
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem Zeichnen von Liniensegmenten mithilfe von Canvas. Als Nächstes werfen wir einen Blick auf die spezifischen Inhalte.
Um Canvas zu lernen, müssen Sie zunächst wissen, wie man Liniensegmente zeichnet. Anschließend können Sie viele einfache Liniensegmente verwenden, um komplexere Grafiken zu erstellen, z. B. allgemeine Diagramme, Balkendiagramme, Liniendiagramme usw ., alles durch Segment für Segment realisiert durch Liniensegmente.
Grundkenntnisse über Leinwand sind nicht viel, hauptsächlich die Beherrschung des Zeichnens von Liniensegmenten, Grafiken, Bildern, Text usw. Canvas kann im Browser gezeichnet werden, oder mit Hilfe von Node-Canvas können einfache Bilder auf dem Node-Server gezeichnet werden. In diesem Artikel wird nur das Zeichnen im Browser beschrieben. Informationen zum Zeichnen auf der Knotenseite können Sie selbst überprüfen.
Um im Browser zu zeichnen, definieren Sie zunächst das Canvas-Element in HTML. Die Standardbreite und -höhe beträgt 300 * 150, die über width und height festgelegt werden können. Beachten Sie, dass die Breite und Höhe des Canvas-Elementstils und die Breite und Höhe der Canvas-Zeichnungsleinwand nicht dasselbe sind. Dies wird später besprochen.
<canvas> <p>当前浏览器不支持canvas,请升级浏览器</p> </canvas>
Vor dem Zeichnen müssen wir zunächst den 2D-Zeichnungskontextkontext der aktuellen Leinwand abrufen, und das anschließende Zeichnen erfolgt immer durch Bedienen des Kontexts.
let canvas = document.querySelector('#canvas');
if (!canvas) {
throw new Error('can not find canvas element');
}
// 注意2d.参数必须是小写的;
// 通过设置参数为webgl,可以获取3d绘制上下文
let ctx = canvas.getContext('2d');Hinweis: Der obige Codeausschnitt wird in den folgenden Beispielen ignoriert und die Variable ctx wird direkt verwendet, um den 2D-Zeichnungskontext der Leinwand darzustellen.
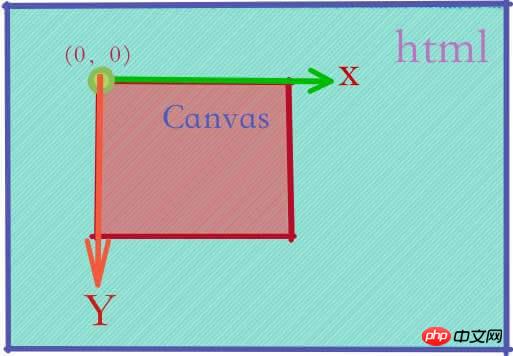
Werfen wir einen Blick auf das Koordinatensystem in der 2D-Zeichnung der Leinwand. Die obere linke Ecke des aktuellen Leinwandelements ist der Koordinatenursprung (0,0), horizontal nach rechts ist die positive Richtung die X-Achse und vertikal nach unten ist die positive Richtung der Y-Achse, wie unten gezeigt. Sie können das Koordinatensystem durch Translation, Rotation und Skalierung bedienen, um einige Animationen zu erzielen. Dieser Teil wird im Abschnitt „Animationswissen“ ausführlich erläutert.

