
Dieser Artikel stellt hauptsächlich die Wirkung der Verwendung von vue-i18n zum Wechseln zwischen Chinesisch und Englisch vor. Er ist sehr gut und hat einen bestimmten Referenzwert.
vue-i18n-Lageradresse. https://github.com/kazupon/vue-i18n
Kompatibilität:
Unterstützt Vue.js 2.x oder höher
Installationsmethode : (dieses Nur npm wird überall demonstriert)
npm install vue-i18n
Verwendung:
1. Führen Sie vue-i18n in main.js ein (die Voraussetzung ist, dass vue zuerst eingeführt werden muss )
import VueI18n from 'vue-i18n' Vue.use(VueI18n)
2. Bereiten Sie lokale Übersetzungsinformationen vor
const messages = {
zh: {
message: {
hello: '好好学习,天天向上!'
}
},
en: {
message: {
hello: 'good good study, day day up!'
}
}
}3. Erstellen Sie eine VueI18n-Instanz mit Optionen
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages
})4. Mounten Sie i18n in der Vue-Root-Instanz
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')5. Verwenden Sie
<p id="app">
<h1 style="font-size: 16px; text-align: center;">{{ $t("message.hello") }}</h1>
</p>in der HTML-Vorlage, um den laufenden Effekt anzuzeigen:

Die gerade ausgewählte Sprachkennung ist jetzt „en“ Englisch Ändern Sie es in „zh“-Chinesisch und überprüfen Sie den Effekt

const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages
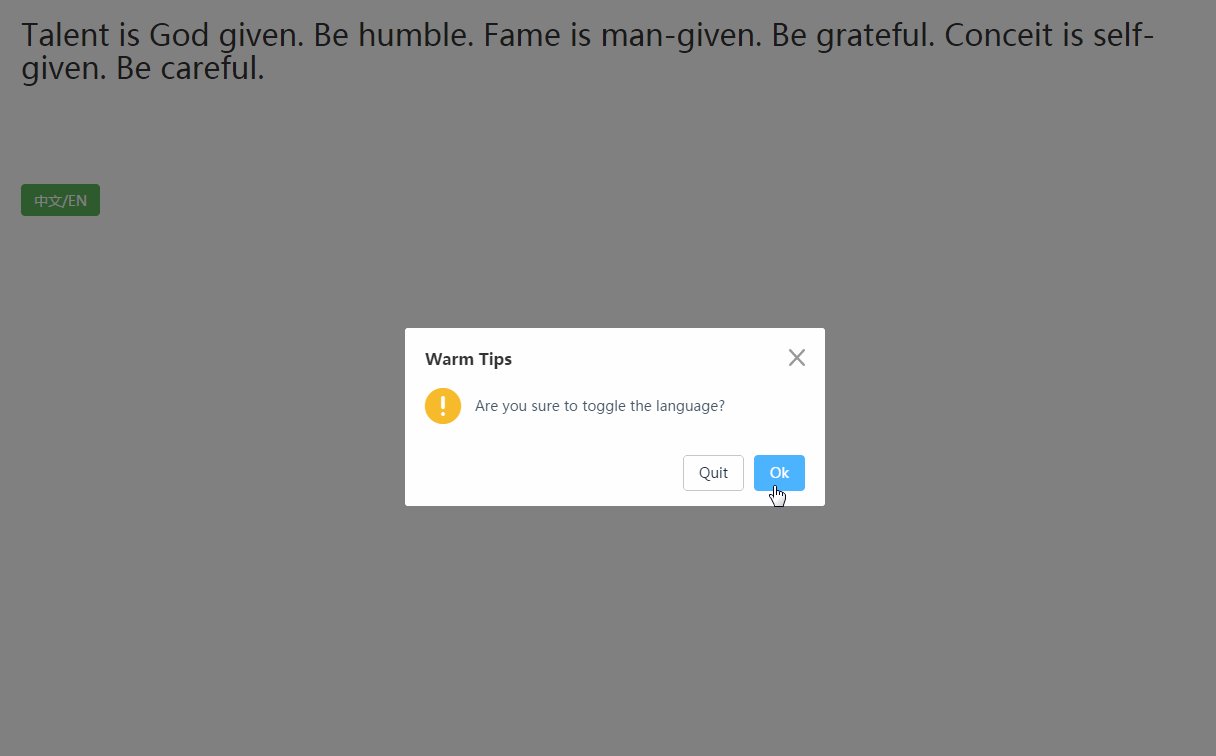
})Wechseln Sie nun zu Englisch:
 Bei den oben genannten Vorgängen wechseln wir die Sprache, indem wir den Wert des Gebietsschemas manuell ändern. Hier können wir ein neues Cookie erstellen cookie.js-Datei. Wird zum Lesen von Cookies verwendet
Bei den oben genannten Vorgängen wechseln wir die Sprache, indem wir den Wert des Gebietsschemas manuell ändern. Hier können wir ein neues Cookie erstellen cookie.js-Datei. Wird zum Lesen von Cookies verwendet
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})2. Fügen Sie dieses js in main.js ein und rufen Sie die Browsersprache über das PLAY_LANG-Attribut ab
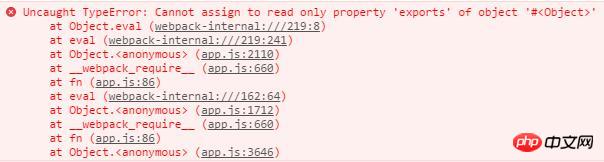
// 注意:一定是 exports,不是 export,否则会报错,报错信息是下列的中的内容不是 string
module.exports = {
message: {
title: '运动品牌'
},
placeholder: {
enter: '请输入您喜欢的品牌'
},
brands: {
nike: '耐克',
adi: '阿迪达斯',
nb: '新百伦',
ln: '李宁'
}
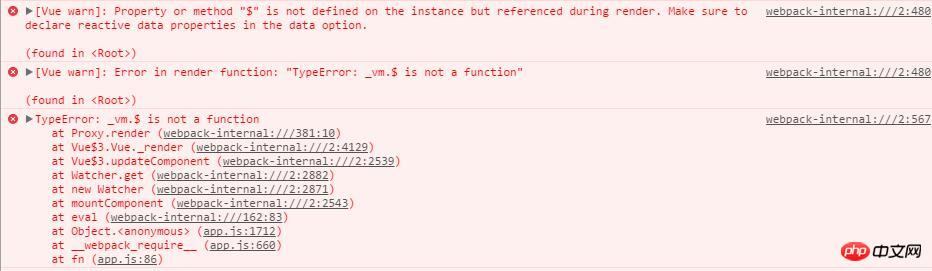
}Sie müssen zwei äußerst beachten Fehleranfällige Stellen hier: 
(2) Es gibt Attribute mit demselben Namen im selben Objekt in json
vue-i18n bietet einen globalen Konfigurationsparameter namens „locale“. Durch Ändern des Werts von locale können Sie zwischen verschiedenen Sprachen wechseln
module.exports = {
message: {
title: 'Sport Brands'
},
placeholder: {
enter: 'Please type in your favorite brand'
},
brands: {
nike: 'Nike',
adi: 'Adidas',
nb: 'New Banlance',
ln: 'LI Ning'
}
} Wirkung:
Wirkung:
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
Das vue-cli-Projekt produziert Testpakete und Produktionspakete getrennt entsprechend der Online-Umgebung
Einführung in Vue-Routing-Interception und Seitensprungeinstellungen
Das obige ist der detaillierte Inhalt vonVerwenden Sie vue-i18n, um zwischen Chinesisch und Englisch zu wechseln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




