
Dieser Artikel stellt hauptsächlich die Verwendung von Ajax zum Übertragen von Werten zwischen JS und PHP vor. Jetzt kann ich ihn mit Ihnen teilen
Beispiel 1: js übergibt 3 Werte an PHP. Nach der Verarbeitung werden die verarbeiteten Werte an die HTML-Seite zurückgegeben.
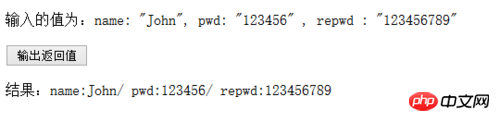
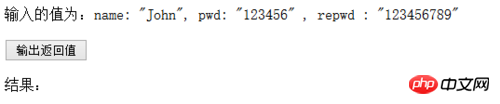
Klicken Sie im Bild unten auf „Ausgabe-Rückgabewert“, um das Ergebnis anzuzeigen:


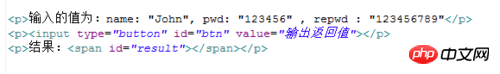
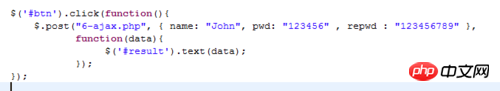
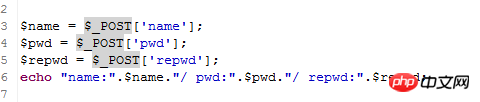
Prozess: Klicken Sie auf der HTML-Seite auf „Rückgabewert ausgeben“ und zeigen Sie auf das Click-Ereignis von BTN, das Ajax entspricht und den Wert an das PHP übergibt, das der URL entspricht. PHP verwendet $_POST um den übergebenen Wert zu empfangen und einfach zu verarbeiten. Der übergebene Wert wird als HTML zurückgegeben.



Beispiel 2: Geben Sie „Wang Xiaoming“ in das Eingabefeld ein, klicken Sie auf die Schaltfläche „OK“ und „Mein Name ist: Wang Xiaoming“ wird angezeigt. Wenn ein Fehler vorliegt, wird ein Fehler-Popup angezeigt Das Feld wird angezeigt.



Vorgang: Geben Sie Text in das Eingabefeld ein und klicken Sie auf „ Klicken Sie auf die Schaltfläche „OK“, btn2 führt das Klickereignis aus und der entsprechende Ajax darunter übergibt den Wert an das PHP, das der entsprechenden URL entspricht. Darunter sind die Aufmerksamkeitspunkte zu Ajax mit Kommentaren zum Bild markiert. Bitte achten Sie beim Schreiben darauf.


Ajax-Rückgabewert ist JSON-Typ. Wählen Sie beim Empfang auf der PHP-Seite die Verwendung des PHP-Eingabestreams php ://input ruft den ursprünglichen Eingabeinhalt ab; der Ergebniswert muss json_encoded sein, um die Variable JSON zu kodieren.

END
$.ajax Achten Sie beim Übergeben von Daten darauf Bei der Rückgabe des Werttyps, insbesondere im JSON-Format, müssen Sie auf die Konvertierung achten
Achten Sie beim Übergeben des Werts darauf, dass die Daten nicht zu viele Kommas enthalten, und das sollte auch der Fall sein Seien Sie am Ende kein Komma
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
Einführung in Curl, um andere Schnittstellen in der PHP-Schnittstelle anzufordern
5 Möglichkeiten für PHP, eindeutig zu generieren Bestellnummern Methode
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Ajax zum Übertragen von Werten zwischen JS und PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




