
Dieser Artikel stellt hauptsächlich die Verwendung der Fortschrittskomponente des WeChat-Miniprogramms im Detail vor. Er hat einen gewissen Referenzwert.
Dieser Artikel teilt die Fortschrittskomponente des WeChat-Miniprogramms für alle. Die Verwendung der Komponente dient als Referenz. Der spezifische Inhalt ist wie folgt:
 WXML
WXML
<view class="tui-content">
<view class="tui-menu-list">
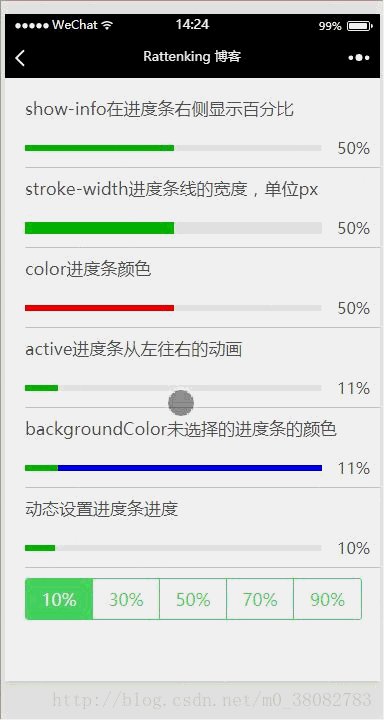
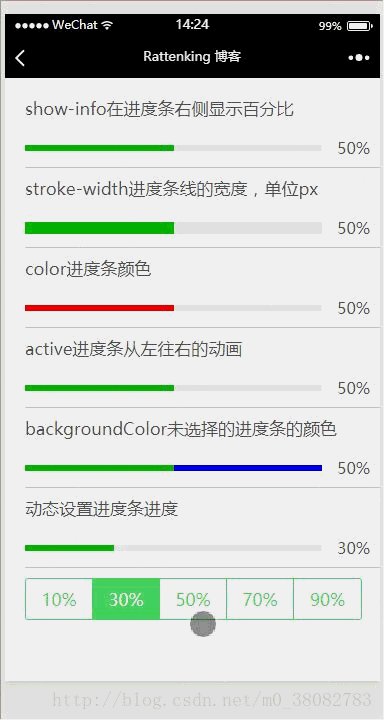
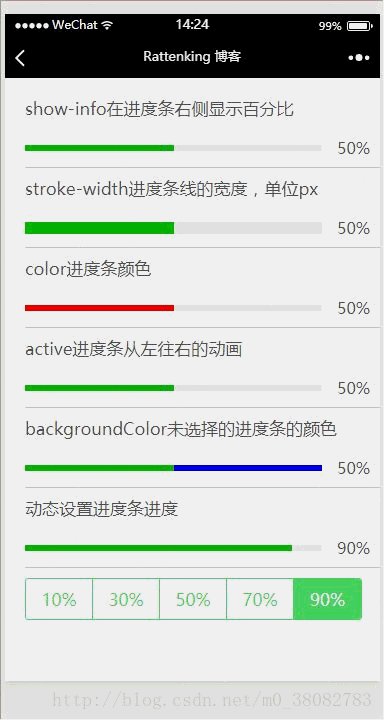
<text>show-info在进度条右侧显示百分比</text>
<progress percent="50" show-info />
</view>
<view class="tui-menu-list">
<text>stroke-width进度条线的宽度,单位px</text>
<progress percent="50" stroke-width="12" show-info/>
</view>
<view class="tui-menu-list">
<text>color进度条颜色</text>
<progress percent="50" color="red" show-info/>
</view>
<view class="tui-menu-list">
<text>active进度条从左往右的动画</text>
<progress percent="50" active show-info/>
</view>
<view class="tui-menu-list">
<text>backgroundColor未选择的进度条的颜色</text>
<progress percent="50" backgroundColor="blue" active show-info/>
</view>
<view class="tui-menu-list">
<text>动态设置进度条进度</text>
<progress percent="{{index}}" show-info/>
</view>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="10" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 10 ? 'tui-active' : ''}}">10%</text>
<text data-id="30" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 30 ? 'tui-active' : ''}}">30%</text>
<text data-id="50" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 50 ? 'tui-active' : ''}}">50%</text>
<text data-id="70" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 70 ? 'tui-active' : ''}}">70%</text>
<text data-id="90" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 90 ? 'tui-active' : ''}}">90%</text>
</view>
</view>
</view>JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})Prozent: der Prozentsatz von Initialisierung
show-info: Ob der Fortschrittsbalkenprozentsatz auf der rechten Seite des Fortschrittsbalkens angezeigt werden sollStroke-Width: Die Breite des Fortschrittsbalkens, in px, der Standardwert ist 6
color: die Farbe des Fortschrittsbalkens
activeColor: die Farbe des ausgewählten Fortschrittsbalkens
backgroundColor: die Farbe des nicht ausgewählten Fortschrittsbalkens
active: die Animation des Fortschrittsbalkens von links nach rechts
active-mode : rückwärts: Die Animation beginnt von vorne; vorwärts: Die Animation wird vom letzten Endpunkt an fortgesetzt
Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in die Verwendung der neuen beweglichen Ansicht der Drag-Komponente im WeChat-MiniprogrammWeChat Miniprogramm Einfache Verwendung der Auswahlkomponente im ProgrammEinführung in die Verwendung der WeChat-Applet-SchaltflächenkomponenteDas obige ist der detaillierte Inhalt vonEinführung in die Verwendung der Fortschrittskomponente des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was bedeutet OS?
Was bedeutet OS?
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
 Rangliste der zehn besten Software-Apps für den Devisenhandel
Rangliste der zehn besten Software-Apps für den Devisenhandel
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann




