
Dieser Artikel stellt hauptsächlich die Analyse der Javascript-Implementierung des Produkt-Flash-Sale-Countdowns vor (Zeitsynchronisation mit der Serverzeit). Jetzt kann ich ihn mit Ihnen teilen
In einigen Einkaufszentren werden häufig Flash-Sale-Aktivitäten durchgeführt. In diesem Artikel wird Javascript zur Implementierung des Flash-Sale-Countdowns für Produkte vorgestellt (die Zeit wird mit der Serverzeit synchronisiert).
Jetzt gibt es viele Websites, die Flash-Sale-Produkte anbieten, und ein sehr wichtiger Teil davon ist der Countdown.
Bezüglich des Countdowns sind folgende Punkte zu beachten:
1. Es sollte Serverzeit anstelle der Ortszeit verwendet werden (die Ortszeit hat Probleme wie unterschiedliche Zeitzonen und Benutzereinstellungen).
2. Bedenken Sie, dass die Netzwerkübertragung zeitaufwändig ist.
3. Wenn Sie die Uhrzeit abrufen, können Sie diese direkt aus dem AJAX-Antwortheader lesen (abgerufen über getResponseHeader('Date')). Der Server muss kein spezielles Zeitgenerierungsskript schreiben.
Prozessanalyse:
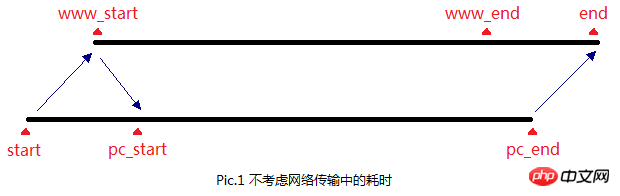
1. Die Zeitmessung beginnt nach dem Lesen eines Zeitstempels vom Server, unabhängig von der Zeit, die für die Netzwerkübertragung benötigt wird:

Die verschiedenen Anmerkungen in der Abbildung sind (die Zeitleiste oben verwendet die Standardzeit und hat nichts mit der Zeit des Servers und der Seite zu tun):
Start – die Zeit, zu der das Seitenelement Server ist initiiert eine AJAX-Anfrage.
www_start – der Zeitpunkt, zu dem der Server auf die Anfrage der Seite antwortet und einen Zeitstempel an die Seite zurückgibt.
pc_start – Der Zeitpunkt, zu dem die Seite den vom Server zurückgegebenen Zeitstempel empfängt und mit der Zeitmessung beginnt.
www_end – Die Zeit, zu der der Server-Countdown endet.
pc_end – Die Zeit, zu der der Seiten-Countdown endet, und es ist auch die Zeit, zu der der Benutzer am Ende des Countdowns auf die Schaltfläche klickt.
Ende – der Zeitpunkt, zu dem der Server die Klickinformationen des Benutzers erhält.
Es ist ersichtlich, dass selbst wenn der Benutzer sofort in dem Moment, in dem der Countdown endet (d. h. in dem Moment, in dem der Flash-Sale beginnt), mit der Maus klickt, die Zeit, die benötigt wird, um tatsächlich mit dem Schnappen zu beginnen, länger ist als die tatsächliche Startzeit (www_end, das ist die Zeit, zu der der Server-Countdown endet) Später (es ist leicht zu erkennen, dass dieser Zeitunterschied genau gleich pc_start - start ist, das ist die Zeit, die vom Beginn des AJAX-Sendens bis zum Empfang der Antwort vergeht Information). Wenn einige Experten ein Skript verwenden, um Anfragen zu senden, bevor der Seiten-Countdown abgelaufen ist, erleiden andere Benutzer einen großen Verlust. Daher müssen wir dieses Zeitfehlerproblem lösen.
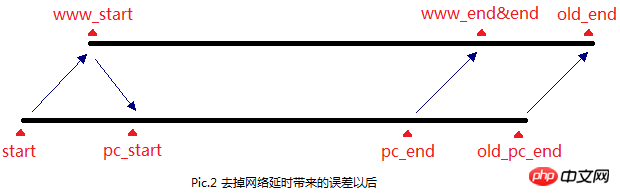
2. Um das Problem des Zeitfehlers zu lösen, verkürzen wir die Seiten-Countdown-Zeit um einen kleinen Betrag (aus der obigen Analyse kann geschlossen werden, dass dieser kleine Betrag genau pc_start - start entspricht). ), damit Benutzer herunterzählen können. Die am Ende an den Server gesendeten Snapshot-Informationen wurden erst am Ende des Server-Countdowns empfangen:

Die Anmerkungen im Bild sind die gleichen wie in Bild 1 (die Zeitleiste übernimmt die Standardzeit, unabhängig von Server- und Seitenzeit), die Bedeutung der beiden neuen Anmerkungen ist wie folgt:
old_pc_end – die Zeit von pc_end ohne Verarbeitung des Netzwerks Übertragungszeit.
old_end – die Endzeit ohne Verarbeitung der Netzwerkübertragungszeit.
