
Wie haben Sie das Miniprogramm aufgebaut? Um dieses bahnbrechende Produkt schnell zu erstellen, besteht der erste Schritt darin, eine Entwicklungsumgebung einzurichten. Der zweite Schritt besteht darin, den Quellcode von „Small Photo Album“ herunterzuladen ; der vierte Schritt besteht darin, den Domainnamen vorzubereiten und das Zertifikat zu konfigurieren...
Auf der bekannten gleichgeschlechtlichen Dating-Website Github gibt es viele Demos von „Miniprogrammen“, aber die meisten davon sind nur einfache API-Demonstrationen, und einige schreiben die Seitendaten sogar direkt in eine JSON-Datei (Offensichtlich gibt es eine Netzwerkanforderungs-API). Was ich erleben möchte, ist ein Projekt, das die Serverseite und die Miniprogrammseite nahtlos verbinden kann (die Erfahrung ist sehr angenehm). Am Ende habe ich mich für das von Tencent Cloud offiziell gestartete Projekt „Small Photo Album“ entschieden.
„Kleines Album“ implementiert hauptsächlich die folgenden Funktionen:
Auflisten der Bilder im Objektspeicher COS.
Klicken Sie auf das Symbol zum Hochladen von Bildern in der oberen linken Ecke, um die Kamera zum Aufnehmen eines Bildes aufzurufen, oder wählen Sie ein Bild aus dem Mobiltelefonalbum aus und laden Sie das ausgewählte Bild in den Objektspeicher COS hoch .
Tippen Sie auf ein beliebiges Bild, um in den Vollbild-Vorschaumodus zu wechseln, und wischen Sie nach links oder rechts, um zwischen den Vorschaubildern zu wechseln.
Drücken Sie lange auf ein Bild, um es lokal zu speichern oder aus COS zu löschen.

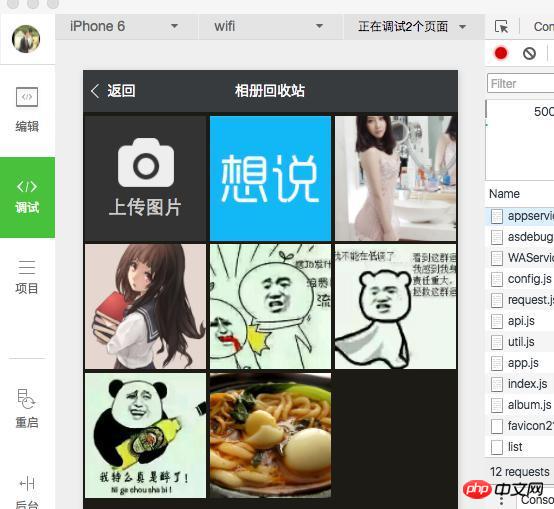
Wirkungsdemonstrationsdiagramm (durch Entwicklungstools eingeschränkt, einige Funktionen wurden noch nicht implementiert)
Objektspeicherdienst (Cloud Object Service) ist ein hochverfügbarer, hochstabiler und hochsicherer Cloud-Speicherdienst, der von Tencent Cloud für Unternehmen und einzelne Entwickler eingeführt wird. In COS können beliebige Mengen und Formen unstrukturierter Daten abgelegt und dort verwaltet und verarbeitet werden.
Der Grund, warum ich mich für die Demo von Tencent Cloud entschieden habe, ist erstens, weil sie von Tencent selbst gestartet wird und zweitens die Qualität des Projekts garantiert ist; über die Entwicklung kleiner Programme und stellt das Cloud Deployed-Projekt vor.
Programmierer mit ein wenig Erfahrung wissen, dass die Architektur von dynamisch zu statisch getrennt werden muss. Am besten platzieren Sie statische Dateien nicht auf Ihrem eigenen Server, sondern auf COS, einem Objektspeicherserver, der speziell für die Speicherung verwendet wird Verwenden Sie CDN, um es zu beschleunigen. Das Backend von „Little Album“ nutzt Node.js und Nginx dient als Reverse-Proxy.
Zuerst müssen wir eine lokale Entwicklungsumgebung für das „Miniprogramm“ von WeChat einrichten. Das heißt, die Entwicklertools herunterzuladen. WeChat hat die offizielle Version der IDE offiziell veröffentlicht. Es ist nicht erforderlich, die geknackte Version herunterzuladen. Öffnen Sie die offizielle Download-Seite der Website und wählen Sie entsprechend Ihrem Betriebssystem aus. Ich verwende die Mac-Version.
