()
cancelAnimationFrame()
另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。
触摸事件
响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API:
wx.onTouchStart()
wx.onTouchMove()
wx.onTouchEnd()
wx.onTouchCancel()
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | wx.onTouchStart(function (e) {
console.log(e.touches)
})
wx.onTouchMove(function (e) {
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log(e.touches)Nach dem Login kopieren |
相关文章:
相关视频:
Das obige ist der detaillierte Inhalt vonEine Einführung in WeChat-Minispiele basierend auf WeChat-Entwicklungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




