
TypeScript ist ein weiteres Meisterwerk von Anders Hejlsberg, dem Vater von C#. Viele Freunde, die die C#-Syntax mögen, werden Ihnen heute vorstellen, wie man WeChat-Applets mit TypeScript entwickelt Schauen Sie
TypeScript-Einführung:
TypeScript ist eine kostenlose und Open-Source-Programmiersprache, die von Microsoft entwickelt wurde. Es ist eine Obermenge von JavaScript und fügt der Sprache im Wesentlichen optionale statische Typisierung und klassenbasierte objektorientierte Programmierung hinzu. Anders Helsberg, Chefarchitekt von C#, hat an der TypeScript-Entwicklung gearbeitet.
TypeScript erweitert die Syntax von JavaScript, sodass jedes vorhandene JavaScript-Programm unverändert unter TypeScript funktionieren kann. TypeScript ist für die Entwicklung umfangreicher Anwendungen konzipiert und generiert beim Kompilieren JavaScript, um die Kompatibilität sicherzustellen.
TypeScript unterstützt Header-Dateien, die Typinformationen zu vorhandenen JavaScript-Bibliotheken hinzufügen und erweitert seine Vorteile auf beliebte Bibliotheken wie jQuery, MongoDB, Node.js und D3.js.
Das WeChat-Miniprogramm ist da! Obwohl sich dieses Ding, das behauptet, traditionelle Apps zu töten, derzeit in der internen Beta-Phase befindet, wurde in der offiziellen Dokumentation des Anwendungskontos ein Emulator veröffentlicht, der ohne internes Beta-Konto verwendet werden kann.
Tools und Dokumentation finden Sie in der offiziellen Dokumentation: https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
TypeScript :
TypeScript ist ein weiteres Meisterwerk von Anders Hejlsberg, dem Vater von C#. Ich glaube, dass Freunde, die C#-Syntax mögen, auch TypeScript lieben werden.
Lassen Sie uns kurz über TypeScript sprechen
TS ist eine JavaScript-Entwicklungssprache auf Anwendungsebene.
TS ist eine Obermenge von JavaScript und kann in reines JavaScript kompiliert werden.
TS ist browserübergreifend, betriebssystemübergreifend, hostübergreifend und Open Source.
TS beginnt mit JS und endet mit JS. Das Befolgen der Syntax und Semantik von JavaScript macht es für unzählige JavaScript-Entwickler praktisch.
TS kann vorhandenen JavaScript-Code wiederverwenden und beliebte JavaScript-Bibliotheken aufrufen.
TS kann in prägnanten, einfachen JavaScript-Code kompiliert und in jedem Browser, Node.js oder jeder ES3-kompatiblen Umgebung ausgeführt werden.
TypeScript ist in der Entwicklung effizienter als JavaScript, einschließlich: statische Typprüfung, symbolbasierte Navigation, automatische Vervollständigung von Anweisungen, Code-Refactoring usw.
TS bietet Klassen, Module und Schnittstellen, um die Erstellung von Komponenten zu erleichtern.
Übrigens, obwohl sich TypeScript vor der JavaScript-Generierung nur um den Inhalt kümmert (was bedeutet, dass es sich nicht um die Laufeffizienz des generierten JS-Codes kümmert), ist meiner Beobachtung und meinem Vergleich zufolge der von generierte JavaScript-Code TypeScript ist Die Qualität des von den meisten Front-End-Entwicklern selbst geschriebenen JavaScript-Codes ist mindestens eine Größenordnung höher! !