Aus Bild 2 geht hervor, dass der Zeitfehler, der durch die zeitaufwändige Netzwerkübertragung verursacht wurde, vollständig ausgeglichen wurde. Die Methode, ihn auszugleichen, besteht darin, „das Ende der Countdown-Zeit pc_start vorzuziehen“. - Start". Es löst jedoch das Fehlerproblem, das durch die zeitaufwändige Netzwerkübertragung verursacht wird, sowie das Problem, dass die Computerzeit des Benutzers und die Serverzeit unterschiedlich sind. Wir werden weiter unten darauf eingehen.
3. Es muss ein Unterschied zwischen der Computerzeit des Benutzers und der Serverzeit oder sogar mehreren Zeitzonen bestehen. Die wichtigsten Punkte der Methode sind wie folgt:
A. Wenn die Seite den vom Server zurückgegebenen Zeitstempel www_t empfängt, beginnt das Timing sofort.
B. Wenn die Seite den vom Server zurückgegebenen Zeitstempel www_t empfängt, berechnet sie sofort die Zeitdifferenz zwischen der Ortszeit und dem vom Server zurückgegebenen Zeitstempel t=new Date().getTime() - www_t* 1000.
C. Verwenden Sie weiterhin new Date().getTime() für die Zeitmessung, anstatt die Funktion setInterval() zu verwenden (der Timer ist sehr instabil und weist einen großen Fehler auf), aber die Zeitanzeige muss konsistent sein die Logik des Programms, die auf der Grundlage der Ortszeit und des vorherigen Schritts (in B) ermittelt wurde.
Schlussfolgerungspunkte:
Die Seite beginnt mit dem Timing, wenn sie den Zeitstempel der Serverantwort erhält. Das Timing sollte minus der Zeit sein, die für den gesamten AJAX-Prozess vom Senden bis zum Empfang benötigt wird Der Timing-Prozess nutzt die Ortszeit, um (Ortszeit + Zeitversatz) zu erreichen.
Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte eine Nachricht, vielen Dank!
Javascript-Tipps: Serverzeit synchronisieren, Countdown synchronisieren
Ich habe im Internet gesehen, wie jemand die Serverzeit synchron auf der Seite anzeigen kann. Tatsächlich gibt es mehrere Möglichkeiten, dies zu erreichen. Die meisten Leute denken möglicherweise sofort, dass sie den Server jede Sekunde anfordern können Holen Sie sich dann die Zeit vom Server auf der Seite. Obwohl dies möglich ist, besteht ein großes Problem darin, dass der Server jede Sekunde angefordert wird. Wenn also zu viele Benutzer vorhanden sind, stürzt der Server ab (Speicherverbrauch). wird sehr groß sein), daher scheint diese Methode in meinem Fall nicht machbar zu sein. Hier werde ich Ihnen eine Lösung geben, die Serverzeit und Countdown synchronisieren kann, ohne zu viele Serverressourcen zu beanspruchen 🎜>
Erster Schritt: Wenn der Benutzer die Seite zum ersten Mal durchsucht, ruft der Server zunächst die aktuelle Uhrzeit ab und zeigt sie auf der Seite an (z. B. wird sie in der Timebox-Spanne mit der ID angezeigt) Zweiter Schritt: Legen Sie jede Sekunde eine Berechnung fest. Neue Zeit (die neue Zeit verwendet die Serverzeit als Anfangswert, fügt dann jede Sekunde eine Sekunde hinzu und generiert eine neue Zeit) Im dritten Schritt wird die berechnete Zeit angezeigt im zweiten Schritt Ist es nicht ganz einfach? Es lässt sich in einem Satz zusammenfassen: Verwenden Sie die Serverzeit als Anfangswert und fügen Sie dann automatisch eine Sekunde hinzu, um jeweils eine neue Zeit auf der Seite zu generieren Zweitens. Dies kann die Synchronisierung mit der Serverzeit sicherstellen. Schauen wir uns den implementierten Code an:<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script><!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>JSON-Serialisierungsvorgang implementiert durch JS
So lösen Sie das Problem des asynchronen Ladens von Daten in vue tolles Swiper-Bug-Problem
Das obige ist der detaillierte Inhalt vonJavascript implementiert die Analyse des Produkt-Flash-Sale-Countdowns (Zeit wird mit der Serverzeit synchronisiert).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




