
Dieser Artikel stellt hauptsächlich die Einführung von CSS zum Erstellen gestreifter Hintergrundstile für Webseiten vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
Über Linear-In CSS Gradient kann hauptsächlich Streifeneffekte in verschiedenen Richtungen anzeigen. Hier erklären wir ausführlich die Techniken zum Erstellen gestreifter Hintergrundstile für Webseiten mit CSS. Freunde in Not können sich auf
1. Horizontale Streifen
Der folgende Code:
background: linear-gradient(#fb3 20%, #58a 80%)
background: linear-gradient(#fb3 50%, #58a 50%);
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
Sie können auch festlegen Mehrere Farben, drei Farben sind unten eingestellt. Streifen:
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. Vertikale Streifen
müssen der linearen Verlaufsmethode nur ein Präfix hinzufügen. Beachten Sie, dass Sie auch die Einstellungen für Länge und Breite der Hintergrundgröße umkehren müssen
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
3. Diagonale Streifen
können durch Ändern des Werts für Hintergrundgröße und Hinzufügen von Winkeln erzielt werden zu linear-gradient Diagonal Stripes: background: linear-gradient(45deg, #fb3 50%, #58a 0); //Neigt den Farbverlauf des Hintergrunds
background-size:30px 30px; Das Stück ist klein. Die Komponente hat eine feste Breite und Höhe
, aber das Ergebnis ist, dass sie nur ein kleines Stück diagonaler Linie bildet und nicht die diagonale Linie des gesamten p. Wir müssen die diagonale Linie zeichnen Fügen Sie in einer Gruppe von vier kleinen p die Farbzerlegung im linearen Farbverlauf hinzu:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. Verwenden Sie „repeat-linear-gradient“
Für diagonale Hintergrundzeichnungen ist dies effektiver Verwenden Sie die Methode „Repeat-Linear-Gradient“. Bei Verwendung dieser Methode werden die eingestellten Farbänderungen automatisch wiederholt, bis das gesamte P abgedeckt ist. Der Beispielcode lautet wie folgt:
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
Hintergrund: Repeating-Linear-Gradient(60deg, #fb3, #fb315px , #58a 0, #58a 30px);
(Diese Methode entspricht tatsächlich der Kombination von Größenkontrolle und Verlaufskontrolle)
Über Farbeinstellungen
Manchmal hoffen wir dass die Farben des Streifenhintergrunds einander ähnlich sind, es jedoch sehr umständlich ist, die # dieser Farbe manuell festzulegen, und es auch schwierig ist, herauszufinden, welche Farbe man wählen soll. Sie können die folgende Methode verwenden:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
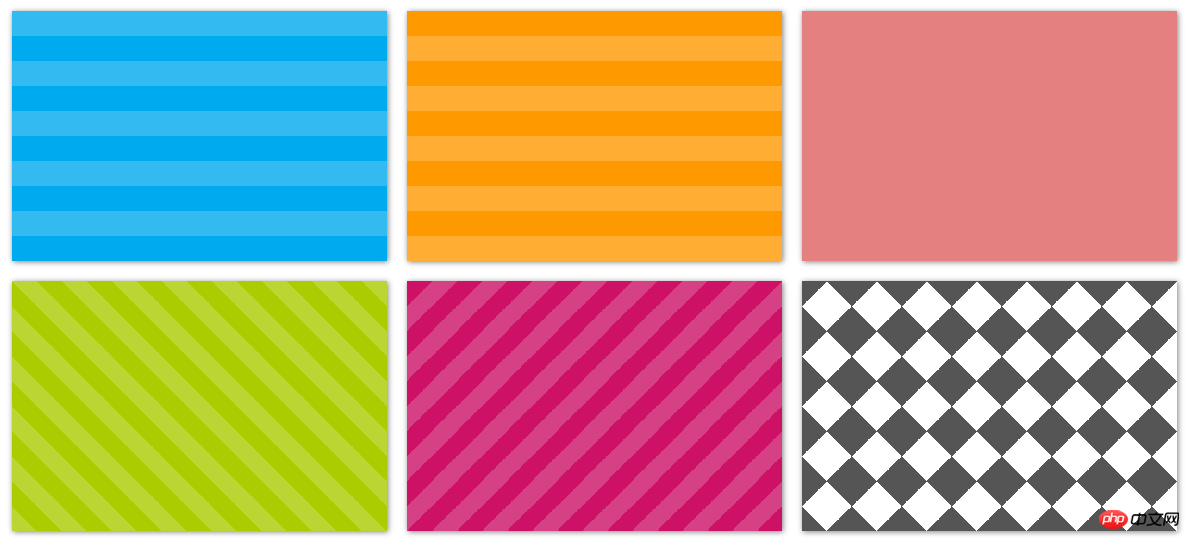
6. Ausführliche Beispiele
Die Darstellungen sind hier zusammengestellt und entsprechen den folgenden Stilen:
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
Der Effekt der Menünavigation basierend auf dem CSS3-Attributübergang
Transformationsmodell-Rendering in der CSS3-Analyse
Eine umfassende Einführung in CSS-Verlaufsfarben, Auslassungszeichen, eingebettete Schriftarten, Textschatten
Das obige ist der detaillierte Inhalt vonEinführung in die Erstellung gestreifter Hintergrundstile für Webseiten mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