Nach der Installation öffnen und ausführen, werden Sie aufgefordert, den WeChat-Code zu scannen, um sich anzumelden. Danach können Sie die Seite zum Erstellen des Projekts sehen.

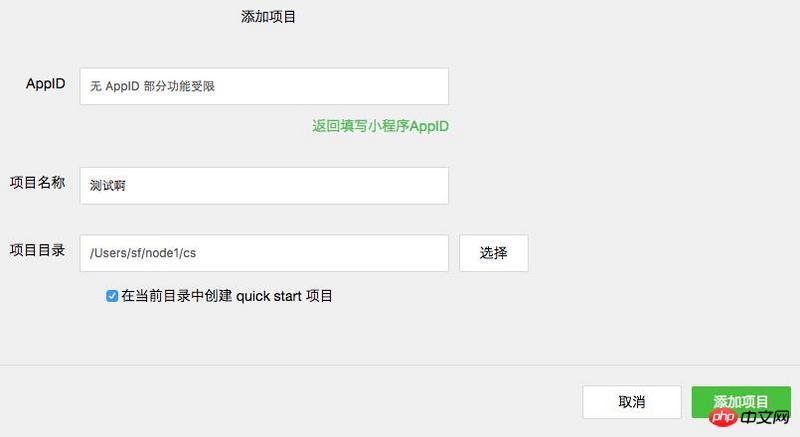
Wählen Sie, ob Sie ein Projekt hinzufügen möchten, und wählen Sie „Keine“ aus (wenn Sie es zufällig schreiben, wird ein Fehler gemeldet und Sie können das Projekt möglicherweise nicht eingeben). Wenn das von Ihnen ausgewählte Projektverzeichnis leer ist, aktivieren Sie bitte „Schnellstartprojekt im aktuellen Verzeichnis erstellen“, wie in der Abbildung gezeigt.

Nachdem wir auf „Projekt hinzufügen“ geklickt haben, gelangen wir zur Debugging-Seite des Entwicklungstools.
Als nächstes laden wir den Quellcode von „Small Photo Album“ herunter. Sie können wählen, ob Sie es direkt über den auf der offiziellen Website von Tencent Cloud bereitgestellten Link herunterladen oder es aus dem Github-Repository des Tencent Cloud-Teams abrufen möchten. Ich empfehle, aus dem Github-Repository abzurufen, damit Sie zeitnah den neuesten Code erhalten.
git clone https://github.com/CFETeam/weapp-demo-album.git
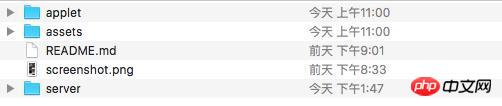
Irgendwann erhalten wir ein Dateiverzeichnis ähnlich diesem.

Kurze Erklärung der Verzeichnisstruktur:
Applet (oder App): Anwendungspaketcode „Kleines Fotoalbum“, Sie Sie können es direkt als Projekt in den WeChat-Entwicklertools öffnen.
Server: Der Node-Servercode, der als Server für die Kommunikation mit der App erstellt wurde und CGI-Schnittstellenbeispiele zum Abrufen von Bildressourcen, zum Hochladen von Bildern und zum Löschen von Bildern bereitstellt.
Assets: Demonstrations-Screenshot von „Small Album“.
Nachdem der Download des Quellcodes abgeschlossen ist, öffnen wir das WeChat-Webentwicklertool, erstellen ein neues Projekt „Kleines Album“ und wählen das Verzeichnis-Applet (oder die App) aus.

Lassen Sie uns vor der Bereitstellung kurz den spezifischen Code von „Kleines Fotoalbum“ analysieren. Schließlich ist es nicht unser Ziel, nur die Effekte zu betrachten, indem wir „Kleines Fotoalbum“ als Beispiel verwenden, um zu verstehen, wie man kleine Programme entwickelt und mit dem Server interagiert.

