
In diesem Artikel erfahren Sie, warum JS-Skriptdateien hinter dem Text platziert werden und welche Ähnlichkeiten und Unterschiede zwischen asynchronen und verzögerten JS-Skriptdateien bestehen. Ich hoffe, dass der Inhalt sehr gut ist kann jedem helfen.
defer oder async
unterbricht der Browser das Rendern und lädt das Ausführungsskript sofort (externes Skript). Bevor das Dokumentelement unter dem Skript-Tag steht, wartet das Dokumentelement nicht auf das spätere Laden, sondern wird geladen und ausgeführt, sobald es gelesen wird. Wenn daher das JS-Skript im Kopf platziert wird, wird 阻塞 generiert, und die DOM-Operation im Skript verursacht ebenfalls einen Fehler, da sie noch nicht generiert wurde.
Die Ausführungsreihenfolge der am Ende des Textes platzierten JS-Skripte basiert auf der Reihenfolge im Dokument, nicht auf der Reihenfolge des Herunterladens
asyncDer Vorgang ist wie folgt: 1 Der Browser beginnt mit dem Parsen der Webseite
2. Während des Parsing-Vorgangs wird das Skript-Tag mit dem Async-Attribut gefunden
3. Der Browser analysiert weiterhin die HTML-Webseite und lädt parallel das externe Skript herunter
4 Nachdem der Skript-Download abgeschlossen ist, unterbricht der Browser die Analyse der Webseite und beginnt mit der Ausführung des heruntergeladenen Skripts
5. Nachdem die Skriptausführung abgeschlossen ist, beginnt der Browser mit dem Parsen der Webseite
Die Ausführungsreihenfolge von asynchronen Skripten ist die Reihenfolge des Herunterladens
defer Der Prozess läuft wie folgt ab: 1. Der Browser beginnt mit dem Parsen der Webseite
2. Während des Parsing-Prozesses wird ein Skriptelement mit einem Defer-Attribut gefunden
3. Der Browser analysiert weiterhin die Webseite und lädt parallel das vom Skriptelement geladene externe Skript herunter
4 .Der Browser schließt die Analyse der Webseite ab und führt dann erneut das heruntergeladene Skript aus
Die Reihenfolge der Skriptausführung wird auf die Reihenfolge des Erscheinens verschoben
defer Oder async? Die Wahl zwischen den beiden hängt davon ab, ob eine Abhängigkeit zwischen den Skripten besteht. Wenn eine Abhängigkeit besteht, sollte defer verwendet werden 🎜>. Wenn beide verwendet werden, asyncUngültig. Es ist zu beachten, dass keines von beiden defer verwenden sollte, da sonst die gesamte Seite gelöscht wird. document.write
Der gesamte Prozess des Browsers besteht darin, zuerst den HTML-Code zu analysieren und zu rendern. Wenn eine Skriptdatei gefunden wird, wird die Skriptdatei ausgeführt. Er wartet auf die Ausführung der Skriptdatei, bevor mit der Analyse fortgefahren wird Daher wird die Seite blockiert. Daher ist es am besten, das Skript am Ende des Textes zu platzieren. Wenn der Browser auf eine Verzögerung stößt, wird das Skript weiter analysiert und dann gewartet DOM wird vor dem Parsen des Defer-Skripts analysiert. Wenn ein asynchrones Skript auftritt, wird das Skript ebenfalls heruntergeladen und der HTML-Code wird weiterhin analysiert. Wenn Anync heruntergeladen wurde, der HTML-Code jedoch nicht analysiert wurde, wird zuerst das asynchrone Skript analysiert , und der HTML-Code wird erst analysiert, nachdem das asynchrone Skript analysiert wurde.
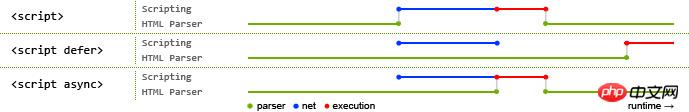
Einen detaillierten Prozessvergleich finden Sie im Bild unten:
Objekt. defineProperty( in JavaScript) Methodenanalyse
Die Methode von Iterator für den Zugriff auf die einheitliche Schnittstelle der Datenerfassung
Das obige ist der detaillierte Inhalt vonDer Grund, warum die JS-Skriptdatei nach dem Text platziert wird, sowie die Ähnlichkeiten und Unterschiede zwischen Async und Defer in der JS-Skriptdatei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