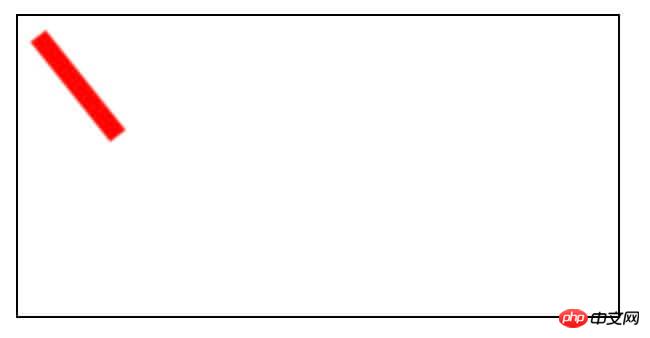
Beim Zeichnen eines einfachen Liniensegments legen Sie normalerweise zuerst den Stil des Liniensegments fest, beispielsweise die Farbe , Linienbreite, Linienendpunktstil usw. Wir legen den globalen Zeichenstil von strokeStyle fest, indem wir ctx festlegen. Dies kann rgba oder ein zulässiger hexadezimaler Farbwert oder ein Verlaufsobjekt usw. sein. Der folgende Code zeichnet einfach ein rotes Liniensegment mit einer Breite von 10 von (10,10) bis (50,60).
ctx.strokeStyle = 'red'; ctx.lineWidth = 10; ctx.moveTo(10, 10); ctx.lineTo(50, 60); ctx.stroke();

Sehen wir uns zunächst die Methoden und Eigenschaften im Zusammenhang mit dem Zeichnen von Liniensegmenten an,
Verwandte Eigenschaften:
lineCap, dieser Wert teilt dem Browser mit, wie der Endpunkt des Liniensegments gezeichnet werden soll. Der optionale Wert ist einer der folgenden drei: butt, Round, Square. Der Standardwert ist Hintern.
lineWidth, dieser Wert bestimmt die Pixelbreite des Liniensegments. Darf nicht negativ und nicht unendlich sein, der Standardwert ist 1,0.
lineJoin bestimmt, wie der Fokus gezeichnet wird, wenn sich zwei Liniensegmente schneiden. Es wird nur wirksam, wenn die beiden Liniensegmente unterschiedliche Richtungen haben. Mögliche Werte: Abschrägung, Rund, Gehrung. Der Standardwert ist Gehrung.
miterLimit, teilt dem Browser mit, wie der Liniensegmentfokus in Form einer Gehrung gezeichnet werden soll. Dies ist nur gültig, wenn lineJoin='miter' gültig ist.
lineDashOffset, legen Sie den Strichversatz fest, der Standardwert ist 0,0.
Verwandte Methoden:
beginPath, alle Unterpfade im aktuellen Pfad löschen, um den aktuellen Pfad zurückzusetzen. Im Allgemeinen muss es beim Zeichnen einer geschlossenen Form zuerst aufgerufen werden.
closePath, zeigt einen geschlossenen Pfad an. Diese Methode wird für geschlossene Bogenpfade und offene Pfade verwendet, die aus Kurven oder Liniensegmenten erstellt werden.
moveTo, verschiebt den aktuellen Zeichnungspunkt zu den angegebenen Koordinaten.
lineTo zeichnet ein Liniensegment vom vorherigen Punkt zum angegebenen Koordinatenpunkt.
setLineDash, eine Methode zum Festlegen der gestrichelten Linie. Der Parameter ist ein Array, das die Länge der gezeichneten durchgezogenen Linie und die Länge der Lücke zwischen den durchgezogenen Linien angibt.