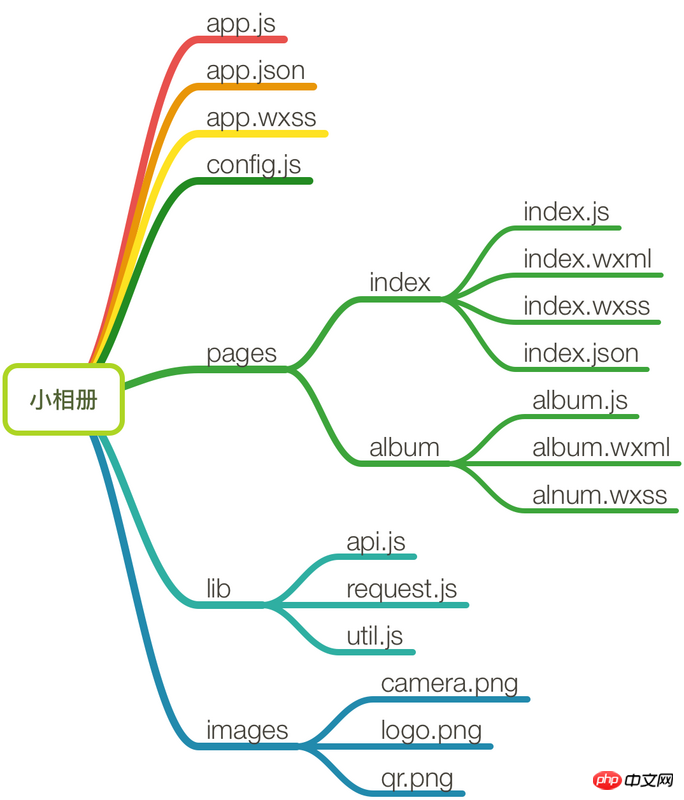
Das „Kleine Album“ enthält eine App, die das Gesamtprogramm beschreibt, und mehrere Seiten, die die jeweiligen Seiten beschreiben. Die Hauptprogramm-App besteht hauptsächlich aus drei Dateien, nämlich app.js (Miniprogrammlogik), app.json (Öffentliche Miniprogrammeinstellungen) und app.wxss (Öffentliches Miniprogramm-Stylesheet), von denen die ersten beiden erforderliche Dateien sind . config.js Die Datei enthält einige Einstellungen für die Bereitstellung von Domänennamen, also machen Sie sich darüber jetzt keine Sorgen.
Im Seitenverzeichnis gibt es zwei Seiten, nämlich Index und Album. Die Seitenstruktur ist relativ einfach, wobei Index die Seite ist, die standardmäßig beim Start des Miniprogramms eingegeben wird. Unter jeder Seite müssen mindestens zwei Dateien vorhanden sein: .js-Dateien (Seitenlogik) und .wxml-Dateien (Seitenstruktur) sowie .json-Dateien (Seitenkonfiguration) sind optional. Möglicherweise ist Ihnen aufgefallen, dass diese Dateien denselben Dateinamen haben wie das übergeordnete Verzeichnis. Dies ist die offizielle Regelung von WeChat, die darauf abzielt, Konfigurationselemente zu reduzieren und Entwicklern die Arbeit zu erleichtern.
Als nächstes nehmen wir die Indexseite als Beispiel für eine einfache Erklärung. index.wxml ist die Präsentationsschichtdatei dieser Seite. Der Code ist sehr einfach und kann in einen oberen und einen unteren Teil unterteilt werden. Der Demonstrationseffekt von
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
ist wie folgt:

Wir sehen, dass es auf der Seite eine Schaltfläche „Album eingeben“ gibt. Normalerweise können wir nach dem Klicken auf diese Schaltfläche das Fotoalbum aufrufen (das ist kein Unsinn). Wie läuft dieser Vorgang hinter dem Applet ab?
In index.wxml stellen wir fest, dass das entsprechende Schaltflächen-Tag ein bindtap-Attribut definiert und eine Methode namens gotoAlbum bindet. Diese Methode finden Sie in der Datei index.js. Tatsächlich ist in der Datei nur diese Methode definiert, und die spezifische Aktion besteht darin, zur Albumseite zu springen.
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js Die Hauptlogik des Programms ist auf der Seite geschrieben, einschließlich der Auswahl oder Aufnahme von Bildern, der Bildvorschau, des Herunterladens von Bildern und des Löschens von Bildern; .wxml sind alle. Bei Verwendung wird auch ein Popup-Fenster mit Meldungsaufforderung bereitgestellt. Informationen zur Implementierung bestimmter Methoden und Ansichten finden Sie im Quellcode des Projekts. Alle diese Funktionen sind in der Page-Klasse geschrieben.
Das lib-Verzeichnis stellt einige Hilfsfunktionen bereit, die von kleinen Programmen verwendet werden, einschließlich asynchronem Zugriff und Objektspeicher-COS-APIs.
