
In diesem Artikel wird hauptsächlich das DVA-Framework vorgestellt, um den Ladestatus aller Seiten zu verwalten. Jetzt kann ich es mit Ihnen teilen.
dva hat einen Verwaltungseffekt-Ausführungs-Hook und kapselt das DVA-Lade-Plug-In auf dieser Grundlage. In diesem Artikel erfahren Sie, dass das DVA-Framework den Ladestatus aller Seiten einheitlich verwaltet. Interessierte Freunde sollten gemeinsam einen Blick darauf werfen.
dva verfügt über einen Hook, der die Ausführung von Effekten verwaltet und kapselt das darauf basierende DVA-Loading-Plugin. Durch dieses Plug-in müssen wir showLoading und hideLoading nicht immer wieder schreiben. Wenn eine Anfrage gestellt wird, setzt das Plug-in den Ladestatus in den Daten automatisch auf wahr oder falsch. Beim Rendern von Komponenten binden und rendern wir dann basierend auf diesen Daten.
Die Verwendung von dva-loading ist sehr einfach. Fügen Sie index.js hinzu:
// 2. Plugins app.use(createLoading());
Übergeben Sie den Ladestatus jeweils als Attribut Seite Fügen Sie die Komponente ein und führen Sie eine Stilverarbeitung durch, z. B. das Drehen im Kreis oder das Anzeigen, dass sie geladen wird. Der Punkt ist jedoch, dass unsere App mehrere Seiten hat und es sehr umständlich ist, dies für jede Seite zu tun.
Wie führt man die Statusverarbeitung nur einmal durch und der Ladestatus wird bei jeder Anforderung ausgelöst? Das ist eigentlich sehr einfach, da DVA-Loading ein globales Attribut bereitstellt.
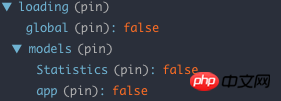
1. Das globale Attribut im Ladeobjekt

stellt den globalen Ladestatus jedes Modells dar ist
, daher geben wir den globalen Ladestatus basierend auf state.loading.global an.
2. Eine übergeordnete Komponente
Wir möchten diesen Ladezustand auf alle Seiten anwenden, dann können wir auf jeder Seite eine übergeordnete Komponente verwenden, um dieses Laden zu bewältigen. Obiger Code:
import React from 'react';
import styles from './app.css';
import { connect } from 'dva';
import { ActivityIndicator } from 'antd-mobile';
const TIMER = 800;
let timeoutId = null;
class App extends React.Component {
state = {
show: false
}
componentWillMount() {
const { loading } = this.props;
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillReceiveProps(nextProps) {
const { loading } = nextProps;
const { show } = this.state;
this.setState({
show: false
});
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillUnmount() {
if (timeoutId) {
clearTimeout(timeoutId);
}
}
render() {
const { loading } = this.props;
const { show } = this.state;
return (
<p className={this.props.className}>
{ this.props.children }
<p className={styles.loading}>
<ActivityIndicator toast text="正在加载" animating={show && loading} />
</p>
</p>
);
}
}
const mapStateToProps = (state, ownProps) => {
return {
loading: state.loading.global && !state.loading.models.Verify
}
};
export default connect(mapStateToProps)(App);Beschreibung:
1. ist eine Ladeanzeigekomponente von Ant-Design Mobile und das Animationsattribut zeigt die Anzeige an Ob sie angezeigt wird oder nicht, wir verwenden die Show- und Loading-Attribute, um zu steuern, ob sie angezeigt wird oder nicht. <ActivityIndicator />
<Router history={history}>
<Route path="/admin" component={App}>
<IndexRoute component={AdminIndex} />
<Route path="movie_add" component={MovieAdd} />
<Route path="movie_list" component={MovieList} />
<Route path="category_add" component={CategoryAdd} />
<Route path="category_list" component={CategoryList} />
<Route path="user_add" component={UserAdd} />
<Route path="user_list" component={UserList} />
</Route>
</Router>Miniprogramm realisiert die Navigation der Neun-Quadrat-Rasterschnittstelle
Analyse verbindlicher Klickereignisse des WeChat-Miniprogramms
Über die Implementierung von Popup-Boxen und modalen Boxen in WeChat-Miniprogrammen
Das obige ist der detaillierte Inhalt vonDas DVA-Framework verwaltet den Ladestatus aller Seiten einheitlich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Transactionscope-Nutzung
Transactionscope-Nutzung
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 jquery jeweils
jquery jeweils
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 Linux-Befehl zum geplanten Herunterfahren
Linux-Befehl zum geplanten Herunterfahren
 div-Bildlaufleiste
div-Bildlaufleiste
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS




