
Dieser Artikel stellt hauptsächlich die Verwendung von swoole zum Erstellen eines Servers vor (Teil 2), der einen bestimmten Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
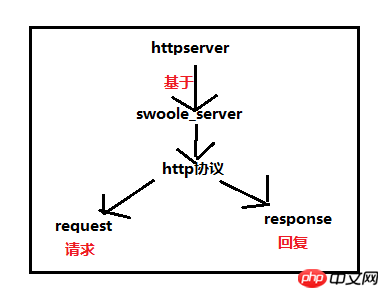
HttpServer basiert auf swoole_server, sodass die Methoden HttpServer unter swoole_server verwendet werden können
httpsevrer, die nur vom Client

1. Testen
<?php $http = new swoole_http_server("0.0.0.0", 8811);
$http->on('request', function($request, $response) {
echo 'nihao';
$response->end('hello swoole');
});
$http->start();PHP ausführen, Browser öffnen
Server
Hier haben wir ein seltsames Phänomen gefunden
1 Der Inhalt von echo(var_dump,print_rd) wird auf dem Server angezeigt
2 durch end (content)
end kann nur einmal aufgerufen werden. Wenn Sie Daten mehrmals an den Client senden müssen, verwenden Sie bitte die Schreibmethode
Erweiterung : Hey, das ist dem XXX, das wir normalerweise besuchen, sehr ähnlich. com:80 Was wäre, wenn wir auf die Datei unten zugreifen möchten?
Denken Sie an einen Funktionssatz, den wir zuvor sowohl in TCP als auch in UDP verwendet haben? Ich verstehe diese Funktion als Konfiguration, also werden wir sie konfigurieren
$http->set([ 'enable_static_handler' => true, 'document_root' => "/www/wwwroot/server",//设置根目录这里根据你自己的路径来写 ]);
Ist es nicht sehr ähnlich zur Konfiguration einer virtuellen Adresse? ? Wir versuchen, auf test.html

im Serververzeichnis zuzugreifen!!
Im Allgemeinen wird http_server mit document_root festgelegt Der Prozess lautet wie folgt:
1. Zuerst greifen Sie auf die Datei unter dem Pfad relativ zu document_root gemäß der URL zu, was dem Prinzip der Konfiguration eines Domänennamens für den Zugriff auf Dateien ähnelt
2. Wenn diese Datei Nein ist, führt unser http_server $http->on('request'function($request, $response)) aus und gibt entsprechende Antworten
1. Funktionen:
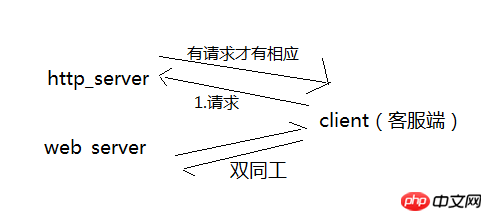
(1) Das HTTP-Protokoll weist einen Fehler auf: Die Kommunikation kann nur vom Client initiiert werden, und der Server kann keine Informationen aktiv an ihn weiterleiten der Kunde.
Das größte Merkmal von WebSocket besteht darin, dass der Server aktiv Informationen an den Client senden kann und der Client auch aktiv Informationen an den Server senden kann. Es handelt sich um einen echten wechselseitigen gleichberechtigten Dialog und eine Art Server-Push-Technologie.
(2)Web_Socket erbt http_server
Aufgrund der Funktion von web_serverVollduplex eignet es sich sehr gut für Chatrooms
2 . Apropos, machen wir einen einfachen Test!
(1) Schreiben wir zuerst eine web_server.php-Datei
$server = new swoole_websocket_server("0.0.0.0", 8811);
//Web_Socket继承http_server,所以它也可以拥有同样的set方法
//包括 $server->on('request', function($request, $response) {}也是可以有的
$server->set(
[
'enable_static_handler' => true,
'document_root' => "/www/wwwroot/server",
]
);
//监听websocket连接打开事件
$server->on('open', 'onOpen');
function onOpen($server, $request) {
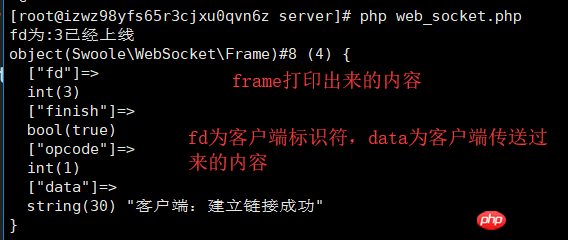
echo "fd为:".$request->fd."已经上线\n";
}
// 监听ws消息事件
$server->on('message', function ( $server, $frame) {
var_dump($frame);
$msg='fd为'.$frame->fd.'说:'.$frame->data;//$frame->data为客户端传递过来的信息
$server->push($frame->fd, $msg);
});
$server->on('close', function ($server, $fd) {
echo "client {$fd} closed\n";
});
$server->start();(2) Schreiben wir dann eine Client-Datei
<script>
var url='ws://你的ip地址:8811';
var ws =new WebSocket(url);
ws.onopen=function (evt) {
ws.send('客户端:建立链接成功');
console.log(evt);
}
ws.onmessage=function(evt){
console.log(evt);
console.log('服务器回复:'+evt.data);
}
ws.onclose=function(evt){
console.log(evt);
}
ws.onerror=function(evt){
console.log(evt);
}
</script>
你可以根据这个来写一个基于web_socket的聊天室,十分有趣
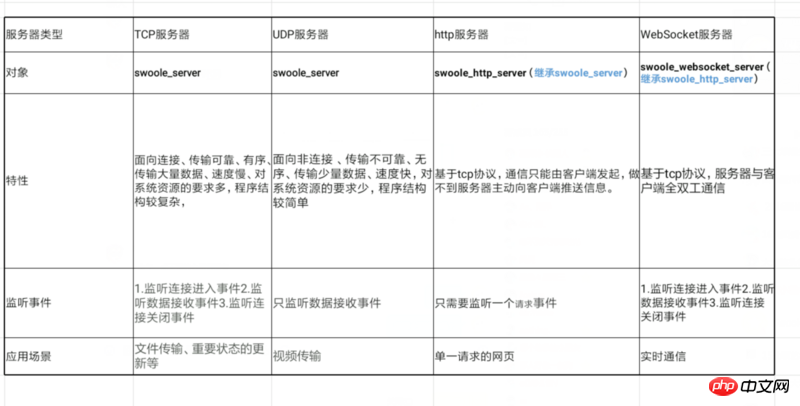
Danach Wenn wir mehr über TCP-, UDP-, WebSocket- und HTTP-Dienste erfahren, können wir eine Zusammenfassung erstellen:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er nützlich sein wird Jeder lernt. Bitte beachten Sie die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
So verwenden Sie Swoole zum Erstellen eines Servers (Teil 1)
Einführung in Swoole zum Erlernen von Swooled
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit Swoole einen Server (Teil 2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