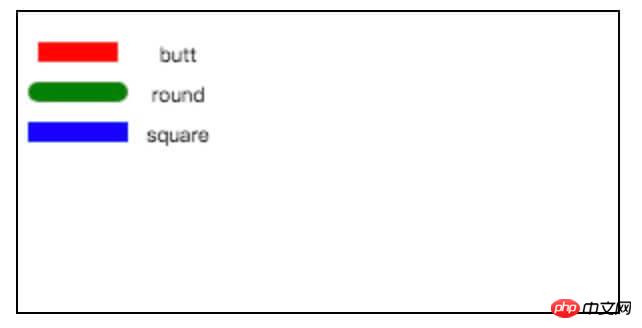
Versuchen Sie, dasselbe Liniensegment zu zeichnen, indem Sie verschiedene lineCap Werte festlegen
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue'];
let lineCaps = ['butt', 'round', 'square'];
for (let [index, lc] of lineCaps.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineCap = lc; // 设置lineCap
ctx.beginPath(); // 清空当前路径
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(50, 20 + 20 * index);
ctx.stroke();
ctx.fillText(lc, 80, 25 + 20 * index);
}
Von oben Wie aus den Ergebnissen in der Abbildung ersichtlich ist, werden Endpunkte einer bestimmten Länge an beiden Enden der ursprünglichen Linie hinzugefügt, wenn lineCap auf rund und quadratisch eingestellt ist Segment, außer dass rund ein Bogenstil und Quadrat ein rechteckiger Stil ist. Zu beachten ist, dass es im Canvas-Zeichnungskontext immer nur einen aktuellen Pfad geben kann. Um verschiedene Liniensegmente zu zeichnen, muss beginPath() vor jeder Zeichnung aufgerufen werden, um die aktuelle Route zu löschen und einen neuen Pfad zu beginnen .
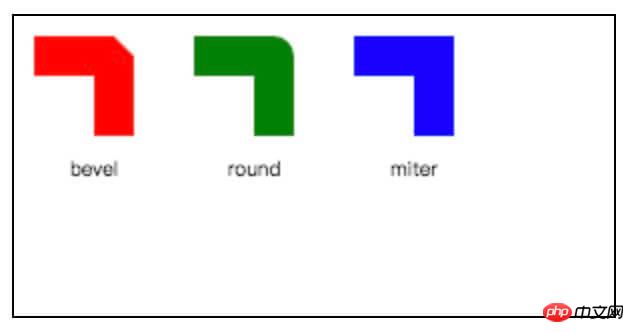
Versuchen wir, verschiedene lineJoin-Werte zu verwenden, um den Stil des Fokus der beiden Liniensegmente zu zeichnen
ctx.lineWidth = 20;
ctx.textAlign = 'center';
ctx.lineCap = 'butt';
let colors = ['red', 'green', 'blue'];
let lineJoins = ['bevel', 'round', 'miter'];
for (let [index, lj] of lineJoins.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineJoin = lj; //设置lineJoin
ctx.beginPath(); //清空当前路径
ctx.moveTo(10 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 60);
ctx.stroke();
ctx.fillText(lj, 40 + 80 * index, 80);
}
可以看到,三种lineJoin在处理两条线段的焦点处的不同。其中,在设置lineJoin="miter"时,通过设置miterLimit属性可以设置斜接线的长度与二分之一线宽的最大比值,当超过这个比值时,则lineJoin会采用bevel方式。
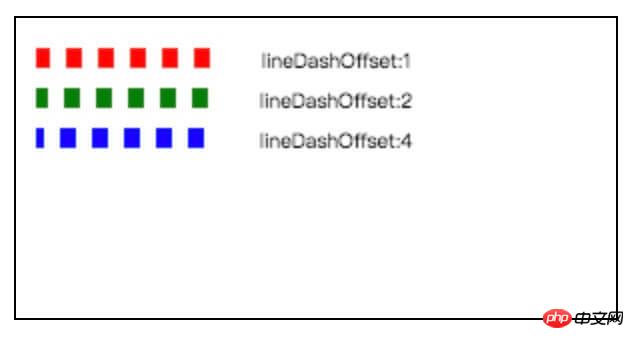
canvas不仅可以绘制实线,还可以绘制虚线。绘制虚线,通过设置lineDashOffset属性和调用setLineDash()方式。
ctx.lineWidth = 10;
ctx.textAlign = 'center';
ctx.setLineDash([8, 8]); //表示实线部分8个像素,间隙部分8个像素
let colors = ['red', 'green', 'blue'];
let lineDashOffsets = [1, 2, 4];