Ein weiterer Vorteil von TypeScript:
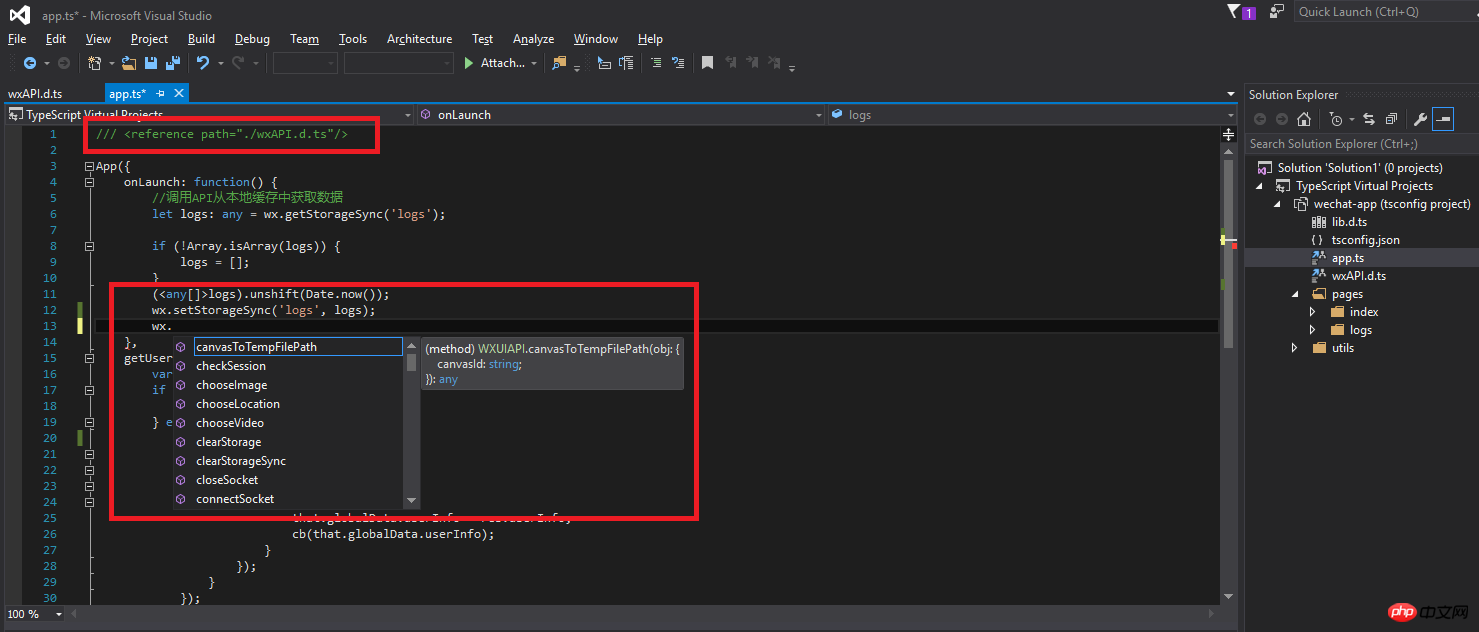
TypeScript verfügt über intelligente Eingabeaufforderungen in allen wichtigen IDEs und Editoren!
Sagen Sie wichtige Dinge dreimal! Es gibt clevere Tipps zum Schreiben von TypeScript! Es gibt clevere Tipps zum Schreiben von TypeScript! Es gibt clevere Tipps zum Schreiben von TypeScript!
TypeScript zum Entwickeln von WeChat-Miniprogrammen verwenden
Ich spreche schon lange über TypeScript. Wie verwende ich also TypeScript zum Entwickeln von WeChat-Miniprogrammen?
Es ist sehr einfach und unterscheidet sich nicht wesentlich von der offiziellen JavaScript-Entwicklungsmethode von WeChat. Es besteht immer noch aus 4 Kerndateien.
App: Codiert das abstrakte Objekt der gesamten Anwendung und kann globale Methoden festlegen Variablen
Seite: Abstraktes Seitenobjekt, das Seitengeschäftslogik trägt
WXML: Die Struktur der Seite, äquivalent zu HTML
JSON : Konfigurationsdatei
WXSS: Der Seitenstil entspricht CSS
Da Tencent derzeit keine TypeScript-Version der Miniprogramm-API hat, zielt das OneCode-Team auf JavaScript für alle Miniprogramme ab Derzeit von Tencent veröffentlichte API-Typdefinitionsdatei wxAPI.d.ts
wird entwickelt. Sie müssen nur auf die Datei in Ihrem Programm verweisen Code-Eingabeaufforderungen.

Das Folgende ist ein Codebeispiel einer mit TypeScript entwickelten Demo-App:
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});Interessierte Freunde können zu https://code.msdn.microsoft gehen .com/How-to-develop-WeChat-1105555e Laden Sie oben das vollständige Codebeispiel und die sehr wichtige TypeScript-API-Definitionsdatei für das WeChat-Applet herunter!
Weitere Skriptbeispiele finden Sie in der Microsoft One Code-Beispielbibliothek: http://aka.ms/onescriptsamples Weitere Codebeispiele finden Sie in der Microsoft One Script-Beispielbibliothek: http://aka.ms /onecodesamples
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in den Aufbau eines node.js-Schnittstellenservers für den WeChat-Applet-Zugriff
Netzwerk im WeChat-Applet Einfache Kapselung von Anfragen
Das obige ist der detaillierte Inhalt vonSo entwickeln Sie ein WeChat-Applet mit TypeScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 Der Unterschied zwischen Nohup und &
Der Unterschied zwischen Nohup und &
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Welche Arten von Systemarchitekturen gibt es?
Welche Arten von Systemarchitekturen gibt es?
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 So deinstallieren Sie One-Click Restore
So deinstallieren Sie One-Click Restore
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?




