
In diesem Artikel wird hauptsächlich der CSS3-basierte Attributübergang zum Erstellen eines Menünavigationseffekts vorgestellt, der die Funktion des dynamischen Änderns des Hintergrundschiebereglers realisieren kann, wenn die Maus über die Menüelemente gleitet. Die Implementierung des CSS3-basierten Attributübergangs ist sehr praktisch und wird benötigt.
Dieser Artikel beschreibt das Beispiel für die Erstellung eines Menünavigationseffekts basierend auf dem CSS3-Attributübergang. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt:
CSS3-Navigationsmenü: Wenn sich Ihre Bewegungsebene unter der Anzeigeebene befindet, flackert die Seite durch den Übergang. Der Grund dafür ist ein von Chrome beim ersten Rendern der CSS-Animation generierter Fehler . Obwohl dieses Problem vorerst nicht überprüft werden kann, gibt es derzeit zwei bekannte Lösungen:
-webkit-backface-visibility: Hidden (Legen Sie fest, ob die Rückseite des konvertierten Elements ist sichtbar, wenn man dem Benutzer gegenübersteht: versteckt)
-webkit-transform-style: Preserve-3d; (Legen Sie fest, wie eingebettete Elemente im 3D-Raum gerendert werden: Preserve 3D).
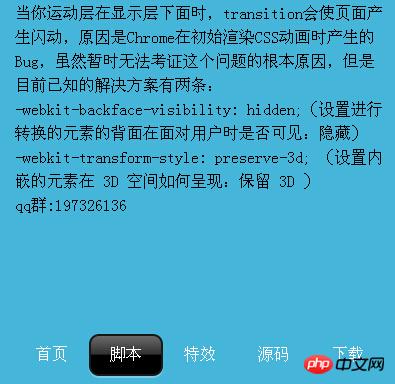
Der Screenshot des Laufeffekts lautet wie folgt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<title>css3的属性transition制作菜单导航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜单,css3菜单导航">首页</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">脚本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源码</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下载</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>Das Obige ist das Ganze Ich hoffe, dass der Inhalt dieses Artikels für das Lernen aller nützlich sein wird. Wenn Sie Hilfe benötigen, schauen Sie sich bitte die chinesische PHP-Website an, um weitere verwandte Inhalte zu erhalten!
Verwandte Empfehlungen:
Analyse der Darstellung des Transformationsmodells in CSS3
Das obige ist der detaillierte Inhalt vonErstellen Sie einen Menünavigationseffekt basierend auf dem CSS3-Attributübergang. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




