
In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets zum dynamischen Ändern der Breite und Höhe von Ansichtsbeschriftungen vorgestellt, einschließlich der Ereignisreaktion des WeChat-Applets und der zugehörigen Implementierungstechniken zur Verwendung von setData zum dynamischen Bearbeiten von Datendaten. Freunde in Not können darauf verweisen
Das Beispiel in diesem Artikel beschreibt die Methode zum dynamischen Ändern der Breite und Höhe der Ansichtsbezeichnung im WeChat-Applet. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
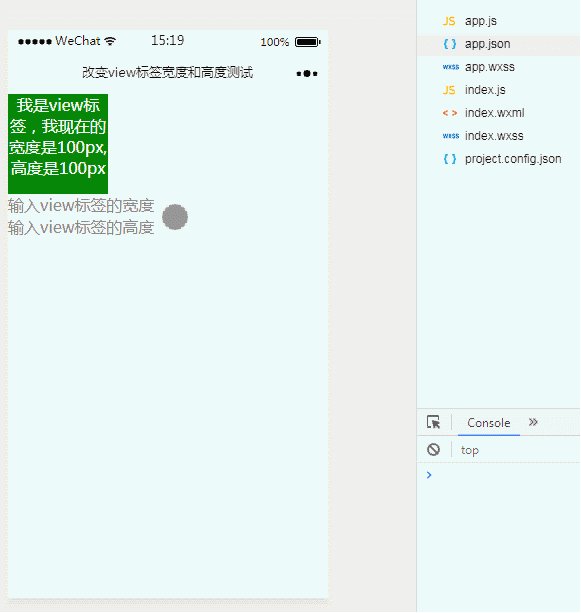
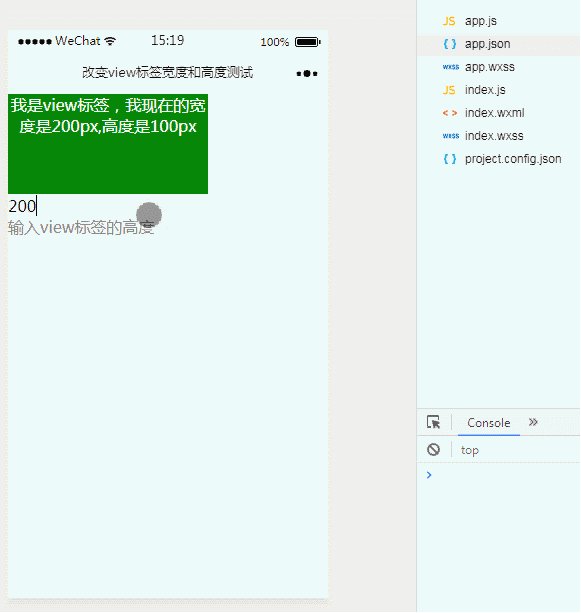
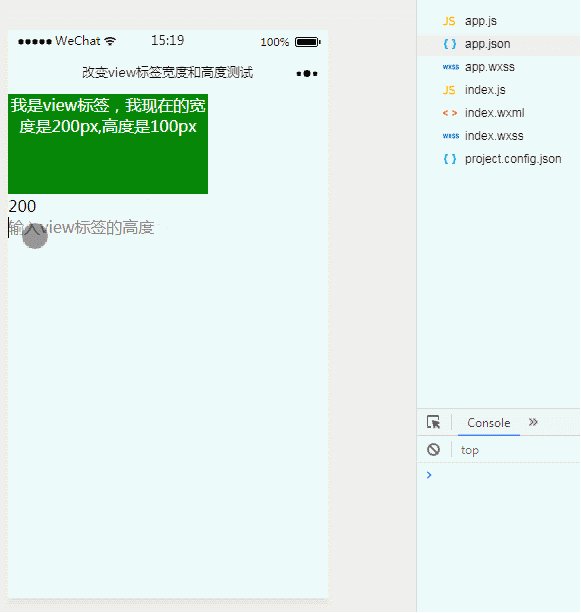
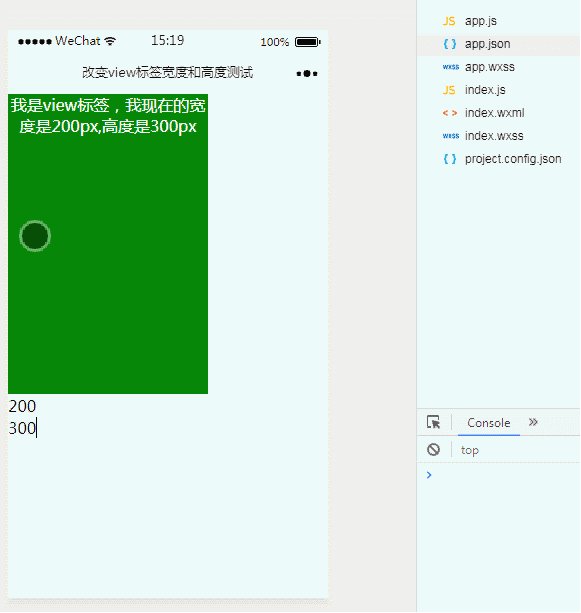
1. Effektanzeige

2. Schlüsselcode
index.wxml-Datei
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>style="width:{{view.Width}}px;height:{{view.Height}}px;" eingestellt Hier kann der Wert durch eine Ereignisreaktion dynamisch geändert werden, wodurch der Breiten- und Höhenstil der Ansichtskomponente geändert wird.
index.js-Datei
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein Studieren, mehr Bitte beachten Sie die PHP-Chinese-Website für verwandte Inhalte!
Verwandte Empfehlungen:
So verwenden Sie ECharts, um Daten asynchron in WeChat-Miniprogramme zu laden
Neuigkeiten über WeChat mini -Programme Übergabe von Parametern
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Breite und Höhe von Ansichtsbeschriftungen im WeChat-Applet dynamisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbergen Sie die IP-Adresse
So verbergen Sie die IP-Adresse
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin
 So öffnen Sie die Download-Berechtigung von Douyin
So öffnen Sie die Download-Berechtigung von Douyin
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
 So lösen Sie den HTTP-Status 404
So lösen Sie den HTTP-Status 404
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her




