
Dieser Artikel stellt hauptsächlich die Verwendung von Nginx zum Bereitstellen mehrerer Webserver auf einem Server vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen Ich habe zuerst darüber nachgedacht, dies zu tun, da die Art und Weise, wie der Knoten den Server startet, etwas heftig ist, denn wenn der 80-Port belegt ist, ist es wirklich schwierig, einen 80-Port zu verwenden Port, um mehrere Webserver aufzuhängen. Man kann es nur an mehreren Ports mounten und muss später einen weiteren Port hinzufügen, um darauf zuzugreifen, was zu hässlich ist, also habe ich herumgefummelt und mit Nginx eine Multi-Service-Struktur konfiguriert. Auf diese Weise können unterschiedliche Anwendungen über unterschiedliche Subdomainnamen angesprochen werden!
Grobe Struktur
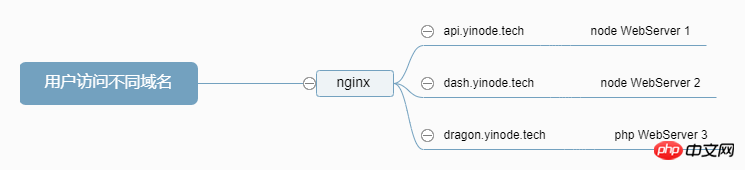
 Im Wesentlichen ist Nginx für die Weiterleitung eingehender Anfragen verantwortlich, und die Grundlage für die Weiterleitung ist die Beurteilung verschiedener Subdomain-Namen
Im Wesentlichen ist Nginx für die Weiterleitung eingehender Anfragen verantwortlich, und die Grundlage für die Weiterleitung ist die Beurteilung verschiedener Subdomain-Namen
SCHRITT 1 Nginx installieren
apt-get isntall nginx
SCHRITT 2 DNS UND PORT festlegen
SCHRITT 3 Nginx-Konfiguration Node.js
Wechseln Sie zu Ihrem
Nginx-KonfigurationsverzeichnisMein Verzeichnisspeicherort/etc/nginx/
Hier ist zu beachten, dass nginx über einen Include-Mechanismus verfügt. Dieser lädt automatisch alle _.conf_ im Verzeichnis conf.d (in der Standardkonfiguration), sodass wir die Datei nginx.conf nicht ändern müssen . Als nächstes müssen wir eine Reihe von Konfigurationsdateien im Verzeichnis conf.d erstellen. Bitte verwenden Sie Ihren entsprechenden Projektnamen als Dateinamen, z. B.
project1.confWenn nicht, fügen Sie bitte hinzu es manuell include /etc/nginx/conf.d/*.conf;
# include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
cd conf.d
touch project1.confvim project1.confLet Wir schreiben detaillierte WeiterleitungsregelnWenn Sie HTTPS weiterleiten müssen, kopieren Sie bitte den obigen Inhalt und fügen Sie ihn ein, ändern Sie den Abhörport auf 443 und der Weiterleitungsport ist der https-Port, den Sie abhören!// 这是一个NODE Web Server // 我已经将这个服务的端口改成了8000端口 // 当nginx捕获到访问域名为api.yinode.tech的时候 // 就会转发到本地的8000端口 server{ server_name api.yinode.tech; listen 80; location / { # proxy_http_version 1.1; proxy_set_header Connection ""; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_pass http://127.0.0.1:8000$request_uri; proxy_redirect off; } }Nach dem Login kopieren
SCHRITT 4 Nginx-Konfiguration PHP
Die Weiterleitungseinstellungen von PHP werden etwas anders sein (standardmäßig haben Sie PHP bereits installiert)
server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
}fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;SCHRITT 5 wiederholen
Wiederholen Sie 3 und 4 Schritte, um alle Projektkonfigurationen zu erstellen, die Sie benötigen
SCHRITT 6 Nginx neu starten
Wenn ein Fehler auftritt, überprüfen Sie die Informationen sorgfältig und suchen Sie online. Dies liegt normalerweise daran, dass das Konfigurationsdateiformat falsch ist.
Öffnen Sie Ihre Website, sie sollte normal funktionieren! Wenn Sie in Zukunft einen neuen Server hinzufügen, müssen Sie tatsächlich nur eine entsprechende Conf-Datei hinzufügen, die problemlos horizontal erweitert werden kann, und die gesamte Website wird beim Zugriff schöner!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonVerwenden Sie Nginx, um mehrere Webserver auf einem Server bereitzustellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