Im Allgemeinen hat sich die Effizienz der Entwicklung kleiner Programme mit Entwicklertools, wie von WeChat offiziell gefördert, tatsächlich erheblich verbessert, und es gibt viele Komponenten und APIs, die von WeChat verbessert wurden. Daher ist die Erfahrung hinsichtlich der Entwicklungsgeschwindigkeit immer noch sehr angenehm.
Da „Kleines Fotoalbum“ außerdem viele Cloud-Funktionen wie das Hoch- und Herunterladen von Bildern nutzen muss, müssen wir auch die Serverseite bereitstellen und einrichten. Weitere Informationen finden Sie in den nächsten Schritten.
Obwohl die Entwicklung des Servers nicht im Mittelpunkt dieses Artikels steht, möchten wir den gesamten Entwicklungs- und Bereitstellungsprozess von „Little Photo“ vollständig erleben Album“, wir müssen den Dienst noch verstehen. Für die Terminalbereitstellung verwenden wir hier Tencent Cloud.
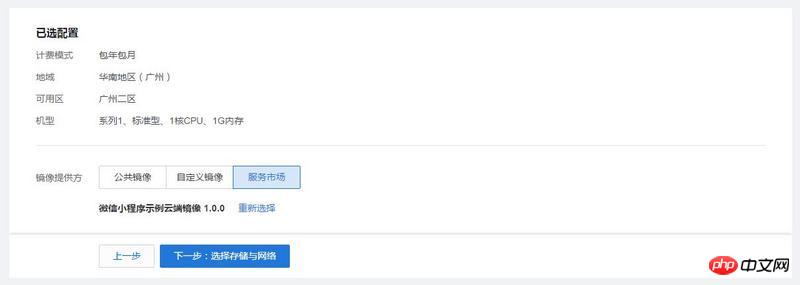
Wenn Sie mehr Spaß haben möchten, können Sie das offiziell von Tencent Cloud bereitgestellte Miniprogramm-Cloud-Image auswählen. Der Server-Laufcode und die Konfiguration von „Little Album“ wurden in das Tencent Cloud CVM-Image gepackt und können direkt verwendet werden. Man kann sagen, dass die Cloud mit einem Klick bereitgestellt wird.
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
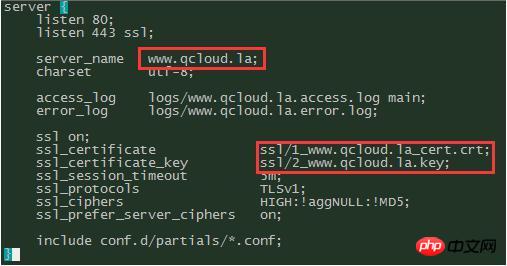
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