for (let [index, ldOffset] of lineDashOffsets.entries()) {
ctx.strokeStyle = colors[index]; //线段颜色
ctx.lineDashOffset = ldOffset; //设置了偏移量
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(100, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashOffset:${ldOffset}`, 160, 25 + 20 * index);
}
从图可以看到lineDashOffset就是设置的开始绘制虚线的偏移量。setLineDash()方法,接受一个数组参数,如果数组个数是奇数,则会默认把当前数组元素复制一份,使之变成偶数。从第0个元素,表示实线部分长度,第1个元素,表示间隙部分长度,第2个元素,表示实线部分长度,第3个元素,表示间隙部分长度,如果到数组最后一个元素了,又会从头开始,以此类推。
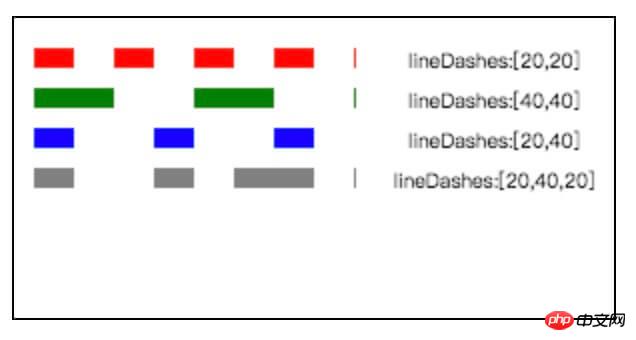
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue', 'gray'];
let lineDashes = [[20, 20], [40, 40], [20, 40], [20, 40, 20]];
for (let [index, ld] of lineDashes.entries()) {
ctx.strokeStyle = colors[index]; //设置颜色
ctx.setLineDash(ld); //设置lineDash
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(171, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashes:[${ld}]`, 240, 25 + 20 * index);
}
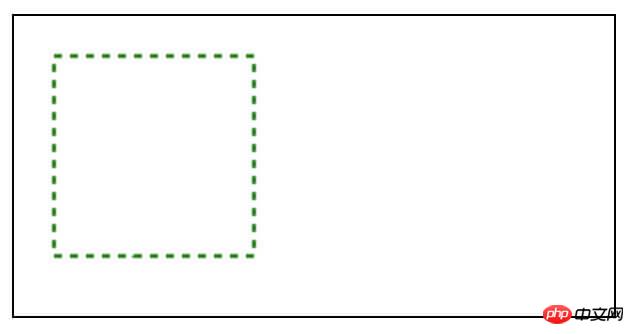
可以通过动态设置lineDashOffset来实现蚁线,比如选择PS中选区边缘的蚁线。
let lineDashOffset = 0; //初始lineDashOffset
ctx.strokeStyle = 'green';
function animate() {
if (lineDashOffset > 25) {
lineDashOffset = 0;
}
ctx.clearRect(0, 0, width, height); //清空当前canvas
ctx.lineDashOffset = -lineDashOffset; //设置lineDashOffset
ctx.setLineDash([4, 4]); // 设置实线长度和间隙长度
ctx.rect(20, 20, 100, 100); //绘制一个矩形
ctx.stroke(); //对canvas当前路径描边
lineDashOffset += 1; //lineDashOffset偏移加1
window.requestAnimationFrame(animate); //用浏览器帧速率来反复执行animate函数
}
animate();
绘制线段时,要理解canvas当前路径概念,某一时刻,canvas中当前路径只有一条,在开始新的路径时,必须调用beginPath()。可以通过设置lineWidth,lineCap,lineJoin设置线段的绘制样式。在描边线段时,可以通过strokeStyle来设置线段的颜色。
canvas中不仅可以绘制实线,还可以通过lineDashOffset和setLineDash()来绘制虚线。
相关推荐:
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Liniensegmente mit Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Drei Möglichkeiten, einen Thread in Java zu beenden
Drei Möglichkeiten, einen Thread in Java zu beenden
 So verwenden Sie die Mid-Funktion
So verwenden Sie die Mid-Funktion
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS




