
Der folgende Artikel vermittelt Ihnen ein umfassendes Verständnis von CSS-Verlaufsfarben, ausgelassenen Tags, eingebetteten Schriftarten und Textschatten. Der Inhalt ist ziemlich gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden.
1. Verlaufsfarbe
CSS3-Verlauf ist unterteilt in linearer Verlauf (linear) und Radialer Gradient (radial). Da verschiedene Rendering-Engines unterschiedliche Syntax für die Implementierung von Farbverläufen haben, analysieren wir hier nur die Verwendung basierend auf der W3C-Standardsyntax für lineare Farbverläufe. Für den Rest können Sie sich auf relevante Informationen beziehen. Die W3C-Syntax wird von Browsern wie IE10+, Firefox19.0+, Chrome26.0+ und Opera12.1+ unterstützt.
In diesem Abschnitt sprechen wir über linearen Gradienten:

Parameter:
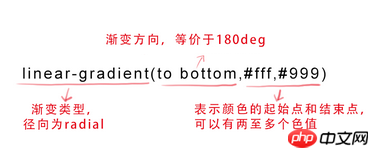
Der erste Parameter: Gibt die Verlaufsrichtung an, die durch das Schlüsselwort „Winkel“ oder „Englisch“ dargestellt werden kann:

(Zum Vergrößern auf das Bild klicken)
Wenn der erste Parameter weggelassen wird, ist der Standardwert „180 Grad“, was „nach unten“ entspricht.
Der zweite und dritte Parameter stellen den Start- und Endpunkt der Farbe dar, die mehrere Farbwerte haben kann.
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
Rendering:

2. Textüberlauf und Zeilenumbruch
text-overflow wird verwendet, um festzulegen, ob ein Auslassungszeichen (...) verwendet werden soll, um den Textüberlauf innerhalb des Objekts zu markieren.
Grammatik:

Textüberlauf wird jedoch nur verwendet, um zu erklären, wie Text angezeigt wird, wenn er überläuft, um den Effekt der Erzeugung von Auslassungspunkten zu erzielen Wenn es überläuft, müssen Sie den erzwungenen Text definieren, der in einer Zeile angezeigt werden soll (white-space:nowrap) und den Überlaufinhalt, der ausgeblendet werden soll (overflow:hidden). Nur auf diese Weise kann der Effekt der Anzeige von Ellipsen im Überlauftext erzielt werden Der Code lautet wie folgt:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
Gleichzeitig kann der Zeilenumbruch auch verwendet werden, um das Textverhalten festzulegen, ob die aktuelle Zeile umbrochen werden soll, wenn sie die Grenze des angegebenen Containers überschreitet.
Syntax:

normal ist der Standardwert des Browsers, break-word ist so eingestellt, dass es innerhalb langer Wörter oder URL-Adressen umgebrochen wird. Dieses Attribut wird nicht häufig verwendet. Verwenden Sie einfach den Standardwert des Browsers.
3. Schriftart @font-face einbetten
@font-face kann die serverseitige Schriftartdatei laden, damit der Browser sie anzeigen kann Der Benutzer Auf dem Computer sind keine Schriftarten installiert.
Syntax:
@font-face {
font-family: Schriftartname;
src: relativer oder absoluter Pfad zur Schriftartdatei auf dem server ;
}
Nachdem Sie dies festgelegt haben, können Sie den Schriftstil in (font-*) festlegen, genau wie bei der Verwendung einer normalen Schriftart.
Zum Beispiel:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}4. Schatten kann verwendet werden, um den Schatteneffekt von Text festzulegen.
Syntax:text-shadow: X-Offset Y-Offset-Unschärfefarbe; X-Offset: stellt den horizontalen Versatzabstand des Schattens dar, sein Wert ist positiv Wenn der Schatten nach rechts versetzt ist, ist er andernfalls nach links versetzt. Y-Offset: bezieht sich auf den vertikalen Versatzabstand des Schattens ;
Unschärfe: Bezieht sich auf den Grad der Unschärfe des Schattens. Je größer der Wert, desto klarer ist der Schatten . Wenn die Schattenunschärfe nicht benötigt wird, kann der Unschärfewert auf 0 gesetzt werden.
Farbe: bezieht sich auf die Farbe des Schattens, die RGBA-Farbe verwenden kann.
Zum Beispiel können wir den folgenden Code verwenden, um den Schatteneffekt festzulegen.
text-shadow: 0 1px 1px #fff
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Zwei häufig verwendete Funktionen von CSS3 abgerundete Ecken und FarbverläufeCSS3 macht den Hintergrund transparent und den Text undurchsichtig Effekt
Implementierung eines linearen Farbverlaufs in CSS3
Das obige ist der detaillierte Inhalt vonUmfassende Einführung in CSS-Verlaufsfarben, Auslassungs-Tags, eingebettete Schriftarten und Textschatten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 MySQL-Backup-Datenmethode
MySQL-Backup-Datenmethode
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist