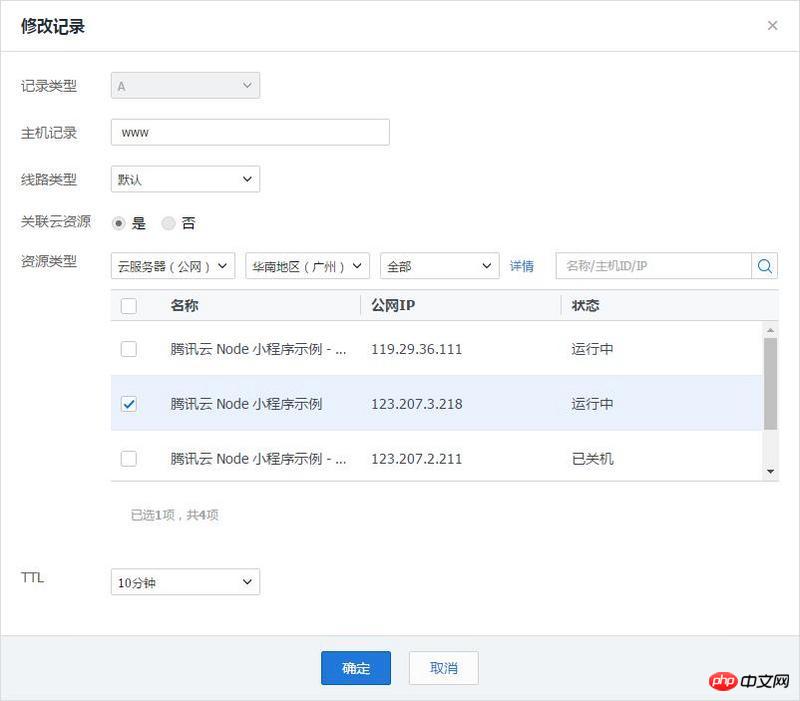
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
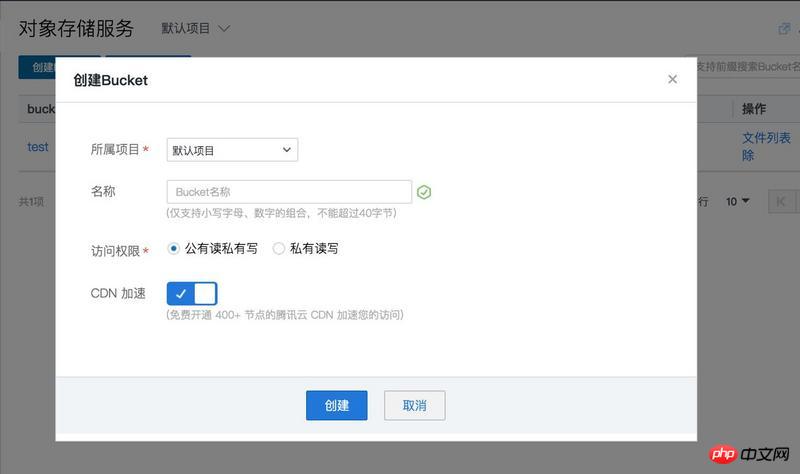
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
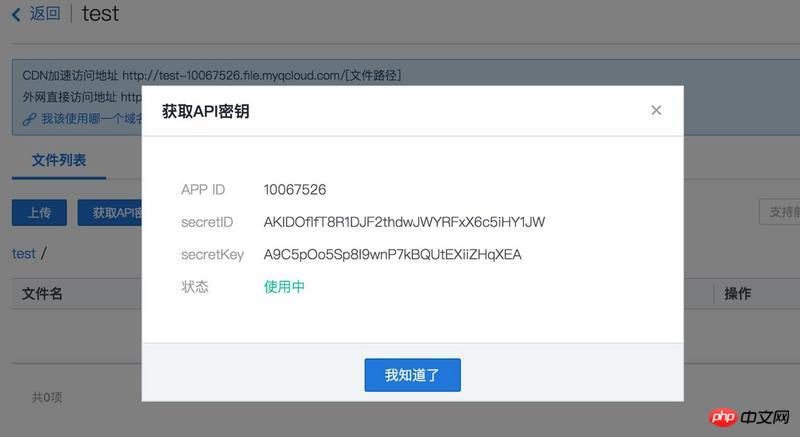
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
微信小程序应用号交流群 563752274。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
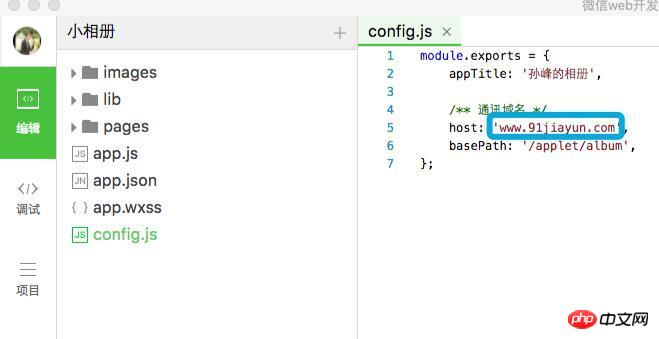
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


Schließlich funktioniert die vom WeChat-Applet bereitgestellte Upload- und Download-API derzeit nicht ordnungsgemäß im Debugging-Tool und Sie müssen mit Ihrem Mobiltelefon den QR-Code scannen, um eine Vorschau des Erlebnisses anzuzeigen. Da wir jedoch nicht über die Qualifikationen für interne Tests verfügen, können wir dies vorerst nicht erleben.
Nun, das reicht nicht, es gibt keine Einladung zum geschlossenen Betatest.
Verwandte Empfehlungen:
So erstellen Sie einen WeChat-Miniprogrammserver lokal
So erstellen Sie einen WeChat-Miniprogrammserver lokal
Das obige ist der detaillierte Inhalt vonSehen Sie, wie ich ein Miniprogramm erstelle, schnelle Schritte zum Erstellen eines WeChat-Miniprogramms (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Was ist ein Index?
Was ist ein Index?
 Was ist der Unterschied zwischen PHP und Java?
Was ist der Unterschied zwischen PHP und Java?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM




