
制作图片需要各种各样的方法,今天小编就为大家介绍ps制作成图片的撕裂形状方法,来看看吧!

方法/步骤
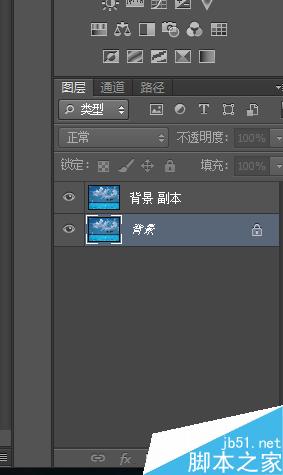
文件---打开,将图片放进去,复制一个图层,如图所示,将图片拖进红圈的标志,即可复制

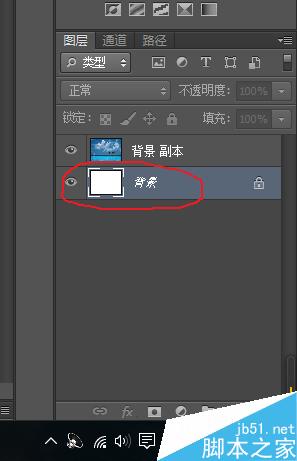
按alt+delete键,将原背景变成前景色。

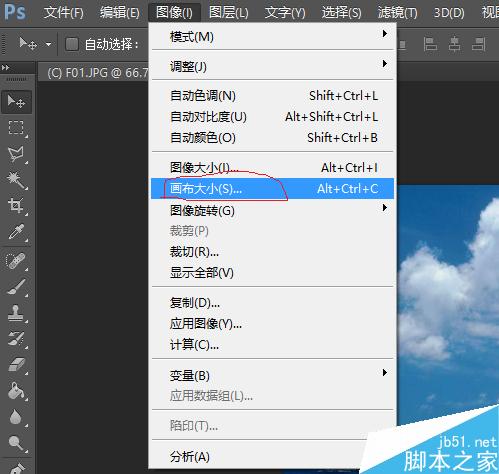
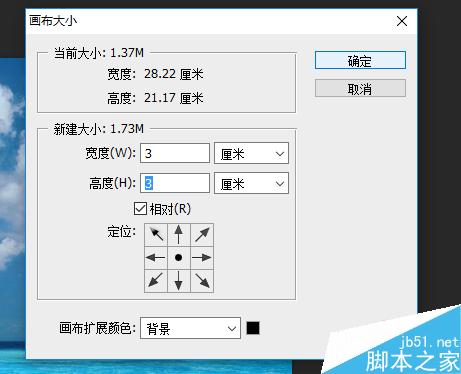
鼠标选在背景副本上,图像---画布大小,加一个高宽为三厘米的画布。如图


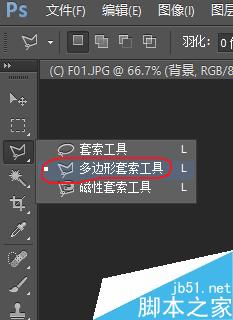
左侧工具栏,选择多边形套索工具

将图片一半用套索工具圈上

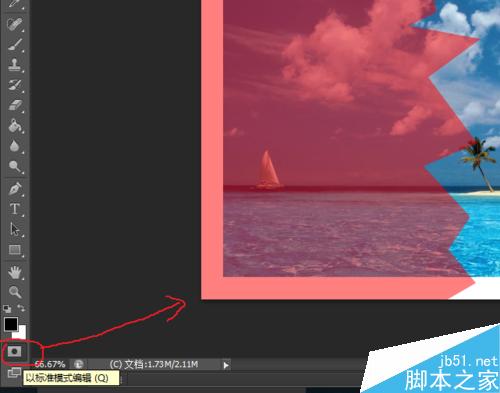
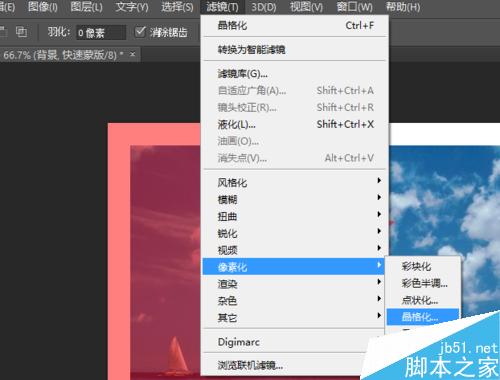
如图,点击左下角工具,再点击滤镜---像素化---晶格化 ,调整撕裂大小


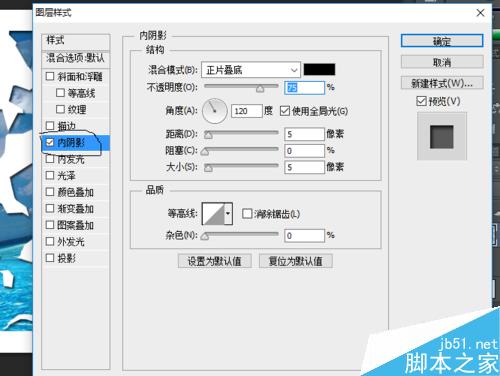
之后,再点击一下左下角工具。先shift+f7反选,然后按ctrl+t选中左侧图片,将一半脱离原来位置。最后添加图层样式,内阴影即可。

以上就是ps制作成图片的撕裂形状方法介绍,操作并不是很难,大家学会了吗?希望能对大家有所帮助!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen




